, чтобы ваше желание быть оригинальным не обернулось против вас же. Ведь у каждой медали есть и оборотная сторона, и об этом не следует забывать. Данная статья подскажет вам, когда и как стоит применять Flash при создании сайтов, и научит разрабатывать небольшие Flash-сайты.
Flash или не Flash?
Итак, где же имеет смысл использовать Flash, а где следует воздержаться? Flash будет просто великолепно выглядеть в двух случаях:
-
на отдельных элементах сайта (интроролики, баннеры, шапка сайта, дублирующее меню, логотипы);
-
на промосайтах, где графическая информация превалирует над текстовой (каталоги, сайты студий, интерактивные, развлекательные сайты).
Разрабатывать сайт исключительно с помощью Flash я бы не рекомендовала по следующим соображениям: нерационально основывать на Flash-технологии сайты определенных типов: информационные, где размещено много текстовой информации; корпоративные — со сложными клиент-серверными взаимодействиями.
Примечание. Также следует иметь в виду, что многие люди предпочитают сначала скачать из Сети и сохранить на своем компьютере массу информации, а уж потом с нею разбираться. Это привычка, усвоенная еще с тех времен, когда доступ в Интернет осуществлялся преимущественно через модем, оплата была почасовой, и чтобы сэкономить на времени пребывания в Сети, пользователи как можно быстрее производили «закачку», отключались, а потом смотрели, что за «рыбу они наловили».
На Flash-сайтах, где вы захотите воспользоваться стандартной функцией браузера Find («Поиск»), таковая работать не будет. Кроме того, вы не сможете поставить закладку или сделать ссылку на отдельный фрагмент сайта, отключить картинки для более быстрой работы и увеличить размер текста.
Существует небольшой, но вполне реальный риск, что необходимый для просмотра SWF-клипов Flash Player не будет установлен в браузере посетителя сайта. Куда вероятнее, что плеер окажется старой версии. Конечно, вы сможете себя успокоить тем, что зрителю тут же будет предложено бесплатно скачать этот самый замечательный плеер и насладиться просмотром анимационного Flash-сайта. Но, боюсь, далеко не каждый с готовностью на это пойдет.
Flash-сайты плохо индексируются поисковиками. Текст, находящийся внутри Flash-клипа, как правило, не индексируется, а следовательно, и не заносится в базу данных поисковой машины.
Для внесения любых изменений в сайт вам потребуется обращение к исходнику, FLA-файлу, а затем перекомпиляция всего клипа.
Справедливости ради отмечу, что практически все эти неудобства преодолимы, но за счет значительного возрастания сложности разработки и объема сайта.
Конечно же, вам придется выбирать: рискнуть ли и дать волю фантазии, создав интерактивное анимационное чудо, или осторожно довольствоваться скромными анимированными вставками. Оптимально было бы владеть двумя сайтами — одним реализованным преимущественно на основе Flash-технологии и вторым представляющим HTML-версию.
Итого. При разработке сайтов следует использовать Flash для создания вспомогательных элементов (баннеры, интрозаставки) небольших сайтов развлекательного типа с массой графической информации и минимумом текстовой. Сайты, насыщенные текстом, должны иметь второй вариант, созданный средствами HTML.
При всех этих сложностях Flash-сайты тем не менее весьма популярны. Известное немецкое издательство Taschen даже выпустило книгу Flash sites, посвященную обзору наиболее удачных, по их мнению, Flash-сайтов со всего мира. Там фигурирует 125 сайтов, среди них сайты компаний Nike http://www.nike.jp/front/ и Nestea http://www.nesteacool.com/index.jsp, развлекательный портал «XX век Fox» www.saveyourself.com.au (рис. 1). К сожалению, российских сайтов в списке нет.

В России проводятся свои конкурсы. Например, интернет-журнал Bomb Shock, пишущий о технологии Flash, в конце 2007 г. подвел итоги всероссийского голосования «Top лучших Flash-студий России 2007», http://top.bombshock.ru/. Лидерами Flash-сайтостроения в России стали студии Red Keds www.redkeds.com, Plastic Arts www.plasticarts.ru, Park www.parkstudio.ru, Saizen Media (Fubon) www.saizenmedia.com, Actis Systems www.actis.ru, студия Артемия Лебедева www.artlebedev.ru, Defa www.defa.ru.
Все по полочкам, или Планирование структуры сайта
Советую остановиться на комбинированном варианте, когда имеются две версии сайта: одна реализована средствами богатого на эффекты Flash, вторая выполнена стараниями старожилов сайтостроения: HTML, PHP, ASP и т. д.
Проработаем так называемую «рыбу» сайта более детально. Итак, что собой будет представлять контент, или содержание, веб-сайта. Рассмотрим все на примере сайта, предлагающего отдых в Крыму, на живописном мысе Фиолент. Основная цель сайта — оказание информационно-справочных услуг, касающихся деятельности дома отдыха, и соответственно реклама достопримечательностей местности как главного конкурентного преимущества. Следовательно, на сайте должно быть представлено как можно больше фотоматериалов, которые и являются главной рекламой туров.
Следующий шаг — определение разделов сайта. Они будут такими:
«О нас» — информация о фирме;
«Новости» — подборка горячих новостей компании;
«Услуги» — информационно-справочная служба фирмы;
«Контакты» — контактная информация, обратная связь;
«Истории» — интересные факты, связанные с историей мыса Фиолент;
«Галерея» — фотографии местности и базы отдыха.
Что нам стоит сайт построить, или Обсуждаем технические детали
Решив, что из себя будет представлять сайт по содержанию, необходимо определить, как будет организовано его исполнение.
Прежде чем разрабатывать массу отдельных клипов для каждой страницы сайта, наподобие того, как вы создавали бы HTML-странички, подумайте, не лучше ли объединить несколько клипов в один SWF-файл. Вам же потом будет удобнее им управлять. Но не следует и злоупотреблять этим приемом, поскольку чем «тяжелее» ролик, тем труднее и дольше идет загрузка. К тому же если внутри одного-единственного клипа вы можете вольно распоряжаться сценами, символами, кадрами, то вызывая из одного SWF-файла другой, вы никак не объясните второму, что не надо подгружать все, а нас интересует только небольшой фрагмент, определенная страница, «зашитая» в клипе сайта.
Но согласитесь, насколько же все-таки заманчиво воспользоваться несколько раз одним и тем же символом, зная, что это практически не увеличит объем клипа. В общем, и хочется, и колется.
Таким образом, делаем следующий вывод: если сайт небольшой, имеет смысл все его страницы поместить в один SWF-файл и «пришить» последний к одной HTML-странице. Разумеется, размеры этого SWF-файла не должны превышать 150—200 Кбайт. Такое время загрузки пользователь еще способен вытерпеть.
Примечание. Не пугайтесь. Это не значит, что все материалы сайта должны уместиться в те же объемы, что и картинка JPEG среднего качества. Во-первых, картинки и тексты можно не импортировать в клип, а просто подгружать, не увеличивая размеры SWF-клипа. А во-вторых, некоторые элементы клипа можно делать также отдельными SWF-клипами и подгружать их непосредственно на сцену основного ролика. Как это все сделать, вы узнаете далее.
Нам необходимо определиться, что и как будет размещаться в физическом плане, т. е. какие страницы будут идти отдельно, а какие — в составе одного ролика.
-
Создадим клип-предзагрузчик, который будет проигрываться в том же клипе до того, как из Сети будет загружен основной.
-
Поскольку сайт небольшой, то общие элементы страниц «О нас», «Новости», «Услуги», «Контакты», «Истории» и «Галерея» поместим в один SWF-файл. Так мы, во-первых, сэкономим на размере исходного клипа, поскольку будем пользоваться экземплярами одних и тех же символов, а во-вторых, уменьшим время ожидания посетителем загрузки страницы из Сети. А отличающаяся информация по той или иной странице будет загружаться из небольших SWF-файлов.
-
Ради облегчения редактирования сайта тексты, где вероятны изменения, вынесем в отдельные внешние файлы. Тогда для внесения этих изменений файл не нужно будет перекомпилировать. А все объемные рисунки представим внешними файлами, чтобы исходный клип занимал как можно меньше места и быстрее загружался.
Еще раз подчеркну, что планирование — самая важная и ответственная часть всей работы. А теперь за дело.
Грузите апельсины бочками, или Создаем клип-предзагрузчик
Рассмотрим создание ролика-предзагрузчика. Preloader (в русском звучании «прелоадер» — предзагрузчик) — это специальный короткий и легкий клип, который появляется перед глазами зрителей с сообщением о том, что идет загрузка, в то время как основной клип подгружается из Интернета.
Зачем он нужен, спросите вы, ведь он тоже занимает место? Конечно, занимает, да еще потребует от вас дополнительных усилий по его созданию. Но согласитесь, невежливо оставлять зрителя в ожидании перед пустым экраном, заставляя гадать, как скоро и какое именно Flash-великолепие ему предстоит увидеть. Не у всякого хватит терпения и доверия к вашим Flash-талантам, чтобы долго смотреть на пустой экран. Небольшой ролик-предзагрузчик займет внимание зрителя и будет показывать, сколько осталось до конца загрузки клипа. Его созданием мы сейчас и займемся.
(Примечание. Не лишним было бы ознакомиться со статьями, посвященными Flash, которые уже публиковались в нашем журнале. Их можно найти в электронном виде по следующим ссылкам: http://www.osp.ru/search.html?pd=91008&words=Flash+%D1%EB%E5%EF%F7%E5%ED%EA%EE; http://www.osp.ru/search.html?pd=91008&words=Flash+%D1%E2%E8%F0%E8%E4%EE%E2%E0.)
План таков: на первом кадре клипа создадим символ типа Movie Clip («Ролик») с предзагрузчиком, а весь сайт разместим на втором кадре в другом символе, но тоже типа Movie Clip. Таким образом, наша панель Timeline («Монтажная линейка») будет содержать всего один слой с двумя рядом стоящими ключевыми кадрами. Приступим к реализации.
-
Итак, в новом документе с помощью
+ на первый кадр клипа поместим символ типа Movie Clip для предзагрузчика и назовем его intro. -
Войдем в символ и прорисуем несложную анимацию, цель которой — развлечь зрителя, пока грузится сайт.
-
Теперь нам нужна заготовка для процентного отображения загружаемого клипа. Сделаем ее с помощью Dynamic Text («Динамический текст»).
-
Воспользуйтесь инструментом Text («Текст»). Создайте небольшую рамку, в которой потом автоматически будет отображаться процент загрузки клипа. Вам самим там никакого текста писать не следует.
-
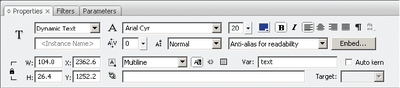
Обратитесь к панели Properties («Свойства») и выберите из раскрывающегося списка Text Type («Тип текста») пункт Dynamic Text вместо стоящего по умолчанию пункта Static Text («Статический текст») (рис. 2).
Внимание! Маркер на текстовом блоке при этом переместился из правого верхнего угла в правый нижний, сигнализируя тем самым о том, что вы имеете дело с текстом типа Dynamic Text. -
С помощью той же панели Properties можете настроить внешний вид (цвет, гарнитуру, начертание, размер) будущего текста.
-
Определим имя переменной (Variable) в поле Var («Переменная»). Впишите в данное поле слово text для обозначения переменной (см. рис. 2).

Теперь все готово для упражнений с командами ActionScript. Итак, приступаем к кодированию. Выйдите из символа preloader на основную сцену клипа, выделите символ и пропишите сценарий на панели Actions («Действия») (см. врезку «Пишем и разбираем код предзагрузчика»).
После создания сценария на главной сцене вставьте еще один ключевой кадр (именно на нем будет находиться символ со скелетом сайта). Временно поместите на него любое громоздкое растровое изображение, чтобы было что загружать.
Создайте новый слой, продлив его на эти два кадра, и пропишите скрипт stop ().
Протестируем клип, нажав


Будем взаимно вежливы, или Делаем ссылку на HTML-версию сайта
Чтобы совесть наша была чиста, давайте предусмотрим ссылку на HTML-версию сайта, которая будет появляться на этапе предзагрузки. Так мы обезопасим себя и наших посетителей от разочарований, связанных с неустановленным SWF-плеером и последующей невозможностью просмотра информации.
Прописать эту ссылку можно в тексте автоматически генерируемой HTML-страницы, которая появляется, если мы выбираем меню File • Publish («Файл» • «Опубликовать»). Для того чтобы добавить простейшую ссылку в HTML-файле, проделайте следующее.
-
Откройте сгенерированный HTML-файл с помощью программы Notepad или любой другой пригодной для редактирования HTML.
-
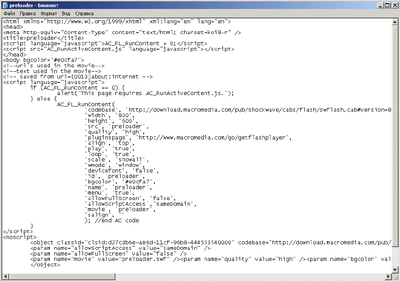
Просмотрите код страницы, в которую автоматически был помещен объект SWF (рис. 5). Там указываются параметры клипа, которые вы при желании можете изменить вручную: кодировка, значения ширины и высоты, выравнивание и т. д.
Совет. Кроме того, для настройки параметров размещения клипа на HTML-странице вы можете воспользоваться вкладкой HTML, которая находится в окне Publish Settings («Параметры публикации»), вызываемом через меню File («Файл»).
Это значит, что будет добавлен текст «HTML-version», при щелчке по которому происходит переход на HTML-страницу 1.htm. Применяя теги HTML, можно настроить начертание, размеры, цвет и другие параметры текста.

Сохраните изменения в файле и снова откройте документ, уже с помощью браузера. Вы увидите, что рядом с роликом появилась необходимая ссылка.
***
В данной статье мы рассмотрели возможности и подводные камни Flash-сайтостроения, познакомились с основными правилами разработки сайтов, а также научились создавать ролики-предзагрузчики. В следующий раз мы с вами закончим работу над сайтом.
ОБ АВТОРЕ
Ксения Свиридова — аспирантка кафедры «Автоматизированные системы управления» НТУ «ХПИ», e-mail: ksenijas@yandex.ru.
Пишем и разбираем код предзагрузчика
onClipEvent(load) // На событие клипа «загрузка» проводим инициализацию команд в момент появления символа типа Movie Сlip на Timeline.
{
all = _root.getBytesTotal(); // Присваиваем переменной all значение полного размера (в байтах) клипа.
}
onClipEvent(enterFrame) // Производим таким образом инициализацию команд в каждом воспроизводимом кадре клипа. Теперь команды, связанные с событием OnEnterFrame, будут обрабатываться после любых команд, прописанных в кадрах.
{
preloaded = _root.getBytesLoaded(); // Присваиваем переменной preloaded значение загруженных байтов клипа.
percent = preloaded/all*100; // Просчитываем процент загрузки клипа.
text = Math.floor(percent); // Присваиваем объявленной нами переменной «Динамического текста» text значение процента загрузки. Метод Math.floor возвращает наибольшее целое число, меньшее или равное по значению числу или выражению, заданному аргументом percent.
text = text+»%» // Просим добавить к текущему, только что просчитанному значению знак процента % для более наглядного отображения.
if(preload >= all){_root.gotoAndStop(2)} // Когда будет загружено все, действие перейдет на второй кадр клипа и продолжится с него.
}
Двумя косыми чертами отделены комментарии той или иной строчки кода. Знак // обозначает комментарий, который, разумеется, не нужно переносить на панель Actions.