Не будем говорить кто, хотя это был слоненок.
Из мультфильма «Тридцать восемь попугаев»
Фильтры теперь стали одним из строительных блоков программы компьютерной анимации Flash. Они способны до неузнаваемости изменить базовый рисунок и при правильном использовании превратить гадкого утенка в белого лебедя.
От ближайшего родственника по пакету Creative Suite, программы Adobe Photoshop, также достались Flash и некоторые режимы цветового перекрытия Blend, которые способны дать интересные эффекты, возникающие при наложении растровых рисунков и векторного окружения.
В прошлый раз были рассмотрены фильтры Drop Shadow (Тень), Blur (Размытие) и Glow (Свечение). Продолжим знакомство с фильтрами и узнаем, как работать с режимами Blend.
***
Косыв Ясь конюшину, или Фильтр Bevel (Скос)
Как вы убедились, попробовав в работе некоторые фильтры («Мир ПК», №4/08, с.120), многие их параметры и настройки совпадают. Достаточно разобраться с алгоритмами работы пары фильтров, и станет ясно, как действуют остальные. Поэтому обсудим лишь уникальные параметры фильтров.
Чтобы оценить в работе фильтр Bevel, выделите подходящий объект и выберите этот фильтр.
Примечание. В предыдущей статье сообщалось, что фильтры применяются только к тексту, а также к символам типа Movie (Ролик) и Button (Кнопка).
Для фильтра Bevel рассмотрим следующие три параметра.
Type (Тип) — распространение цвета происходит либо внутрь, пункт Inner (Внутренний), либо наружу, пункт Outer (Наружный), либо в обоих направлениях, пункт Full (Полный).
Shadow (Тень) — служит для выбора из раскрывающегося списка цвета для тени фаски.
High Light (Свет) — позволяет определить цвет для света фаски.
На рис. 1 для уже знакомой кнопки показана работа фильтра Bevel в режиме Inner.

Фильтры Gradient Glow (Градиентное свечение) и Gradient Bevel (Градиентный скос)
Познакомимся с фильтрами Gradient Glow и Gradient Bevel. Оба они базируются на алгоритмах ранее рассмотренных фильтров Glow и Bevel, но вместо одноцветной используют градиентную размывку.
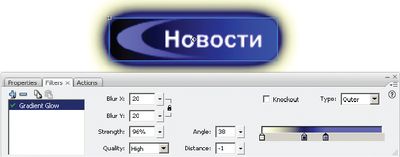
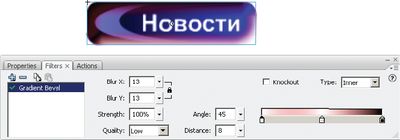
Gradient Glow позволяет задать свечение вокруг объекта, причем цветовое решение этого свечения можно настроить самостоятельно как градиент, внося новые цвета (рис. 2). А вот Gradient Bevel придает объекту эффект фаски на основе градиентной заливки (рис. 3).

Градиент настраивается с помощью параметра Color (Цвет). Алгоритм задания цветового решения градиента у Gradient Glow состоит в следующем: изначально представлен градиент с переходом от прозрачного белого (Alpha = 0%) к непрозрачному черному (Alpha = 100%). Можно как изменять цвета, так и добавлять новые в цветовой переход. Невозможно лишь менять прозрачность цветов. Очень похож на описанный выше и принцип настройки градиента у Gradient Bevel, но только переход с полностью прозрачным цветом стоит в середине градиента.

Фильтрованная анимация
Возможности фильтров не ограничиваются статикой, поскольку именно в анимации их эффекты наиболее показательны. Чтобы фильтр хорошо смотрелся в динамике и к нему добавлялись другие фильтры, сделайте следующее.
-
Возьмите за основу уже знакомую кнопку. Нажимая клавишу
, создайте серию ключевых кадров и реализуйте движение Motion Tween (Анимация движения). -
Сделайте так, чтобы сначала кнопка была размыта — на первом кадре примените к ней фильтр Blur.
-
Перейдите к следующему ключевому кадру и обратите внимание на панель Filters (Фильтры). На нее автоматически перешел используемый фильтр Blur, только действие его нивелировано тем, что для полей Blur X и Blur Y указан нуль.
-
Давайте добавим еще один фильтр, например Bevel или Gradient Glow. Вы можете задать различные параметры фильтров на разных ключевых кадрах.
-
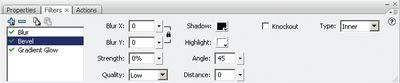
Проиграйте клип, наблюдая за тем, как плавно изменяется кнопка. Просмотрите панель Filters и обратите внимание на то, что в каждом ключевом кадре движения присутствуют все используемые в анимации фильтры (рис. 4).

Создаем библиотеки стилей фильтров
Весьма привлекательна возможность создать собственную библиотеку настроек фильтров, чтобы иметь возможность в любой момент применить готовые настройки к символу или к тексту. Если вы хотите обзавестись подобной библиотекой, проделайте следующее.
-
После того как вы настроили фильтр или группу фильтров для объекта, нажмите на панели Filters значок
 .
.
-
В раскрывающемся списке выберите пункт Presets • Save as (Стили • Сохранить как).
-
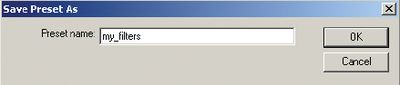
В появившемся диалоговом окне Save Preset As (Сохранить стиль как) введите в поле Preset Name (Имя стиля) имя для заготовки стиля (рис. 5).

Совет. Вашей библиотекой стилей можно будет пользоваться на разных компьютерах, ведь настройки сохраняются как XML-файл, а он автоматически помещается в папку C:Documents and SettingsusernameLocal SettingsApplication DataAdobe Flash CS3languageConfigurationEffectsfiltername.xml. Следовательно, можно переписать файл на компьютер, с которым предстоит работать, или передать его другому пользователю.
Мешаем краски в режимах Blend (Наложение)
Интересные эффекты, которыми раньше можно было наслаждаться только в программах растровой графики, не заканчиваются фильтрами. Заслуживает внимания и Blend, возможность использования режимов смешения цветов. Инструменты цветовых перекрытий Blend очень похожи на аналогичные режимы наложения программ растровой графики типа Adobe Photoshop. Смешение цветов зависит от следующих составляющих.
Накладываемый цвет — цветовое решение самого объекта, который будет сверху.
Основной цвет — цвет подложки или других объектов, на которых располагается базовый объект.
Непрозрачность — уровень прозрачности объектов, участвующих в режиме наложения.
Результирующий цвет — цвет, получающийся при смешивании накладываемого и основного цветов.
Как и фильтры, режимы Blend используются не для всех объектов, а только для символов типа Movie и Button. Чтобы как можно более наглядно представить себе работу режимов смешения, воспользуемся следующим приемом.
-
Импортируйте два растровых рисунка и преобразуйте один из них в символ типа Movie — его цветовая схема и будет накладываемым цветом в ваших экспериментах
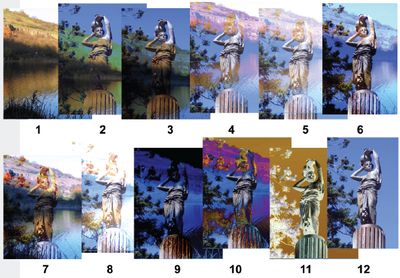
(рис. 6 (1)). -
На новом слое, расположенном под слоем с символом, поместите обычный рисунок, который будет служить основным цветом (рис. 6 (12)).
-
Выделите изображение-символ и найдите пункт Blend в нижней правой части панели Properties (Свойства). Раскрыв список, можно выбрать один из 14 режимов смешения цветов.
-
Теперь поочередно пробуйте для символа разные режимы команды цветовых перекрытий Blend. Рассмотрим алгоритм работы каждого из этих режимов более подробно.

Normal (Обычный) — объект, лежащий выше, полностью перекрывает тот, что расположен под ним, без изменения цвета (рис. 6 (1)).
Layer (Слой) — аналогичен режиму Normal, когда объект слоя отображается без изменений (рис. 6 (1)).
Darken (Затемнить) — сравниваются основной и накладываемый цвета, а потом в изображении выбираются области более светлые, чем накладываемый цвет, и затемняются (рис. 6 (2)).
Multiply (Умножить) — затемняет фотографию, повышая контрастность в интенсивно окрашенных областях (рис. 6 (3)).
Lighten (Осветлить) — осветляет объект. Режим, обратный Darken, только теперь выбираются области более темные, чем накладываемый цвет, и осветляются
(рис. 6 (4)).
Screen (Растр) — осветляет рисунок и изменяет его цвет в зависимости от основного и накладываемого цветов. Так, на белом фоне изображение полностью обесцвечивается, а на черном вообще не происходит осветления и перемены цвета (рис. 6 (5)).
Overlay (Перекрытие) — осветляет или затемняет объект в зависимости от цветов перекрывающихся областей (рис. 6 (6)). Помните, что фоновые объекты черного, белого и других чистых цветов, у которых значения RGB составляющих их цветов равны 0 или 255, полностью перекроют верхний объект. Узнать эти значения можно на панели Color.
Hard Light (Направленный свет) — повышает контрастность рисунка (рис. 6 (7)).
Add (Добавление) — осветляет как объект, так и основание (рис. 6 (8)).
Substract (Вычитание) — затемняет объект и основание; режим, обратный предыдущему. (рис. 6 (9)).
Difference (Разница) — затемняет изображение, одновременно инвертируя его цвета; результат напоминает негатив цветной пленки (рис. 6 (10)).
Invert (Инверсия) — создается эффект негатива: цвета основного объекта меняются на обратные (рис. 6 (11)).
Alpha (Альфа) — делает прозрачным накладываемый рисунок (рис. 6 (12)).
Erase (Очистка) — накладываемый объект становится невидимым (рис. 6 (12)).
Так же как и у фильтров, все самое интересное у режимов Blend начинается при создании анимации. Так, режимы Add и Substract применяют для анимированных переходов между изображениями с эффектом осветления и затемнения. Однако в отличие от анимации фильтров анимация Blend осуществляется с применением параметра Alpha из настроек Color панели Properties.
* * *
На этом заканчивается рассмотрение фильтров и режимов наложения. Но помните, что все они довольно требовательны к ресурсам компьютера, а это может повлиять на скорость воспроизведения клипа. Поэтому использовать их следует осторожно, особенно если клип планируется просматривать на скромной технической базе. В таком случае стоит, умерив аппетиты, ограничить количество накладываемых фильтров на один объект, а также более внимательно обращаться с настройками их параметров. К сожалению, именно поэтому фильтры и режимы наложения еще не работают на мобильных устройствах — они попросту не поддерживаются плеером Flash Lite. Так что пока использованию фильтров для подобных устройств придется говорить нет, хотя, надеюсь, это продлится не очень долго.
ОБ АВТОРЕ
Ксения Свиридова — аспирантка кафедры «Автоматизированные системы управления» НТУ «ХПИ», e-mail: ksenijas@yandex.ru.