Веб-старт

Надеемся, что эти статьи окажутся полезными и в скором времени мы напишем о сайтах, разработанных вами, наши дорогие читатели.
***
Начать создавать веб-сайты можно по-разному. Можно купить учебник по HTML, освоить этот язык, затем перейти к JavaScript и программированию и через год-два опубликовать в Сети более-менее работоспособный сайт.
К счастью, для тех, кто не собирается осваивать профессию веб-мастера, есть более легкий путь. Они могут воспользоваться программой WebSite X5, разработанной итальянскими программистами из компании Incomedia.
Работать с этим приложением и создавать с его помощью сайты с широким функционалом можно, даже не будучи знакомым с HTML и не имея ни малейшего понятия о верстке или программировании на JavaScript.
По сути WebSite X5 — это мастер, который всего за пять шагов поможет создать сайт с меню, слайд-шоу, мультимедийным контентом и даже небольшим интернет-магазином. Программа существует в нескольких версиях. В этой статье мы рассмотрим наиболее функциональный вариант — Evolution. А на «Мир ПК-диске» вы можете найти самую простую версию WebSite X5 Smart.
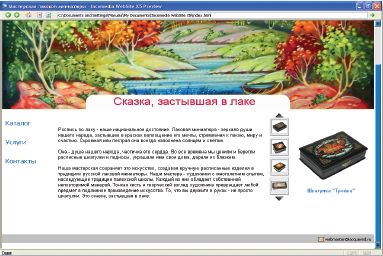
Но перейдем к делу — на практике гораздо проще понять возможности программы. Попробуем создать сайт для мастерской, изготавливающей расписные шкатулки.
Первое, что предлагает сделать WebSite X5 после запуска, это установить обновления, пройти курс обучения или изучить справочные материалы. Кстати, обучающие ролики, представленные на сайте продукта, вполне понятно объясняют основные моменты работы с программой. Но мы нажмем кнопку «Далее» и перейдем непосредственно к работе.
Шаг 1 Рисуем образ
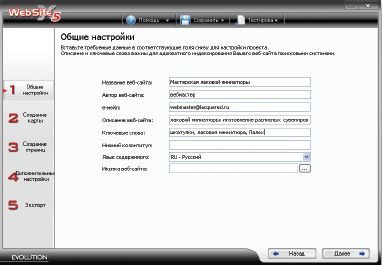
На этом этапе мы формируем шаблон сайта — данные и оформление, единые для всех выполняемых страниц. Создавая новый проект, укажем название сайта, адрес веб-мастера и авторские права на сайт, дадим краткое его описание, выберем ключевые слова и определим язык текста. Эту информацию с успехом можно изменить, если вы открыли уже существующий проект.

Затем выберем расположение меню сайта — вертикальное или горизонтальное. Этот параметр также легко меняется, даже если вы уже полностью создали сайт. Тогда меню попросту переместится слева вверх и вам не придется ничего менять вручную.
А вот теперь настало время визуального оформления. Программа предлагает выбрать внешний вид сайта из ста с лишним шаблонов. Более того, ничто не мешает загрузить с сайта www.websitex5.com еще множество шаблонов, созданных пользователями программы. Точно так же вы можете сделать и свой. Раз уж мы беремся рассказать вам об этой программе в подробностях, давайте рассмотрим вариант создания собственного шаблона. Для этого нам нужно будет выбрать опцию «Настроить шаблон» и нажать «Далее». После этого программа предложит вам выбрать оформление всех элементов окна: шапки сайта, т.е. верхнего баннера, фона окна, страницы, вид нижнего колонтитула. Задать параметры элемента можно, выбрав его мышкой на предложенной схеме сайта.

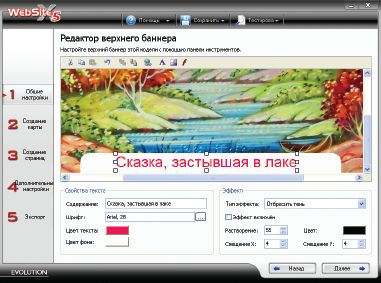
Шапка сайта — изображение, которое появится в самом верху всех страниц. Для него важно выбрать рисунок нужного размера — чтобы он не превышал ширины экрана и не был слишком велик по высоте. В среднем можно сделать изображение шириной около 1000 пикселов — оно гармонично смотрится на большинстве современных мониторов. Ширина верхнего баннера определит ширину страницы, а все, что выходит за границы, будет считаться фоном окна. Фон окна, так же как фон страницы, может быть задан цветом или изображением. Если изображение небольшое, оно может повторяться по вертикали и/или горизонтали.
Кстати, чтобы посмотреть результат каждого своего действия, нужно лишь нажать на ссылку «Тестировать» в меню главного окна программы, и откроется встроенный браузер, который покажет вам, что получилось.
Последний этап создания шаблона — редактирование шапки сайта. Программа позволяет добавить на верхний баннер надпись, выбрав цвет, размер и начертание шрифта, а также другие изображения и даже флэш-ролики. Вот, наконец, наш шаблон готов, и, еще раз посмотрев на результат, мы переходим к следующему шагу — созданию структуры.
Шаг 2 Формируем скелет
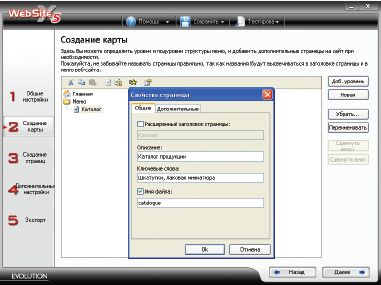
Теперь создадим меню сайта и соответствующие страницы. По умолчанию программа формирует только одну главную страницу. Дальнейшая структура сайта — это забота разработчика.
Итак, мы можем создавать меню с тремя уровнями вложенности. Для задания новых уровней используется кнопка «Добавить уровень», для создания страниц — кнопка «Новая». Замечу, что перевод некоторых терминов пока хромает, но вы можете поспособствовать исправлению ситуации — на форуме продукта приветствуют желающих помочь.

Создаваемые страницы можно делать невидимыми — в этом случае в меню они не попадут, но ссылаться на них будет возможно. Для этого есть кнопка «Скрытая страница» на верхней панели меню. Кстати, таким образом можно сделать сайт и вовсе без меню, спрятав все страницы. Кроме того, здесь же блокируется доступ к отдельным страницам с помощью кнопки «Заблокированная». Программа предложит вам создать или выбрать зарезервированную зону, а ее параметры (логин и пароль для доступа) вы сможете указать позднее, на шаге 4.
Не будем мудрствовать и создадим для нашего сайта три пункта меню: «Каталог», «Услуги» и «Контакты». И напоследок слегка наведем красоту, добавив эффекты смены страниц — переходы.
Шаг 3 Наращиваем мышцы
Вот теперь пришло время самого интересного — мы начинаем создавать контент сайта.
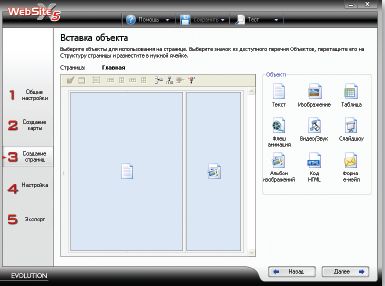
Программа предлагает наполнить содержанием все страницы по очереди. Опытному веб-мастеру принцип размещения элементов на странице может показаться странным. WebSite предлагает разделить все пространство на несколько ячеек, подобно таблице, и в каждой из них расположить тексты, изображения, альбомы и слайд-шоу, флэш- и видеоролики, фрагменты HTML-кода и др.
Начнем с простого — разместим на главной странице текст и альбом изображений. Перетащим на страницу значок «Текст», разместим его в нужной колонке (или растянем на несколько в зависимости от желаемой ширины) и дважды щелкнем на нем. В открывшемся редакторе мы можем набрать текст, отформатировать его нужным образом и даже добавить ссылки. Кстати, добавление ссылок заслуживает отдельного упоминания. Программа позволяет делать ссылки на страницы разрабатываемого сайта, всплывающие изображения, окно сообщений, корзину интернет-магазина, карту сайта и проч. Далее мы используем эту функцию при создании каталога товаров интернет-магазина.

Закончив с форматированием текста, в правую колонку нашей главной страницы добавим элемент «Альбом изображений». В свойствах этого элемента нужно указать список изображений, подписи для каждого из них (по желанию), затем режим и стиль отображения картинок на вкладках «Настройки» и «Пиктограмма». Результат можно увидеть, выбрав в верхнем меню ссылку «Тестировать».
Теперь перейдем к следующей странице — каталогу товаров. Разобьем страницу на две колонки и добавим нужное количество строк, по одной на каждый продукт. В ячейках левой колонки разместим уменьшенные изображения шкатулок: перетащим в ячейку значок «Изображение», дважды щелкнем на нем мышью и в открывшемся окне укажем путь к файлу картинки. Для того чтобы дать пользователю возможность просмотреть изображение большого размера, в пункте «Ссылка» отметим «Всплывающее изображение» и укажем путь к картинке большого размера. В ячейках правой колонки разместим текстовое описание наших товаров. Если мы хотим создать интернет-магазин, то в описании добавим строку «Положить в корзину».

Закончив с каталогом, мы можем продолжить заполнять контентом оставшиеся страницы или перейти к созданию интернет-магазина и дополнительным настройкам.
Шаг 4 Добавим эмоций
На этапе, названном разработчиками «Дополнительные возможности», программа предлагает настроить отображение шрифтов, пунктов меню, полос прокрутки, задать вводную страницу, создать интернет-магазин. Собственно, задать визуальное оформление кнопок, текста и других элементов несложно, с этим вы разберетесь сами. А вот над интернет-магазином придется потрудиться.
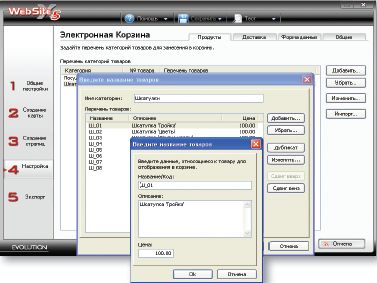
Нажмем на кнопку «Корзина для электронной торговли» (за уточнением перевода можно обратиться на форум). В открывшемся окне нужно добавить категории товаров. Пусть у нас это будут «Шкатулки» и «Посуда». Чтобы добавить товары в категорию, дважды щелкнем мышью по нужному названию в списке. Для каждого товара укажем наименование, краткое описание и стоимость.
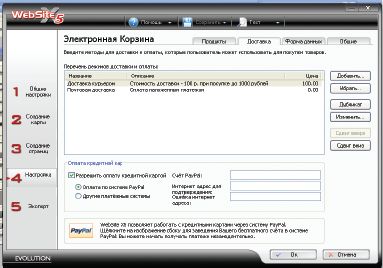
Сформировав список категорий и товаров, перейдем к настройке платежей на вкладке «Доставка».

Можно предложить пользователю несколько вариантов оплаты и доставки. Для каждого система предлагает указать название, стоимость доставки и, по желанию, текст ответного письма покупателю.
Кстати, в созданном нами интернет-магазине мы можем разрешить покупателю расплачиваться кредитной картой по системе PayPal. Если у вас есть счет в этой системе, то укажите его в нужной строке. Если же нет, то в самом низу окна вы увидите значок этой системы — WebSite предлагает вам пойти на сайт PayPal и немедленно завести счет.
Да, не забудьте в описании соответствующих способов доставки отметить галочкой опцию «Разрешить платеж кредитной картой».
Теперь перейдем на следующую вкладку и укажем те данные, которые мы требуем от пользователя при заказе товара. На последней вкладке этого окна при желании можно настроить шрифты и цвета отображения информации в «Корзине».
Нам осталось связать наш каталог со списком товаров. Вернемся к третьему шагу, выберем редактирование страницы «Каталог» и в каждой нашей текстовой ячейке создадим ссылки на надпись «Положить в корзину». В окне ссылок выберем последний пункт «Заявка на продукт» и укажем нужную категорию и товар, соответствующий каждому описанию. Убедимся, что наш магазин работает: нажмем на ссылку «Тестировать» и посмотрим, как это выглядит.

Собственно, на этом можно пока и остановиться. Для того чтобы сохранить наши результаты в виде готового сайта, перейдем к последнему шагу.
Шаг 5 В путь!
На этом этапе пользователь оказывается перед выбором. Созданный сайт можно сохранить на диске, выложить на сервер по FTP или сохранить проектные файлы.

Если у вас уже есть хостинг — место на сервере, где вы можете разместить свой сайт, логично сразу туда его и отправить. Тогда выбираем пункт «Экспорт веб-сайта в Интернет», указываем адрес и пароль FTP-сервера, нажимаем «Далее» и ждем, пока файлы загрузятся на сервер.
Если хостинга нет, сайт можно временно сохранить на локальном диске, выбрав опцию «Экспорт веб-сайта на диск» и указав нужную папку.
Вариант сохранения проектных файлов подходит для случая, если вы создали не сайт целиком, а красочный шаблон и хотите поделиться им с другими пользователями. Сохраните проектные файлы и разместите их на сайте www.websitex5.com в «Галерее шаблонов».
Разобравшись с основными принципами работы WebSite X5, вы сможете самостоятельно изучить функции, оставшиеся за рамками данной статьи. Надеемся, что этот материал помог вам выбрать нужный инструмент и на-учиться создавать самые настоящие веб-сайты.
Интерфейс WebSite X5
В левой части основного окна программы вы видите главное меню — пять пунктов, соответствующих этапам создания сайта. Если вы изменяете уже существующий проект, то с ними можно работать не по порядку, обращаясь только к нужному этапу. При этом функции меню «Дополнительные настройки» будут доступны для текущей страницы — той, на которой вы остановились на шаге «Создание страниц». По умолчанию это будет главная страница. Если вы создаете сайт с нуля, рекомендую пройти все шаги по порядку. В верху окна находится еще одно меню, с пунктами «Помощь», «Сохранить», «Тестировать». Не забывайте периодически сохранять сделанную работу, но помните, что программа записывает на диск только проект, в его собственном формате. Чтобы сохранить сами страницы сайта, перейдите к шагу «Экспорт».
Замечания для профессионалов
Опытным веб-программистам WebSite X5 может показаться несерьезным. Действительно, он максимально упрощает разработку сайтов. И пусть все они создаются по сути одинаково, но практически ничто не ограничивает начинающего пользователя в реализации его идей.
Конечно, пользователь не имеет доступа к исходному тексту страницы — WebSite X5 не дает возможности редактировать HTML-код. Но если человек не умеет этого делать, значит, ему такая возможность и не нужна. И уж тем более этому пользователю неподвластны XHTML и JavaScript, лежащие в основе всех шаблонов WebSite. Важно отметить, что программа генерирует HTML, полностью соответствующий спецификациям консорциума W3C.
Но WebSite X5 только на первый взгляд кажется игрушкой для новичков. С его помощью можно создавать и достаточно сложные сайты. Посмотрите на примеры, приведенные на сайте продукта,— удастся ли вам воспроизвести их с помощью этого инструмента?
Иногда случается, что заказчику не нужен сложный сайт. Тогда применение дорогой CMS окажется финансово неоправданным и временные затраты на адаптацию бесплатной системы типа Joomla или Drupal также будут неэффективны. Для того чтобы не стрелять из пушки по воробьям, пригодится WebSite X5.