Новости — это то, что кто-либо
не хотел бы видеть опубликованным;
все остальное — реклама.
Раньше слово Flash прочно ассоциировалось у нас со словом Macromedia, а теперь придется от этого отвыкать, поскольку в апреле вышла новая версия этого самого популярного редактора векторной анимации. Но вместо знакомых всем слов Macromedia Flash у продукта теперь другое название — Adobe Flash CS3. Хотя «купчую» на фирму Macromedia компания Adobe подписала два года назад, присваивать свое имя линейке продуктов Macromedia она не торопилась. Потому и просуществовала благополучно восьмая версия программы под старой вывеской Macromedia Flash. Но теперь уже в состав пакета Creative Suite 3 включена девятая версия («Мир ПК», №5/07, с. 132).
Давайте разберемся, что же изменилось в новой версии программы и как идеология семейства Adobe реализовалась в приемном сыне — Macromedia Flash.
Adobe Flash — с миру по нитке
Разработчики не стали делить программу Flash CS3 на Flash Basic и Flash Professional путем усечения в Basic нескольких функций из Professional и представили одну — Flash CS3 Professional, иначе Adobe Flash CS3 Pro.
Уже давно сложились две группы пользователей программы Flash: дизайнеры и разработчики приложений. В последней версии все нововведения адресованы в основном дизайнерам. Похоже, маркетологи из Adobe стали более четко позиционировать свои продукты. Они предназначили Flex для разработчиков Web, а Flash стали развивать с учетом запросов дизайнеров.
Рассмотрев возможности Flash CS3, я пришла к выводу, что многие нововведения просто собраны на скорую руку из разных программ пакета Adobe Creative Suite. Итак, выясним, кто и чем поделился с новоприбывшим в Adobe-семью Macromedia Flash.
Интерфейс в стиле Photoshop — Flash родом из Adobe
Когда я взглянула на новый интерфейс Flash, то у меня сразу же возникла мысль, что где-то он уже попадался мне на глаза, вот только не помню где. То ли в Photoshop CS3, то ли в Macromedia Flash 8. А вот теперь даже если и захочешь забыть, все равно не удастся, ведь Flash стал полноправным членом семьи Adobe: дизайн, «горячие» клавиши, принципы работы с панелями и палитрами — все это есть в Photoshop CS3.
Здесь, как и в Photoshop, панель инструментов представлена в виде одной колонки (рис. 1). Впрочем, можно привести ее к обычному, двухколонному виду. Чтобы сэкономить место, инструменты трансформации Free Transform (Свободная трансформация) и Gradient Transform (Трансформация градиента) объединены в группу, а также в одну кнопку собраны фигуры Rectangle (Прямоугольник), Oval (Овал), Rectangle Primitive (Прямоугольный примитив), Oval Primitive (Овальный примитив) и PolyStar (Многоугольник).

Удачно организованы панели в виде значков (см. рис. 1, правая часть), что позволяет не загромождать рабочее пространство и всегда иметь под рукой нужные палитры.
Однако мне не понравилось, что заголовочная строка панели Timeline (Монтажная линейка) сместилась вниз. Указатель мыши постоянно тянется наверх, чтобы свернуть панель, вернуться на базовую сцену и т.д. Кстати, для минимизации панели надо нажать на значок ![]() , заменивший прежнюю кнопку с заголовком Timeline. Трудно понять, какой смысл заложен в этом, но делать нечего, придется привыкать.
, заменивший прежнюю кнопку с заголовком Timeline. Трудно понять, какой смысл заложен в этом, но делать нечего, придется привыкать.
Корректно импортируем слои
Сейчас трудно представить себе клипы без растровой графики, особенно когда появилось столько возможностей для создания различных эффектов с bitmap-рисунками. А кто лучше всех подготовит и оптимизирует фото для Flash? Конечно же сосед по пакету Creative Suite — Adobe Photoshop. Поэтому давайте в подробностях разберемся, каким образом происходит импорт Photoshop-документа.
-
Создайте в Photoshop файл, содержащий текстовые слои, слои с растровой графикой и масками. Сохраните его в родном формате PSD.
-
Во Flash воспользуйтесь меню File • Import • Import to Stage (Файл • Импорт • Импортировать на сцену). Выберите подготовленный документ Photoshop для импорта.
-
В левой части появившегося диалогового окна Import to Stage (Импортировать на сцену) установите галочки напротив избранных слоев, предназначенных для импорта (рис. 2): Check Photoshop layers to import (Выберите слои Photoshop для импорта).
Примечание. Кстати, режимы наложения слоев также будут поддержаны, если им есть соответствия во Flash. В прошлой версии программы было добавлено более десятка режимов, но в новой список не был расширен. -
Справа отображаются свойства выбранного слоя.
Верхняя часть данной панели изменяется в зависимости от типа слоя. Эти настройки мы рассмотрим ниже. -
Используя раскрывающийся список Convert layers to (Конвертировать слои в), определите, каким образом будет происходить импорт слоев Photoshop: как отдельные слои Flash Layers (Слои Flash) или как ключевые кадры одного слоя Flash Keyframes (Ключевые кадры Flash).
-
Сохраните исходное расположение слоев с помощью включенного флажка Place layers at original position (Поместить слои на исходные позиции).
-
Если пожелаете, можете автоматически подстроить размер сцены во Flash под размер документа Photoshop. Для этого отметьте пункт Set stage size to same size as Photoshop canvas (800×320), где в скобках показаны размеры импортируемого документа.

Совет. Если вы не заинтересованы в сохранении слоев и хотите просто импортировать некоторые из них как одно растровое изображение, то выберите таковые и нажмите кнопку Merge Layers (Объединить слои).
Когда все настройки произведены, нажмите OK. Через несколько мгновений вы снова вернетесь в рабочее окружение программы Flash. На панели Timeline появятся все отмеченные слои с названиями, заданными в Photoshop.
Приводим в соответствие настройки слоев
Если вы планируете преобразовывать импортируемые слои в символы, то лучше сделайте это на этапе импорта, настроив свойства выбранного слоя и не забывая о том, что в зависимости от типа слоя (текстовый или растровый) настройки будут немного разниться. Рассмотрим пример настройки текстового слоя (см. рис. 2, правая часть).
1. Определите, каким образом будет происходить импорт в части Import this text layer as (Импортировать этот текстовый слой как):
-
Editable text (Редактируемый текст) — как обыкновенный текст, который можно редактировать;
-
Vector outlines (Векторные контуры) — как кривые;
-
Flattened bitmap image (Выполнить сведение в растровое изображение) — как единое растровое изображение.
2. Чтобы сохранить слой в библиотеке как символ типа Movie (Клип), включите флажок Create movie clip for this layer (Создать муви-клип для данного слоя).
Примечание. Символ можно создать и для нескольких слоев, только предварительно их надо выделить нажатой клавишей
3. Для идентификации экземпляра введите название в поле Instance name (Имя экземпляра).
Для обычных растровых слоев в разделе Import this image layer as (Импортировать этот слой-изображение как) всего два пункта: Bitmap image with editable layer style (Растровое изображение с редактируемыми стилями слоя) и Flattened bitmap image (Выполнить сведение в растровое изображение). Следующая группа настроек оперирует со свойствами опубликования Publish settings (Настройки публикации).
Пожалуй, одним из самых важных вопросов при импорте растровой графики является оптимизация ее размеров. В зависимости от того, какой пункт будет выбран из раскрывающегося списка Compression (Сжатие) — Lossy (С потерями) или Lossless (Без потерь), вам либо предоставляется, либо нет возможность настройки качества. При выборе Lossless получится довольно объемный выходной файл, так что будьте к этому готовы.
Чтобы уменьшить его размер, выберите пункт Lossy, включите флажок Custom (Заказная) в части Quality (Качество) и введите меньшее значение. Кстати, при оптимизации растровой графики здесь используются те же алгоритмы, что и в Photoshop при осуществлении этого с помощью панели Save for Web (Сохранить для веб). Пока настроек качества очень мало, но будем надеяться, что к новой версии их список расширится.
Примечание. Чтобы воспользоваться автоматическими настройками качества, следует нажать Use publish settings (Использовать настройки опубликования).
Контролировать размер импортируемого документа помогает кнопка Calculate Bitmap Size (Просчитать размер растрового рисунка), причем этот размер будет изменяться в зависимости от того, какие слои выделены. Раньше также можно было импортировать слои Photoshop, но это требовало гораздо большего числа действий. Приходилось сохранять отдельные слои в определенном формате, а затем эти файлы импортировать.
Импортируем из Adobe Illustrator
Конечно, Flash пока не способна потягаться возможностями создания векторной графики с мегаредакторами Adobe Illustrator или Corel DRAW. Впрочем, она и не пытается, ведь главное предназначение Flash — создание анимации. Однако разработчики программы стремятся сделать все для того, чтобы упростить данный процесс. В частности, это выражается в поддержке корректного импорта векторных объектов Adobe Illustrator во Flash. Импорт из программы Illustrator происходит аналогично импорту из Photoshop. В диалоговом окне Import to Stage (Импортировать на сцену) нужно выбрать объекты и слои, которые требуется импортировать, а в правой части — определить тип каждого объекта. Это будет редактируемая кривая editable path или растровое изображение bitmap, либо создастся символ для объекта Create movie clip (Создать муви-клип).
Обратите внимание на то, как содержимое AI-документа разбивается на отдельные объекты (рис. 3). Все эффекты, примененные к объектам в программе Illustrator, будут преобразованы к аналогичным фильтрам Flash, если для них имеются соответствия, например Drop Shadow (Падающая тень), Blur (Размытие) и проч. Когда же Flash не находит соответствия примененным эффектам в программе Illustrator, то под перечнем объектов появляется Incompatibility Report (Отчет о несовместимости).

Кстати, можно растрировать изображение, установив флажок в пункте Import as a single bitmap image (Импортировать как отдельный растровый рисунок).
Также при импорте документов из Illustrator во Flash устранен так называемый эффект shift-Flash (смещение цветов), который имел место ранее. Слои Illustrator преобразуются в аналогичные слои и папки Flash.
Рисуем инструментом Pen (Перо), как в Adobe Illustrator
 Программе Flash достался от Adobe Illustrator еще один подарок — алгоритмы использования инструмента Pen. Специалистов по работе с кривыми Безье порадует возможность применять инструмент Pen по тем же правилам, что и в Illustrator.
Программе Flash достался от Adobe Illustrator еще один подарок — алгоритмы использования инструмента Pen. Специалистов по работе с кривыми Безье порадует возможность применять инструмент Pen по тем же правилам, что и в Illustrator.
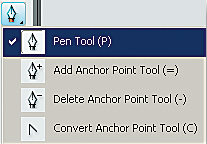
Можно работать над узловыми точками (рис. 4), выбирая дополнительные инструменты в раскрывающемся списке ![]() Pen: Add Anchor Point (Добавить узловую точку), Delete Anchor Point (Удалить узловую точку), Convert Anchor Point (Конвертировать узловую точку). Рядом с каждым инструментом в скобках указана «горячая» клавиша, которой можно вызвать инструмент так же, как в Adobe Illustrator.
Pen: Add Anchor Point (Добавить узловую точку), Delete Anchor Point (Удалить узловую точку), Convert Anchor Point (Конвертировать узловую точку). Рядом с каждым инструментом в скобках указана «горячая» клавиша, которой можно вызвать инструмент так же, как в Adobe Illustrator.
Применим примитивы форм
На панель Tools (Инструменты) наряду с Реn добавлены два интересных инструмента: ![]() Rectangle Primitive (Прямоугольный примитив) и
Rectangle Primitive (Прямоугольный примитив) и ![]() Oval Primitive (Овальный примитив). С помощью первого получаются фигуры на базе прямоугольника, а второй позволит нарисовать объекты на основе овала. Оба они входят в группу инструментов создания форм
Oval Primitive (Овальный примитив). С помощью первого получаются фигуры на базе прямоугольника, а второй позволит нарисовать объекты на основе овала. Оба они входят в группу инструментов создания форм ![]() панели Tools. Кстати, данные инструменты уникальны, их нет в других программах пакета Creative Suite, и потому они заслуживают пристального внимания.
панели Tools. Кстати, данные инструменты уникальны, их нет в других программах пакета Creative Suite, и потому они заслуживают пристального внимания.
![]() Rectangle Primitive. Еще пару версий назад Flash умела скруглять края прямоугольника, а теперь появилась возможность задать отрицательное закругление. Редактировать характеристики фигуры следует на панели Property Inspector (Инспектор свойств) инструмента. Для каждого угла можно определить собственное значение, но при этом нужно снять значок
Rectangle Primitive. Еще пару версий назад Flash умела скруглять края прямоугольника, а теперь появилась возможность задать отрицательное закругление. Редактировать характеристики фигуры следует на панели Property Inspector (Инспектор свойств) инструмента. Для каждого угла можно определить собственное значение, но при этом нужно снять значок ![]() , который автоматически присваивает всем углам введенное значение.
, который автоматически присваивает всем углам введенное значение.
Примечание. Поможет справиться с закруглениями краев прямоугольника также инструмент ![]() Pick (Выбор).
Pick (Выбор).
![]() Oval Primitive. Функциональность овала значительно расширилась по сравнению с прямоугольником. Создать полуокружность или дугу можно за несколько секунд. Допускается управлять длиной сегмента и размером внутреннего радиуса. А теперь рассмотрим, как создать интересные объекты на базе так называемого примитива.
Oval Primitive. Функциональность овала значительно расширилась по сравнению с прямоугольником. Создать полуокружность или дугу можно за несколько секунд. Допускается управлять длиной сегмента и размером внутреннего радиуса. А теперь рассмотрим, как создать интересные объекты на базе так называемого примитива.
Нарисуйте на сцене базовую фигуру овала инструментом ![]() Oval Primitive. Поработайте с панелью Property Inspector, чтобы настроить параметры примитива (рис. 6):
Oval Primitive. Поработайте с панелью Property Inspector, чтобы настроить параметры примитива (рис. 6):
-
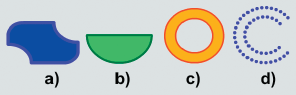
Start angle (Начать угол) и End angle (Закончить угол) — определяют значения углов, с которых начинается и которыми заканчивается сегмент соответственно. Если ввести в эти поля 0 и 180, то в итоге получится половина окружности (рис. 5, b).
-
Inner radius (Внутренний радиус) — с помощью данного параметра можно регулировать величину «дырки от бублика». Чем больше значение внутреннего радиуса, тем изящнее будет выглядеть колечко (рис. 5, c). Максимальное значение — 100.
-
Close path (Замкнуть контур) — если убрать галочку из этого пункта, то получится фигура без заливки, состоящая из одного контура (рис. 5, d).


Не забывайте о стандартных настройках контура и заливки, чтобы разнообразить получаемые фигуры.
Внимание! Сбросить все настройки поможет кнопка Reset (Сброс). Пользуйтесь ею перед началом создания принципиально новой фигуры, поскольку при повторном выборе инструментов Rectangle Primitive и Oval Primitive сохраняются все введенные настройки. Следует также иметь в виду, что после операций разгруппирования и применения инструментов модификации графики не удастся редактировать фигуру как примитив на панели Property Inspector.
Несомненно, все эти приобретения помогут создавать разнообразные графические элементы. Правда, не совсем понятно, зачем разработчики оставили ![]() Rectangle и
Rectangle и ![]() Oval. Действие их полностью совпадает с братьями-примитивами, за исключением того, что после их использования невозможно отредактировать полученную фигуру. Поэтому никого не удивит, если в следующей версии программы Flash на панели Tools станет на два инструмента меньше.
Oval. Действие их полностью совпадает с братьями-примитивами, за исключением того, что после их использования невозможно отредактировать полученную фигуру. Поэтому никого не удивит, если в следующей версии программы Flash на панели Tools станет на два инструмента меньше.
Интегрируемся с ВИДЕОРЕДАКТОРАМИ Adobe
Тем, кому приходится работать с программами Adobe After Effects и Premiere Pro для редактирования видео, придется по душе возможность конвертирования слоев в видеоформат QuickTime. При экспорте будет предложено определить массу настроек, которые сделают выходной файл именно таким, какой необходим (рис. 7). Вам решать, какие слои или группы слоев экспортировать, а какие нет, ведь прозрачность сохраняется. Кроме того, легко импортировать видеофайлы FLV прямо из программы After Effects или Adobe Premiere Pro. И еще стало возможным из Adobe Premiere Pro или After Effects импортировать XML-файлы, содержащие данные о так называемых Cue-point, которые синхронизируют события, происходящие в клипе, с определенными элементами видеофайла.

* * *
В общем, компания Adobe сделала все возможное, чтобы среди других своих продуктов Flash не чувствовала себя белой вороной. Так что теперь можно говорить о тесной взаимной увязке программ из пакета Creative Suite. Для дизайнеров самым ценным в новой версии станет поддержка импорта слоев из Adobe Photoshop и Adobe Illustrator. Но мы рассмотрели еще не все новые возможности программы и в следующем номере журнала расскажем о результатах нашего исследования Flash CS3.
ОБ АВТОРЕ
Ксения Свиридова — аспирантка кафедры «Автоматизированные системы управления» НТУ «ХПИ», e-mail: ksenijas@yandex.ru.