Верстка в Web
Часть 1 этой статьи (см. «Мир ПК», №9/09, с. 48) была посвящена созданию дизайна элементов сайта в Microsoft Expression Design. Теперь настал черед обсудить работу с применением продукта Expression Web. С его помощью мы сделаем верстку веб-страницы и используем полученные при экспорте изображения из Expression Design: коллаж (collage.jpg), логотип (logo.png) и два фона для заголовков (head_big.png и head_small.png), которые мы сохранили в документах пользователя по адресу DocumentsMy Web SitesMyShotimages. В папке My Web Sites по умолчанию содержатся все сайты, над которыми ведется работа в Expression Web. Название выбранного для примера проекта — MyShot, место экспорта перечисленных объектов — images.

Создаем проект
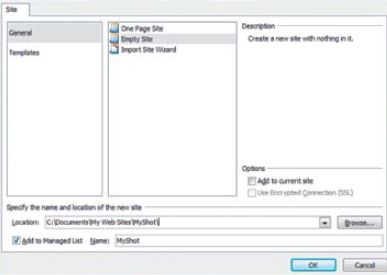
Запустите Expression Web и в меню Site найдите пункт New Site (Новый сайт). В появившемся окне на закладке General (Общие) выберите Empty Site (Пустой сайт) и ниже в строке Location — местоположение того сайта, где будет храниться папка с экспортированными картинками. В данном случае это DocumentsMy Web SitesMyShot.
Создаем страницу

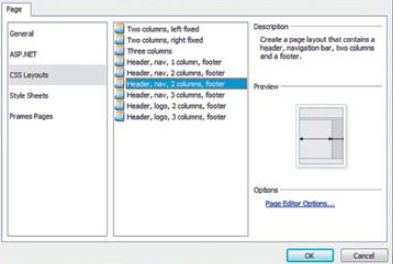
В меню File (Файл) • New (Новый) • Page (Страница) на закладке CSS Layouts (CSS-разметка) выберите подходящий для себя тип разметки страницы. В данном случае будет указано: Header, nav, two columns, footer (Верхний колонтитул, навигация, две колонки, нижний колонтитул). Правая колонка должна быть меньше по размеру, чем левая.
После этого автоматически создадутся два файла, определяющие верстку в две колонки с местами для заголовка, меню и копирайта. Сохраните их как index.html и styles.css соответственно. После этого они появятся в папке проекта сайта, на панели Folder List (Список папок).
Рабочее пространство

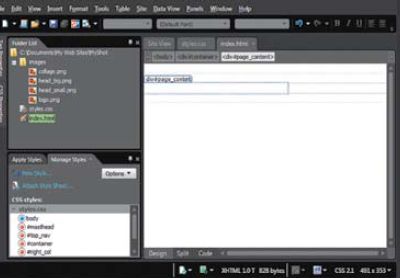
Пора наконец осмотреться в Expression Web. В центре экрана расположена рабочая область открытых документов с режимами отображения Design (Дизайн), Split (Совмещенный), Code (Код). Слева и справа находятся необходимые для работы панели Folder List, Apply Styles/Manage Styles (Применение стилей/Управление стилями), Toolbox (Инструментальная панель) с элементами управления, CSS Properties (Свойства CSS).
Меняем CSS-стили

Теперь необходимо привести в соответствие оформление блоков и страницы, применив редактор CSS. На панели Manage Styles отображается список стилей, доступных для организуемой страницы: body, #masthead, #top_nav, #container, #right_col, #page_content и #footer. Для каждого из них нужно сделать необходимые правки, щелкнув на названии стиля правой кнопкой мыши и выбрав через появившееся контекстное меню пункт Modify Style (Видоизменить стиль).
-
Для селектора body на закладке Background (Фон) выберите такой же цвет фона (background-color), какой был использован при создании дизайна, — #1C1C1C. На закладке Font (Шрифт) измените цвет текста (color) на белый — #FFFFFF. На закладке Box (Блок) поставьте внутренние отступы — padding 20 px.
-
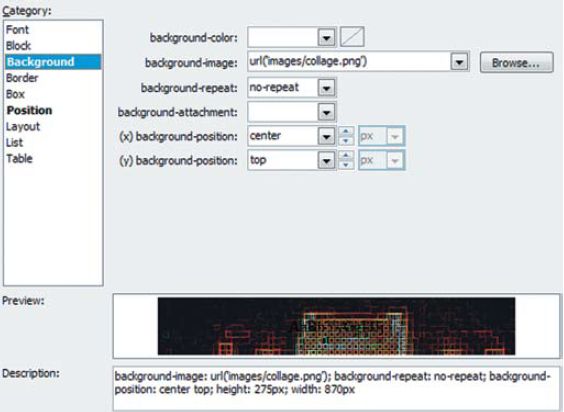
Для стиля #masthead в качестве фонового изображения (background-image) выберите файл коллажа collage.png из папки с рисунками, сделайте его неповторяющимся (указав в нужном раскрывающемся списке значение no-repeat) и осуществите позиционирование: по координате Х — по центру, по Y — сверху. На закладке Position установите значение Height (Высота) равным высоте коллажа — 275 px и ниже и значение Width (Ширина) такое же, как ширина рисунка, — 870 px.
-
Для стиля #right_col ширина блока равна 285 px.
-
Для стиля #page_content отступ справа (margin-right) составляет 285 px.
-
Для стиля #container ширина равна 870 px.
Кроме того, необходимо добавить новые стили для двух заголовков и картинок.
-
На той же панели Manage Styles (Управление стилями) выделите New Style (Новый стиль) и выберите селектор h1 (Заголовок первого уровня). В качестве фона для стиля установите изображение, предназначенное для большого заголовка — head_big.png, и задайте для него такие значения: background-repeat: no-repeat; background-position: left center. Далее укажите Color (Цвет текста) — #FFFFFF, Font-size (Размер шрифта) — 14 px, Line-height (Высота строки) — 30 px, Margin (Поля) — 0, Padding-left (Отступ слева)— 15 px, Height — 30 px. Первый стиль готов. Не забывайте, что на странице размещаются заголовки блоков фиксированной ширины, а значит, для «резинового» дизайна следует применять другие методы.
-
Второй заголовок сделайте на основе первого. На панели Manage Styles для h1 в контекстном меню выберите New Style Copy. В окне измените селектор на h2 (Заголовок второго уровня) и в качестве изображения фона заголовка установите head_small.png.
-
Создайте еще один стиль для селектора img (изображение) и поставьте для него Margin (Поля): 10 px.
Наполняем страницу
Теперь осталось наполнить данными наш мини-сайт из одной страницы.

-
Сначала добавьте логотип. Откройте папку images в панели Folder List и мышью перетащите файл logo.png в область слоя div#masthead. После этого в шапке, фоном для которой служит коллаж, появится изображение логотипа.
-
В рабочей области html-документа, опять же в режиме отображения Design, выберите мышью блок page_content. Напишите заголовок «Видео» и на панели инструментов в области форматирования текста выберите пункт Heading 1
. В результате первый стиль автоматически изменится.
-
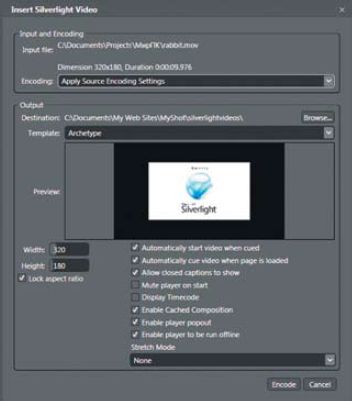
Ниже под заголовком нужно будет поместить Silverlight-видеоплеер. В меню выберите Insert • Media • Silverlight video, найдите нужный клип, в появившемся окне с настройками кодирования укажите понравившийся плеер и задайте необходимые размеры, например 500×280 пикселов.
-
Нажмите на кнопке Encode (Кодировать) и ждите. Когда процесс кодирования закончится, то на странице появится полнофункциональный инструмент просмотра выбранного видео. Также в папку проекта автоматически добавятся сопутствующие файлы. Ниже объекта Silverlight (в режиме Design он залит белым цветом) вставьте следующий заголовок уровня h1 с названием «Фото» и в меню Insert (Вставка) • Picture (Картинка) • From File(из файла) добавьте небольшие изображения. При очередном сохранении страницы программа предложит разместить копию выбранных объектов в пределах проекта. Можно указать в качестве места назначения уже существующую папку images или создать отдельную, например под названием photo.
-
Выберите мышью в рабочей области проекта правую колонку right_col и добавьте в нее заголовок уровня h2 с названием Twitter.
-
Теперь осталось лишь вставить сообщения из Twitter в правую колонку. Для этого воспользуемся готовым мини-приложением Silvester — Silverlight Twitter Widget. Чтобы более подробно познакомиться с его описанием и кодом, стоит зайти на сайт www.silverlightshow.net/items/Silvester-A-Silverlight-Twitter-Widget.aspx. А сейчас нужно перейти в режим отображения html-страницы Code (в него следует переключиться в нижней части рабочей области) и вставить код этого приложения в нашу правую колонку — right_col.
-
Вот пример кода данного мини-приложения, которое нужно вставить (его можно загрузить с указанного выше сайта):
8. Сохраните страницу и запустите для просмотра в браузере. Для этого нажмите клавишу

После окончания верстки и размещения результата на сервере хостинговой компании получилась вполне работоспособная и симпатичная веб-страница.
* * *
В обеих частях статьи было рассмотрено, как можно разработать дизайн элементов сайта в Expression Design и сделать в Expression Web мини-сайт размером в одну страницу. С остальными продуктами Expression и их возможностями можно познакомиться на русскоязычном ресурсе www.microsoft.com/rus/expression/. Для тех, кто хочет пойти дальше и научиться создавать насыщенные интернет-приложения с помощью технологии Silverlight, имеет смысл познакомиться с книгой на русском языке «Введение в Microsoft Silverlight 3», которую легко загрузить в разделе технических ресурсов www.microsoft.com/rus/expression/resources/.
Совет. Чтобы рациональнее организовать рабочее пространство, любую панель можно расположить в том месте экрана, где будет удобнее с нею работать. Щелкните на заголовке панели левой кнопкой мыши и, удерживая ее, перетащите выбранный блок в пределах окна Expression Web. С помощью меню Panels также можно скрыть или отобразить дополнительные панели.
Совет. Можно выбрать для демонстрации видео стиль, подходящий для плеера. Раскройте список Templates (Шаблоны), наведите мышь на область Preview (Предпросмотр) и посмотрите, как будет выглядеть видео с элементами управления.
Примечание. Для тестирования работы виджета Silvester необходимо загрузить на веб-сервер ту страницу, где он содержится.
