Кино состоит из экрана и множества кресел, которые нужно заполнить.
Альфред Хичкок
Сейчас мы живем в такое время, когда каждый из нас имеет возможность без особых усилий примерить на себя множество творческих профессий. Фотограф, видеооператор, сценарист — все это доступно для человека с минимальным техническим оснащением и богатой фантазией. А имея соответствующее программное обеспечение, мы можем попробовать себя в роли аниматора, режиссера, создателя собственных фильмов и клипов. Программа Adobe Flash CS3 — обладает неисчерпаемыми возможностями для тех, кто занимается созданием анимационных клипов, предоставляя широкий инструментарий и для экспериментов с мультимедиа. В прошлый раз мы поговорили о том, как готовить видео к импорту во Flash-клип. Сегодня продолжим знакомство с возможностями Flash-видео и рассмотрим, как работать со вставленным фрагментом уже в самом Flash-клипе. Узнаем и о том, как следует обходиться с форматом FLV.
Работа с видео, внедренным в клип
Итак, на прошлом уроке (см. «Мир ПК», №11/07, с. 110) мы поместили видео в библиотеку клипа. Давайте посмотрим, что с ним делать дальше.
-
Нажав
, активизируйте панель Library и отыщите на ней новые элементы, соответствующие видео.
Примечание. В зависимости от того, какого типа объект — Embedding (Внедренный), Movie clip (Клип), Graphic symbol (Графика) — был выбран для импорта в диалоговом окне Embedding (Внедрение), такой и следует искать на панели Library. Но какой бы тип ни был определен, в библиотеке гарантированно находится объект Embedded Video (Внедренное видео). -
Чтобы видео проигрывалось в самом ролике, перетяните на сцену соответствующий ему объект библиотеки. После этого действия панель Timeline (Монтажная линейка) автоматически станет длиннее на число кадров, содержащихся в видеофрагменте.
-
Над слоем, где находится видео, вставьте новый и нарисуйте в нем подходящий антураж для клипа. Эффектности придадут полупрозрачные объекты, перекрывающие видео, векторная анимация поверх событий, происходящих в клипе (рис. 1).
Совет. В чем неоспоримое преимущество внедренного видео? В том, что оно полностью синхронизировано с монтажной линейкой. Поэтому вам все карты в руки — очень удобно вставлять различные поясняющие надписи для определенных событий видеофрагмента и сюжетную анимацию. Также попробуйте поэкспериментировать с анимацией начала-окончания самого видео, осветляя-затемняя его в определенные моменты. Все это легко делается, если видео помещено в символ типа Movie (Ролик) или Graphic (Графика). -
В качестве последнего штриха создайте кнопку, которая будет управлять проигрыванием видеоклипа. На последнем кадре клипа задайте остановку, написав скрипт stop ();
-
Теперь на этом же последнем кадре создайте кнопку и напишите для нее скрипт on(release) {gotoAndPlay (1);}
Таким образом, при нажатии на кнопку мы перейдем к началу видео и снова запустим проигрывание. Нажмите+ и протестируйте ролик. Процесс генерации SWF-файла займет определенное время, напрямую зависящее от размера видео и мощности вашего компьютера. Сравните размеры исходного видеофрагмента и SWF-клипа и увидите, что последний значительно меньше.
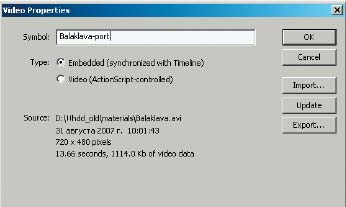
Внимание. Если в какой-то момент вы поняли, что необходимо заменить ролик или преобразовать его в формат FLV, то вам поможет панель Properties (Свойства), которую следует вызвать в контекстном меню панели Library. Кнопка Update (Обновить) обновит видео, а Export (Экспорт) предложит осуществить экспорт в формат FLV (рис. 2).


Flash-видео нового поколения, или Создание FLV-файла
В прошлый раз мы уже обсуждали, что имеет смысл импортировать в клип только совсем небольшие видеофрагменты. А что же делать, если хочется сохранить и качество, и достаточную длительность фрагмента видео значительного размера? Давайте рассмотрим другой способ работы с видео — с Flash формата FLV. С ним будет значительно легче и создавать средства управления видеоклипом, и обеспечивать зрителям больше комфорта. Причем не нужно беспокоиться о создании кнопок остановки проигрывания, перемотки к началу и концу фильма — все это программа сделает автоматически. К тому же теперь не потребуется «раздувать» объем базового SWF-файла «тяжелым» видеофрагментом, поскольку программа сгенерирует отдельный FLV-файл с видео, который легко будет разместить на сервере или в локальной папке.
Итак, давайте убедимся в возможности нашего «счастья». Процедура подготовки и импорта FLV-файла во многом аналогична процедуре импорта встроенного в SWF-файл видеоклипа (см. «Мир ПК», №11/07, с. 110),
поэтому обращаю ваше внимание лишь на отличия.
-
Создайте новый документ, нажав пункт New (Новый) в меню File (Файл) и выберите в диалоговом окне пункт Flash File (ActionScript 3.0). Справедливости ради отмечу, что FLV-видео работает и с ActionScript 2.0, просто возможностей в этой версии у него меньше.
-
В окне Deployment (Размещение) выберите первый пункт — Progressive download from a web server (Прогрессивная загрузка с веб-сервера).
Примечание. В принципе подойдет любой тип, кроме видео, внедренного в SWF-файл (Embed video in SWF and play in timeline), поскольку все они будут генерировать Flash-видео в FLV. -
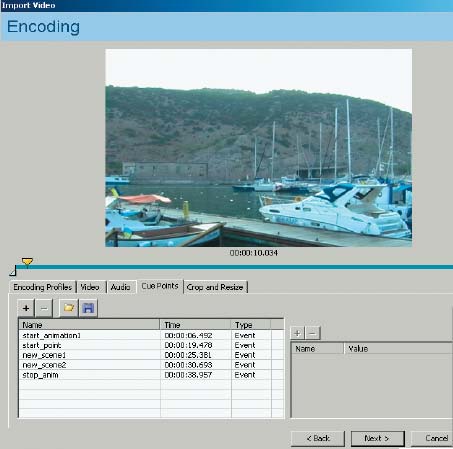
В диалоговом окне Encoding (Кодирование) все соответствует тому, что мы рассматривали ранее, кроме новой вкладки Cue Points (Точки синхронизации). С ее помощью можно указать, в какие моменты времени вы решили синхронизировать видео с действиями Flash-клипа.
Рассмотрим подробнее возможности вкладки Cue Points (рис. 3).

Позаботимся о синхронизации с клипом, или Задаем Cue Points
Давайте разметим клип, указав те ключевые точки, к которым будут привязаны определенные события клипа. Чтобы быстро прикрепляться к определенным сюжетам или заложить возможность динамичного перехода к некоторым временным меткам, проделайте следующее.
-
Найдите эти ключевые моменты, перетягивая верхний ползунок по полоске, размещенной под картинкой с видео. Остановите его там, где нужно разместить метку.
-
Нажмите значок
 и увидите, что в списке появилась новая строка New Cue Point, состоящая из трех колонок:
и увидите, что в списке появилась новая строка New Cue Point, состоящая из трех колонок:
Name (Название) — задайте осмысленное название точкам синхронизации;
Time (Время) — показывает момент времени, которому соответствует метка Cue Point;
Type (Тип) — укажите в раскрывающемся списке тип метки; это может быть либо Event (Событие), либо Navigation (Навигация). -
Выбирая новый кадр, снова нажмите значок
 , введите название и т. д. Убрать ненужную метку поможет нажатие на значок
, введите название и т. д. Убрать ненужную метку поможет нажатие на значок  Delete Cue Point (Удалить точку синхронизации).
Delete Cue Point (Удалить точку синхронизации).
Таким образом, мы пометили клип в тех точках, к которым будем обращаться потом из программы Flash.
Примечание. Если у вас заготовлен файл с отмеченными Cue Points (например, вы уже поработали над видео в программе Adobe Premier или After Effects), то его можно загрузить, нажав на значок ![]() . Также произведенные настройки Cue Points можно сохранить в виде файла XML, нажав на последний значок
. Также произведенные настройки Cue Points можно сохранить в виде файла XML, нажав на последний значок ![]() .
.
Решаем шкурный вопрос, или Настройка Skinning
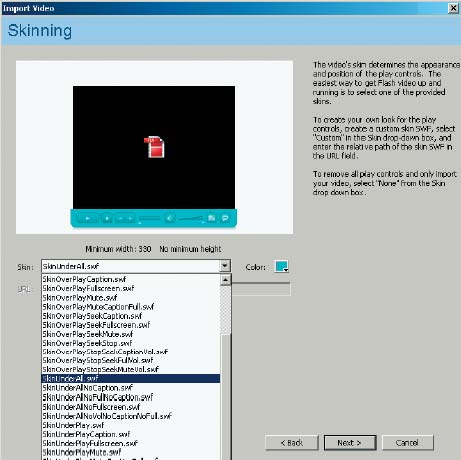
Настроив другие параметры видео, о которых мы говорили в прошлый раз, нажмите Next (Далее) — и вы перейдете в диалоговое окно Skinning (Темы оформления). В нем выберите дизайн плеера для видеофильма. С помощью раскрывающегося списка определите, где будет располагаться и каким образом оформляться меню просмотра клипа (рис. 4). Остановимся на пункте с названием SkinUnderAll.swf.

Так его назвали не случайно. Каждая часть сложного слова несет в себе определенную смысловую нагрузку. «Skin» по-русски — «обложка», «шкурка», а Under означает, что линейка-меню управления видео располагается под видеофрагментом. Последняя же составляющая, All, указывает на то, что в меню входят все возможные стандартные опции, управляющие как проигрыванием клипа, так и включением-отключением звука. Внимательно посмотрите на другие названия списка Skinning и вы поймете, что включает в себя то или иное название темы оформления плеера.
Внимание. Помните, в начале работы мы создали документ Flash File (ActionScript 3.0)? Если бы был выбран пункт Flash File (ActionScript 2.0), то список тем оформления изменился бы. Это неудивительно, ведь та и другая версии используют различные наборы компонентов.
После выбора темы оформления будет запущен процесс генерации FLV-файла, который займет определенное время.
Вскрываем «черный ящик», или Работа с FLV в клипе
 Теперь, когда мы снова оказались в рабочей среде Adobe Flash, давайте внимательно рассмотрим наши последние приобретения. Итак, на сцене появился новый объект интересной конструкции — черный экран со значком Flash. В нижней части этого «черного квадрата» расположена линейка-меню управления проигрыванием клипа со стандартными возможностями, имеющимися во всех плеерах (рис. 5).
Теперь, когда мы снова оказались в рабочей среде Adobe Flash, давайте внимательно рассмотрим наши последние приобретения. Итак, на сцене появился новый объект интересной конструкции — черный экран со значком Flash. В нижней части этого «черного квадрата» расположена линейка-меню управления проигрыванием клипа со стандартными возможностями, имеющимися во всех плеерах (рис. 5).
Загляните и в папку, где находился исходный видео-фрагмент. Видите новеньких? Довольно объемный файл с расширением flv, несущий в себе Flash-видео, и скромный по размерам SWF-файл с небезызвестным названием SkinUnderAll, включающий дизайн плеера. Это и есть вновь прибывший компонент FLV Playback. Когда вы откроете панель Library, то заметите, что в нее добавился новый пункт — FLV Playback.
Протестируйте клип и вы увидите, что изначально «черный ящик» наполнился долгожданным видеорядом. В принципе у вас уже есть все для комфортного просмотра видео. Что же еще можно сделать с видео? Во-первых, синхронизировать видеофрагмент с событиями клипа или с текстовыми пояснениями происходящего — титрами. Во-вторых, полностью изменить дизайн плеера.
Чтобы продолжить работу, придется воспользоваться компонентами Flash. Что такое компоненты, понятно всем, кто хоть раз сталкивался с объектно-ориентированными средами разработки.
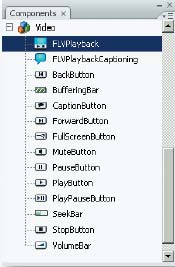
Нам потребуется активизировать еще две панели: нажатием
У ActionScript 2.0 и ActionScript 3.0 разный состав панели Components. ActionScript 2.0 предлагает два набора компонентов, ориентированных на работу с Flash Video, а именно FLV Playback — Player 8, содержащий всего один компонент FLV Playback, и FLV Playback Custom UI, включающий знакомые вам по другим плеерам компоненты пользовательского интерфейса для проигрывателей Flash-видео.
 ActionScript 3.0 объединила в своем наборе Video (Видео) компоненты групп FLV Playback и FLV Playback Custom UI, которые присутствовали в ActionScript 2.0. Также в него добавлены два нетривиальных для обычных проигрывателей компонента: FLV Playback Captioning, CaptionButton, позволяющий синхронно с видео задавать текстовые пояснения-заголовки, и FullScreenButton (Кнопка выхода в полноэкранный режим), когда при нажатии на значок видео растягивается на весь экран.
ActionScript 3.0 объединила в своем наборе Video (Видео) компоненты групп FLV Playback и FLV Playback Custom UI, которые присутствовали в ActionScript 2.0. Также в него добавлены два нетривиальных для обычных проигрывателей компонента: FLV Playback Captioning, CaptionButton, позволяющий синхронно с видео задавать текстовые пояснения-заголовки, и FullScreenButton (Кнопка выхода в полноэкранный режим), когда при нажатии на значок видео растягивается на весь экран.
Так что те, кто будет использовать плеер Flash Player 9, сразу получают новые функции работы с видео. А поскольку вы выбрали для работы именно Flash File (ActionScript 3.0), рассмотрим это «последнее слово техники» в действии.
Вешаем ярлыки, или Использование заголовков Captioning
Довольно заманчиво выглядит появившаяся в последней версии программы возможность создания текстовых пояснений еще в процессе подготовки видео. Рассмотрим пример синхронизации с титрами, поясняющими происходящее в фильме. Итак, чтобы при проигрывании видео в определенный момент появлялся нужный текст, необходимо выполнить следующее.
-
Импортируя видео, настройте вкладку Cue Points панели Encoding (Кодирование), соблюдая такие условия:
- имя в поле Name (Название) должно начинаться с fl.video.caption. 2.0, например fl.video.caption. 2.0.text1; fl. video.caption. 2.0.text2 и т. д.;
- выбирайте тип Event (Событие).
-
В правой части окна Cue Points располагается список параметров для каждой точки синхронизации. Настройте эти параметры так:
- добавьте параметр, нажав значок
 , после чего в поле Name впишите text;
, после чего в поле Name впишите text; - рядом в поле Value (Значение) напишите любой текст, который вы хотите видеть в отмеченный момент.
-
Когда видео будет преобразовано в FLV-формат и вы окажетесь в рабочей среде Flash, то перенесите на сцену с панели Components компонент FLV Playback Captioning.
-
Откройте панель Component Inspector для FLV Playback Captioning и в поле Source (Источник) введите имя FLV-файла. Если он находится не в одной папке с SWF-клипом, надо указать и путь.
Примечание. Кроме того, добавляя новые параметры, можно задать EndTime — момент времени, до которого держится надпись, поскольку по умолчанию она будет показана до появления следующей, а также фоновый цвет BackgroundColor и прозрачность backgroundColorAlpha.
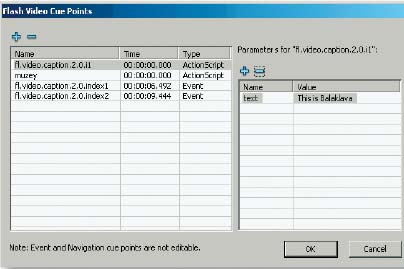
Протестируйте клип. Вас не все устраивает? Не беда, вернитесь на сцену и, выделив компонент с видео, обратитесь к панели Component Inspector. Отыщите пункт Cue Points и нажмите значок ![]() . В ответ на это действие появится панель Flash Video Cue Points (Точки синхронизации Flash-видео). На ней не только отображены все метки, которые вы расставили ранее, но и предусмотрена возможность удалять их или добавлять новые.
. В ответ на это действие появится панель Flash Video Cue Points (Точки синхронизации Flash-видео). На ней не только отображены все метки, которые вы расставили ранее, но и предусмотрена возможность удалять их или добавлять новые.
Так, не забывая о правилах работы с точками синхронизации, вы можете добавлять новые пояснения, только тип их уже будет не Event, а ActionScript (рис. 7).

Меняем дизайн плеера, или Работаем с Flash CS3
Очень многих обрадовала новость, что Flash CS3 наконец-то позволил редактировать, да что там говорить — даже кардинально изменять внешний вид компонентов пользовательского интерфейса ActionScript 3.0. Итак, что нужно сделать для создания своего дизайна? Давайте рассмотрим пример приспособления к местным условиям элементов управления видеороликом для нашего видео-фрагмента. Проделайте следующее.
-
Создайте новый документ Flash File (ActionScript 3.0) и поместите в одну папку с ним уже готовый FLV-файл.
-
Откройте панель Components и перетащите на сцену компонент FLV Playback, а также те компоненты, которые, по вашему мнению, необходимы для комфортного просмотра видеоклипа, например StopButton и PlayButton.
-
Расположите на компоненте FLV Playback кнопки управления StopButton и PlayButton там, где хотели бы их видеть при проигрывании клипа.
-
На панели Properties присвойте данным элементам следующие имена:
FLVPlayback — my_skin;
PlayButton — my_play;
StopButton — my_stop. -
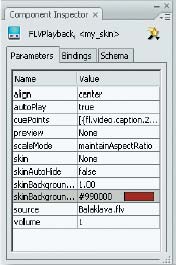
Откройте панель Component Inspector и выделите компоненту на сцене FLV Playback. Произведите такие настройки (рис. 8):
- SkinBackground — задайте темно-красным цвет фона, #990000;
- Source (Источник) — нажмите значок , который становится виден при обращении к данному полю, и в появившемся диалоговом окне Content Path (Расположение контента) выберите клип-источник — Balaklava. flv;
- Skin — проследите, чтобы не была задана какая-либо стандартная тема оформления, в данном поле должно стоять значение None.
 Внимание. Важно, чтобы все задействованные вами компоненты располагались на одном и том же слое и на одном и том же кадре. Вам не потребуется писать код ActionScript. Программа автоматически свяжет FLV
Внимание. Важно, чтобы все задействованные вами компоненты располагались на одном и том же слое и на одном и том же кадре. Вам не потребуется писать код ActionScript. Программа автоматически свяжет FLV
Playback со StopButton и PlayButton.
Теперь вы готовы к тому, чтобы создать свой дизайн кнопок управления. Делать это можно двумя способами.
-
1. Прямо на сцене. Для этого выделите компонент, например PlayButton, дважды щелкните по нему, и на сцене появятся все его состояния, которые можно отредактировать вручную.
-
2. С помощью панели Library. Этот способ удобнее и грамотнее. Им и стоит воспользоваться. Выполните, пожалуйста, следующие действия.
-
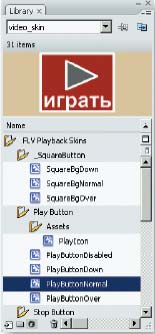
Активизируйте Library и раскройте папку FLV Playback Skins.
-
Вас в первую очередь будет интересовать папка SquareButton. Проработайте здесь общий для всех кнопок дизайн трех состояний: внешний вид кнопки, когда по ней производится нажатие, — SquareBgDown; в обычном состоянии — SquareBgNormal; когда над ней находится указатель мыши — SquareBgOver.
-
Последовательно выделите символ и двойным щелчком войдите в него. Удалите прежнее изображение или его элемент и нарисуйте новое.
Внимание. Позаботьтесь о том, чтобы левый верхний угол новой кнопки располагался при всех состояниях в одном месте — точно в центре крестика, иначе кнопка станет прыгать. -
Проработайте те элементы, которые будут различаться у разных кнопок. В этом помогут папки PlayButton и StopButton. В каждой из них расположены Movie-символы, отвечающие за те же состояния, и Down, Normal, Over, а также состояние Disable, когда кнопка отключена.
 Элемент Icon содержит значок, присутствующий на всех состояниях определенной кнопки.
Элемент Icon содержит значок, присутствующий на всех состояниях определенной кнопки.
После ваших экспериментов кнопки управления проигрыванием клипа перестали даже отдаленно напоминать стандартные компоненты. Что вам и было нужно.
* * *
Вот и все. На этом уроке мы обсудили самые важные аспекты видеовозможностей во Flash. Работа с видео — довольно перспективное направление развития программы, а FLV-формат уже успел завоевать признание множества любителей просмотра компактных видеороликов в Интернете. Поэтому будем ждать новостей от программы, а сами, не теряя времени, начнем создавать захватывающие клипы с анимацией, звуком и видео.
ОБ АВТОРЕ
Ксения Свиридова – аспирантка кафедры «Автоматизированные системы управления» НТУ «ХПИ», e-mail: ksenijas@yandex.ru.