Создание Web-приложений
Cредства для Internet-программирования появились еще в предыдущей версии Visual Basic 5.0. К ним, в частности, относятся возможности создания элементов управления ActiveX и ActiveX-документов, а также использования компонентов WinSock и Internet Transfer для передачи данных. Программистам был доступен элемент управления WebBrowser, входящий в состав Internet Explorer 4.0. Используя API-интерфейс для Active Server Pages (ASP), с помощью VB 5.0 также можно было создавать программные компоненты для сервера Microsoft Internet Information Server (IIS) 3.0. Но в действительности даже реализация такого простого проекта, как традиционное «Hello, World!», была далеко не тривиальной задачей, поскольку текст программы приходилось писать полностью вручную.
В VB 6.0 возможности Internet-программирования значительно расширены. В первую очередь это относится к появлению двух новых типов проектов: IIS Application (иначе WebClass Application — в пакете VB используются оба термина) и DHTML Application.
Первый обеспечивает обработку данных на сервере в среде IIS 4.0 и не зависит от ОС и типа браузера клиента. Во втором применена технология динамических HTML-страниц, он функционирует в среде браузера IE 4.0 (и выше) на пользовательском ПК. Оба типа проектов построены на основе принципа разделения компонентов HTML и программных модулей. При разработке Web-приложения используются HTML-шаблоны, которые дополняются программным текстом. Такая технология предопределяет разделение труда Web-дизайнеров и VB-программистов, что важно при создании профессиональных продуктов.
Краткая характеристика еще трех новшеств VB 6.0 для Internet:- Мастер Web Publishing Wizard позволяет выполнять установку упакованных приложений на Web-узел.
- Средство AsyncRead расширяет возможности получения более полной информации о выполнении асинхронных операций обмена данными. Новые языковые конструкции включают события AsyncReadProgress, свойства BytesMax, BytesRead, Status, StatusCode и Target, а также ряд других усовершенствований.
- Загрузка документов ActiveX работает теперь аналогично загрузке элементов управления ActiveX. (Например, выполняется поддержка относительных адресов URL.)
Создание IIS-приложения
Работа IIS-приложения в среде сервера очень похожа на действия давно применяемых ASP-приложений.
IIS-приложение — это программа на VB, состоящая из комбинации HTML- и VB-текстов, предназначенная для генерации активных динамических ASP-страниц. Приложение работает под управлением Web-сервера, получает запросы от него, обрабатывает их и возвращает ответную информацию. При этом может меняться не только содержимое, но и сама структура HTML-страницы, с которой имеет дело конечный пользователь.
Создание IIS-приложения похоже на разработку обычных VB-приложений, где в качестве диалогового интерфейса применяют не формы, а HTML-страницы. При этом IIS-приложения содержат уже знакомые VB-программистам модули и визуальные компоненты, которые хранятся в виде текстовых файлов с расширением DSR. Для файлов двоичного представления используется расширение DSX.
Законченное IIS-приложение — это объект WebClass, содержащий несколько элементов WebItem двух типов: HTML-шаблоны и Custom WebItem. Первые являются HTML-страницами с обозначением специальных полей, содержимое которых может динамически меняться, вторые же включают программируемые блоки обработки внешних запросов.
IIS-приложение функционирует в среде IIS 4.0 и Windows NT. При работе в Windows 9x следует воспользоваться пакетом Personal Web Server (иногда он называется Peer Web Services), который фактически является усеченным вариантом IIS для локального компьютера. Его установка выполняется с диска Setup VB 6.0. Для этого в стартовом окне укажите опцию Server Applications and Tools и нажмите Next. В следующем окне отметьте позицию NT Option Pack и Install. По запросу программы установите второй диск Setup. Далее укажите вариант записываемой конфигурации PWS (рекомендуем для первого раза Typical). После окончания загрузки в меню Windows появится новая группа MS Personal Web Server. Аналогичным образом мы рекомендуем установить компоненты Data Access Components 2.0 для работы с базами данных в среде сервера.
Создание проекта WebClass
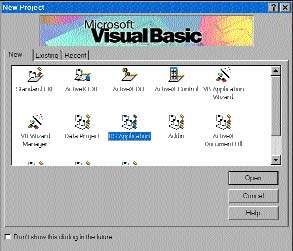
Запустите VB 6.0 и в окне New Project выберите элемент IIS Application (рис. 4). После загрузки проекта переименуйте его из Project1 в WCSimple и сохраните на жестком диске с именем Simple.vbp. Затем дважды выберите папку Designers в окне Project. Это действие раскроет дерево проекта и покажет модуль WebClass1 (Web Class1.Dsr), входящий в состав IIS-приложения.
 |
| Рис. 4 |
Откройте WebClass1, и на экране появится конструктор, состоящий из двух панелей. В левой части показаны элементы модуля — HTML Template WebItems и Custom WebItems, а справа — соответствующие им теги HTML.
Следующий шаг разработки приложения — это импорт HTML-шаблонов, представляющих собой обычные HTML-файлы. Как правило, они создаются вне интегрированной среды VB, но когда вы импортируете их в проект, получите возможность корректировать их внутри VB IDE с помощью любого привычного редактора, например Notepad или FrontPage. Для установки редактора выберите команду Options из меню Tools, перейдите к закладке Advanced и введите путь к нужному вам редактору в поле ввода External HTML Editor.
Для примера создадим в редакторе Notepad следующий простой шаблон, состоящий всего из одной строки:
Привет всем!
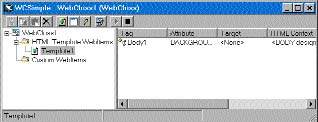
Назовем его Simple.htm и импортируем в конструктор, либо щелкнув правой кнопкой мыши на дереве на левой панели конструктора, а затем выбрав Add HTML Template, либо нажав кнопку со значком IE Globe на панели инструментов. В результате модуль WebClass1 приобретает вид, показанный на рис. 5.
 |
| Рис. 5 |
При импорте шаблона конструктор создает его копию для защиты исходного файла. В описанном проекте используемый файл носит имя Simple1.htm. Данный момент является существенным, если вдруг возникнет желание отредактировать импортированный шаблон вне конструктора.
Событие WebClass_Start активизируется, когда пользователь запрашивает адрес приложения. Открыв процедуру этого события, вы увидите текст, сформированный VB 6.0 автоматически. Удалите его и введите вместо него всего несколько строк:
Private Sub WebClass_Start() Template1.WriteTemplate End Sub
Вот и все — мы создали IIS-приложение Simple.vbp. Запустите его на выполнение и убедитесь в работоспособности. Чтобы закрыть приложение, выйдите из браузера и остановите выполнение программы в среде VB 6.0 (именно в такой последовательности).
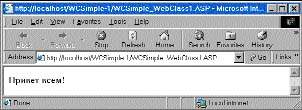
Обратите внимание. При первом запуске приложения VB 6.0 попросит установить свойства проекта, а затем указать имя виртуального каталога для PWS. В обоих случаях оставляйте параметры, предлагаемые по умолчанию, и нажимайте OK. После нескольких секунд напряженной работы компьютера (непонятно, что он делает, но повторный запуск будет выполняться гораздо быстрее) вы увидите в окне IE созданную ASP-страницу. Обратите внимание на ее адрес: страница физически находится в виртуальном каталоге персонального Web-сервера (рис. 6).
 |
| Рис. 6 |
При работе с IE 5 в автономном режиме на локальном ПК при запуске приложения почему-то появляется предупреждение о том, что не установлено соединение с Internet. В этом случае нажмите Try Again.
WebClass_Start является аналогом события Form_Load в традиционном VB-приложении. Объект WebClass также имеет и другие события, например, Initialize и Terminate, аналогичные обычным в VB. Использованный выше метод WriteTemplate направляет шаблон в браузер. Однако если проект состоит из нескольких шаблонов, можно использовать свойство NextItem, чтобы сообщить проекту, с какого шаблона начинать:
Private Sub WebClass_Start() Set NextItem = Template1 End Sub
Необходимо поместить вызов WriteTemplate в событие Respond для соответствующего шаблона:
Private Sub Template1_Respond() Template1.WriteTemplate End Sub
Свойство NextItem полезно также, если вы хотите осуществить обработку конкретного элемента в рамках выполнения программы. Тогда можно написать алгоритм, который гибко направляет пользователя страницы в соответствии с вводимыми им данными, не ограничиваясь жестко данным порядком презентации.
HTML-шаблоны можно создавать и в процессе выполнения приложения с помощью текста на VB. Для этого используется метод Write объекта Response, который направляет строковые данные в браузер. Однако при этом надо помнить, что следует включать соответствующие команды форматирования текста. Например, для разрыва строки следует использовать тег
вместо константы vbCrLf. Применение метода Write и обработки данных GET и POST продемонстрировано в листинге 1.
Листинг 1
Private Sub Template1_FormA() With Response ? Отправляет подтверждаемые параметры в браузер .Write ?? ? Отправляет открывающие теги в браузер .Write ?Last data entered:? .Write ?Raw POST data: ? & Request.Form & ?
? ? неанализируемые данные POST For c = 1 To Request.Form.Count ? количество параметров в форме ? Отправляет имя и значение параметра в браузер ? Вы можете обратиться к параметру по его номеру, например: ? Request.Form(1) ? или по его имени, например: ? Request.Form(?User?) .Write Request.Form.Key(c) & ?: ? & Request.Form(c) & ?
? Next .Write ?
? End With Template1.WriteTemplate ? Отправляет шаблон в браузер End Sub Private Sub Template1_Respond() Response.Write ?
? ? Отправляет открывающие теги в браузер Template1.WriteTemplate ? Отправляет шаблон в браузер End Sub Private Sub WebClass_Start() ? Говорит, где начать - запускается Template1_Respond Set NextItem = Template1 ? Это наиболее полезно, если у вас есть несколько элементов ? и вы хотите задать тот, который будет запускаться по умолчанию End SubОтслеживание событий
Проекты WebClass, аналогично традиционным VB-приложениям, являются событийно-управляемыми. Они откликаются на три основных типа событий. Первый тип — встроенные события, например Start или Respond. Второй — пользовательские события, создаваемые с помощью конструктора. Они используют стандартный синтаксис VB:
Private Sub ObjectName_EventName()
 |
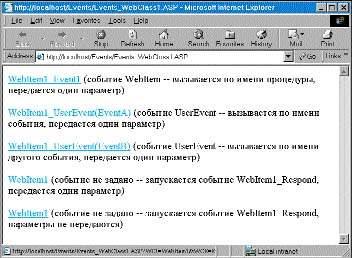
| Рис. 7 |
Третий тип события — UserEvent, который использует процедуру WebItem1_UserEvent(ByValEventNameAs String) и получает имя с помощью аргумента EventName. Первые два типа аналогичны объявлениям «раннего связывания» (на этапе компиляции), поскольку их имена жестко заданы в объявлениях процедур событий. UserEvent реализован в стиле «позднего связывания» (динамического), поскольку имена событий передаются центральному обработчику в виде данных. Пример Events.vbp демонстрирует события всех трех типов WebClass, а также их активизацию и обработку (см. рис. 7 и листинг 2).
Пример демонстрирует различные типы событий WebClass, а также их активизацию и обработку
Листинг 2
Option Explicit Private c As Long ? переменная-счетчик Private Sub WebClass_Start() WebClass.URLData = ?Тестирование свойства URLData? With Response .Write ?? .Write ?WebItem1_Event1 (событие _ WebItem — вызывается по имени процедуры, _ передается один параметр)? .Write ?WebItem1_UserEvent(EventA) _ (событие UserEvent — вызывается по имени события, _ передается один параметр)
? .Write ?WebItem1_UserEvent(EventB) _ (событие UserEvent — вызывается по имени другого _ события, передается один параметр)
? .Write ?WebItem1 (событие не задано — _ запускается событие WebItem1_Respond, передается _ один параметр)
? .Write ? WebItem1 _ (событие не задано — запускается событие WebItem1_Respond, параметры не передаются)? .Write ?
? End With End Sub Private Sub WebItem1_Event1() With Response .Write ?? .Write ?WebItem1_Event1 (событие WebItem):? .Write ?Необработанная строка запроса QueryString: ? & _ Request.QueryString & ?
? For c = 1 To Request.QueryString.Count .Write Request.QueryString.Key(c) & ?: ? & _ Request.QueryString(c) & ?
? Next .Write ?
? .Write ?Выделить содержимое запроса по имени (WCU):
? .Write Request.QueryString(?WCU?) & ?
? .Write ?
? End With End Sub Private Sub WebItem1_Respond() With Response .Write ?? .Write ?WebItem1_Respond (событие не задано):? .Write ?Необработанная строка запроса QueryString: ? & _ Request.QueryString & ?
? .Write ?Парсинг имен и содержимого запросов:
? For c = 1 To Request.QueryString.Count .Write Request.QueryString.Key(c) & ?: ? & _ Request.QueryString(c) & ?
? Next .Write ?
? .Write ?Выделить содержимое запроса по имени (WCU):
? .Write Request.QueryString(?WCU?) & ?
? .Write ?
? End With End Sub Private Sub WebItem1_UserEvent(ByVal EventName As String) With Response .Write ?? .Write ?WebItem1_Event1 (UserEvent): ??? & _ EventName & ???? .Write ?Необработанная строка запроса QueryString: ? & _ Request.QueryString & ?
? For c = 1 To Request.QueryString.Count .Write Request.QueryString.Key(c) & ?: ? & _ Request.QueryString(c) & ?
? Next .Write ?
? .Write ?Выделить содержимое запроса по имени (WCU):
? .Write Request.QueryString(?WCU?) & ?
? .Write ?
? End With End SubПриложение для Web может получать переменные от сервера, браузера или из информационных ресурсов Internet. Пользователь имеет доступ к этим переменным с помощью коллекции ServerVariables объекта Request. Пример Variables.vbp, приведенный в листинге 3, позволяет просматривать Web-страницу и составлять список имен и содержимого всех элементов коллекции, являющейся активной в момент выполнения приложения (см. листинг 3).
Листинг 3
Private Sub WebClass_Start() Dim sQuote As String, c As Integer, KeyName As String sQuote = Chr$(34) ? Пишет ответ пользователю With Response .Write ?? .Write ?? .Write ?Server Variables
? For c = 1 To Request.ServerVariables.Count KeyName = Request.ServerVariables.Key(c) .Write ?? & KeyName & ?: ? & _ Request.ServerVariables(KeyName) & ?? Next .Write ?? .Write ?? End With End Sub
Кроме того, можно использовать переменные Application и Session. Первая из них является глобальной для проекта, а вторая ограничена рамками конкретной сессии, в которой она применяется. Обе имеют одинаковый синтаксис:
Application(?foo?) = ?bar? Session(?foo?) = ?foobar?
Переменные в Application и Session могут иметь одинаковые имена, но разные значения, поскольку их контексты отличаются. Application.Contents.Count возвращает количество переменных Application, а Application.Contents.key(1) — имя первой переменной Application. Для получения доступа к содержимому переменной нужно передавать ее имя в качестве строки (как показано в примере), либо ее номер. Все это также верно и для коллекции переменных Session.
Управление структурой HTML-страницы
Необходима возможность работы с данными, получаемыми от клиентов браузера. VB 6.0 осуществляет синтаксический разбор и пакетирование поступающих данных GET и POST, а с помощью описанных выше событий организуется доступ к этим данным. Для этого следует знать, какие части объектной модели возвращают данные GET и POST (см. таблицу). Пример Events.vbp (в листинге 2) показывает, как использовать данные GET (QueryString), а FormSubmit.vbp (в листинге 1) — как работать с возвращаемыми с помощью POST.
Важны еще два момента. Метод URLFor возвращает адрес URL, указывающий на элемент WebItem в проекте. Указывая этот адрес при вызове Write, вы снимаете необходимость ручного определения и составления сложных URL-адресов для доступа к конкретному проекту.
Теги HTML при отправке шаблона в браузер автоматически анализируются VB 6.0. Обнаруженный тег активизирует событие ProcessTag, которое возвращает имя и содержимое тега. Далее можно заменить содержимое или весь тег целиком перед тем, как отправить его в браузер. Тег состоит из открывающих и закрывающих HTML-операторов, которые служат в качестве логических скобок для содержимого:
TagOne Here
Раздел WC: сообщает VB о том, что здесь имеется тег WebClass. Текст, следующий за двоеточием (TagOne), является именем тега, возвращаемым в параметре TagName события ProcessTag. Вместо WC: можно задать любой префикс, установив свойство TagPrefix элемента WebItem в окне Property конструктора WebClass. TemplateHandling. vbp (листинг 4) продемонстрирует, как происходит синтаксический разбор и замена тегов для объекта WebClass и запись шаблона в браузер.
Листинг 4
Option Explicit Private c As Long ?переменная-счетчик Private User As String Private Sub WebClass_Start() Template1.WriteTemplate End Sub Private Sub Template1_FormA() With Response .Write ?? For c = 1 To Request.Form.Count .Write Request.Form.Key(c) & ?, ? & _ Request.Form(c) & ?
? Next .Write ?
? End With Template1.WriteTemplate End Sub Private Sub Template1_ProcessTag(ByVal TagName _ As String, TagContents As String, SendTags As Boolean) ? With Response .Write ?
? .Write ?————————————————
? .Write ?Имя тега: ? & TagName & ?
? .Write ?Исходное содержимое тега: ? & _ TagContents & ?
? .Write ?————————————————
? End With ? ? Что бы мы ни присвоили аргументу TagContents, это _ ? автоматически заменит исходное содержимое тега в шаблоне. ? Если мы установим SendTags как True, то отправляться _ ? будут сами маркеры тега, поэтому замена произойдет внутри ? тега. По умолчанию SendTags устанавливается как False, _ ? поэтому TagContents заменит и содержимое, и маркеры тега. ? User = Request.Form(?User?) If User = ?? Then User = ?Пользователь не ввел никаких данных!? End If TagContents = ?Имя пользователя: ? & User End Sub
Создание DHTML-приложений
DHTML-приложения представляют собой комбинацию динамических HTML-страниц и программного кода на VB, как и IIS-приложения. Но в отличие от последних, они работают на клиентском ПК в среде браузера, используя DHTML-технологию, реализованную в Internet Explorer начиная с версии 4.0.
Создание DHTML-проекта на первый взгляд похоже на разработку Web-страниц при работе с ActiveX Control Pad. Однако на самом деле это не так. DHTML-проект отличается от VBScript, поскольку его полномасштабная компилированная DLL-библиотека выполняется локально на машине пользователя. С помощью DHTML-проектов VB 6.0 предоставляет возможность внедрять VB-приложение в браузер.
Концептуально DHTML-приложения — это те же VB-приложения, использующие Internet Explorer в качестве механизма для представления форм, что обеспечивает локальный доступ к объектной модели IE в процессе выполнения приложения. Можно управлять содержимым, свойствами, методами и событиями, подвергаемыми воздействию с помощью этой модели. Одновременно есть полный доступ ко всем функциональным возможностям VB 6.0.
Недостатком разработки DHTML-приложений является то, что надо освоить достаточно сложную модель IE4 Dynamic HTML Document Object Model, которая имеет очень мало общего с традиционным для VB синтаксисом.
Пример HotmouseHotmouse.vbp использует две процедуры для обработки всех событий onmouseover и onmouseout, которые происходят на Web-странице проекта (листинг 5). Эти события, не имеющие прямых аналогов в VB, запускаются при перемещении курсора мыши или установке его на каком-либо элементе.
Листинг 5
Option Explicit Private LastColor As String ? Хранит цвет ссылки перед изменениями Private LastWeight As String ? Хранит состояние ссылки перед изменениями Private LastFontStyle As String ? Хранит свойство fontStyle для ссылки перед изменениями Private Sub Document_onmouseout() ? Когда курсор мыши перемещается с элемента If TypeName(BaseWindow.event.srcElement) = _ ?HTMLAnchorElement? Then ? Только если BaseWindow.event.cancelBubble = True ? Прекращает всплытие событий BaseWindow.event.srcElement.Style.Color = LastColor ? Восстанавливает цвет Select Case BaseWindow.event.srcElement.className ? Восстанавливает атрибуты на базе свойства className Case ?ClassRed? BaseWindow.event.srcElement.Style.fontWeight = LastWeight ? Восстанавливает fontWeight Case ?ClassGreen? BaseWindow.event.srcElement.Style.fontStyle = LastFontStyle ? Восстанавливает fontStyle End Select End If End Sub Private Sub Document_onmouseover() ? Когда курсор мыши устанавливается на какой-либо элемент If TypeName(BaseWindow.event.srcElement) = _ ?HTMLAnchorElement? Then ? Только если BaseWindow.event.cancelBubble = True ? Прекращает всплытие событий LastColor = Document.activeElement.Style.Color ? Хранит текущий цвет (поддерживает состояние link/vlink state) Select Case BaseWindow.event.srcElement.className ? Устанавливает цвет на базе свойства className Case ?ClassRed? BaseWindow.event.srcElement.Style.Color = ?red? LastWeight = Document.activeElement.Style. fontWeight ? Хранит текущий fontWeight BaseWindow.event.srcElement.Style.fontWeight = ?bold? Case ?ClassGreen? BaseWindow.event.srcElement.Style.Color = ?green? LastFontStyle = Document.activeElement.Style. fontStyle ? Хранит текущий fontStyle BaseWindow.event.srcElement.Style.fontStyle = ?italic? End Select End If End SubУстановка курсора мыши на гиперссылке меняет ее цвет и атрибуты. Если же убрать курсор с этой гиперссылки, возвращаются исходные цвет и атрибуты. В данном примере используется окно Property в конструкторе DHTML для установки свойства className двух таких гиперссылок как ClassRed, а двух других — как ClassGreen. Эти имена являются произвольными. После этого осуществляется проверка значения свойства className, прежде чем решить, какой шрифт следует применять при запуске события:
Select Case BaseWindow.event.scrElement.className
Есть возможность отслеживать события в одном месте, поскольку в объектной модели используется технология «всплытия событий». Это означает, что на любом уровне вложенности в рамках объектной модели всякое необработанное событие «всплывает» на следующий, более высокий уровень, где оно может быть либо проигнорировано, либо перехвачено. В конечном счете события «всплывают» на самый верх объектной модели. В примере для централизации обработки всей страницы целиком используются события уровня Document.
Следует обратить внимание на иерархию в операторе Select Case. Для определения того, какой элемент запускает событие, осуществите проверку коллекции событий. Здесь же элементу присваиваются некоторые атрибуты:
Case ?ClassRed? BaseWindow.event.scrElement.Style.Color = ?red? LastWeight = Document.activeElement.Style.fontWeight BaseWindow.event.scrElement.Style.fontWeight = ?bold?
Кроме того, существует возможность игнорировать все события onmouseover и onmouseout за исключением тех, которые начинаются с гиперссылок типа , используя следующий текст:
If TypeName(BaseWindow.event.scrElement) = _ ?HTMLAnchorElement? Then
Для обработки некоторых ссылок особым образом можно индивидуально отследить каждое событие элемента, например Private Sub Hyperlink1_onmouseover(), и обработать его там. Чтобы приостановить любое дальнейшее «всплытие», установите свойство cancelBubble как True. Пример в листинге 5 показывает, как активизируется такое свойство.
Некоторые события являются функциями, а не подпрограммами. Рассмотрим такой пример. Если создать пустое событие Hyperlink1_onclick, то оно поглощает щелчок мыши. Это происходит потому, что данное событие является функцией и следовательно возвращает значение. Функция имеет тип Boolean, а любая подобная функция возвращает значение False, если во время выполнения не установлено иначе. Вот поэтому пропадает щелчок мыши. Чтобы избежать этого, надо установить значение функции как True перед выходом:
Private Function Hyperlink1_onclick() As Boolean Hyperlink1_onclick = True End Function
Используйте такой подход для всех событий, являющихся функциями, если не хотите специально создать нулевое.
Создание проекта DHTML
Запустите VB 6.0 и в окне New Project выберите элемент DHTML Application. Обратите внимание, что панель инструментов Toolbox приняла вид, специально адаптированный для данного вида приложений (рис. 8).
 |
| Рис. 8 |
В окне проекта сразу появились две группы элементов: модули и конструкторы HTML-файлов (рис. 9). В папке Modules автоматически создается модуль modDHTML, содержащий две процедуры — GetProperty и PutProperty — с уже сформированным текстом для управления взаимодействием HTML-модулей приложения. Не корректируя содержимое модуля, можно закрыть этот узел дерева проекта.
В папке Designers вызовите DHTMLPage1, на экране появится конструктор, помогающий поддерживать существующие HTML-файлы. В качестве первого шага добавьте к проекту какой-либо HTML-шаблон. Для этого нажмите кнопку DHTML Page Designer Properties, находящуюся с самого левого края на панели инструментов конструктора. На экране открывается диалоговое окно Properties, в котором можно задать либо уже существующий HTML-файл, либо новый.
 |
| Рис. 9 |
Важно помнить. Прежде чем приступать к работе с новой DHTML-страницей, выберите способ сохранения этой страницы — как часть проекта или же в виде внешнего HTML-файла. Следует помнить, что невозможно изменить тип файла в процессе дальнейшей работы. При использовании внешнего файла нет доступа к его HTML-тексту, и работать с ним можно только внутри конструктора. Если же вы имеете дело с внутренним файлом, то можете редактировать его с помощью любого редактора.
Установите переключатель Save HTML in an external file, введите имя какого-либо существующего файла и нажмите OK. Это действие загрузит HTML-шаблон, как показано на рис. 10.
 |
| Рис. 10 |
Используя файлы, созданные вне конструктора, присвойте каждому элементу уникальный идентификатор, иначе VB 6.0 не сможет распознать их.
Конструктор состоит из панели инструментов и еще двух панелей. Левая содержит список элементов страницы в виде иерархического дерева, а правая отображает содержимое страницы, куда можно вставлять элементы управления (только HTML и ActiveX), создавать таблицы и гиперссылки.
В вашем распоряжении находится обширный набор средств управления внешним видом страницы. С их помощью можно преобразовывать элементы в гиперссылки, изменять тип шрифта и его размер, присваивать другие атрибуты текста и управлять форматированием базового текста. Кроме того, можно работать с функцией Absolute Positioning, предоставляющей возможность указывать местоположение элемента на HTML-странице с помощью координат x и y внутри текущего окна. Если при работе в конструкторе окно VB Properties активно, то для получения доступа к страницам свойств многих элементов достаточно использовать инструмент Custom в окне Properties или щелкнуть правой кнопкой мыши на этом элементе страницы и выбрать команду Properties из контекстного меню.
Чтобы отредактировать текст события какого-либо элемента страницы, просто выберите его точно так же, как это делается в традиционном VB-приложении. Например, если активизировать гиперссылку, то вы сразу же попадете в пустой блок текста события onClick. Будьте внимательны: пустое событие onClick уничтожает щелчок мыши, о чем говорилось выше.
Объектная модель документа очень обширна. Но если вы хорошо знакомы с VB, не составит особого труда освоить и Web-разработку, поскольку базовая концепция «событие—свойство—метод» остается неизменной.
В этой статье мы затронули только часть вопросов, возникающих при создании проектов WebClass и DHTML. На компакт-диске VB6 MSDN содержится свыше 100 страниц текста, освещающих эти темы, однако даже они не в состоянии представить вам глубокое описание объектных моделей. Для этого потребуется изучить разнообразную информацию, входящую в SDK, или долго бродить по VB 6.0 Object Viewer. Кстати, SDK также входит в состав компакт-диска MSDN Library.
Исходные тексты проектов, описанных в статье, можно найти по адресу: http://www.visual.2000.ru/develop/vb/source/.
Сравнение результатов запросов GET и POST
| GET (URL/строка запроса) | |
| Request.QueryString | возвращает весь адрес URL (GET) |
| Request.QueryString.Count | возвращает количество элементов в запросе |
| Request.QueryString.Key(Item) | Key — идентификатор элемента; Item — число или строка |
| Request.QueryString(Item) | содержимое элемента; Item — число или строка |
| POST (запуск формы) | |
| Request.Form | возвращает исходные (необработанные) данные POST |
| Request.Form.Count | возвращает количество элементов в форме |
| Request.Form.Key(Item) | Key — идентификатор элемента управления; Item — число или строка |
| Request.Form(Item) | содержимое элемента управления; Item — число или строка |