Ни к чему так не привязывается человек,
как к мобильному телефону.
Черно-белые крошечные экранчики пяти- и семилетней давности — уже просто древности, им на смену пришли дисплеи, поддерживающие миллионы цветов и обладающие такими размерами, которые позволяют просматривать видеоклипы и даже фильмы.
Потому и повысились требования к мультимедийному наполнению телефона. Перед дизайнерами и разработчиками встает задача создания разнообразных приложений. И этим запросам как нельзя лучше отвечает технология Flash. Исполнимые Flash-файлы в формате SWF мы просматриваем на настольном компьютере с помощью Flash Player. Для мобильных устройств создан особый проигрыватель — Flash Lite, позволяющий использовать Flash-клипы на мобильных телефонах, КПК, плеерах и других современных аппаратах. Начиная с Macromedia Flash MX Professional 2004, седьмой версии Flash, программа располагает встроенным инструментом, помогающим создавать приложения для мобильных устройств, что дает нам возможность попробовать себя в роли разработчика контента для своего телефона.
В данной статье рассмотрены особенности создания и применения приложений для мобильных телефонов, поддерживающих Flash Lite.
Flash Lite — для кого и для чего
Существует не так уж и много средств для создания приложений для мобильных телефонов. К ним прежде всего относятся J2ME и Symbian C++, а из экзотики — Python S60 и Ruby. Но чтобы написать приложение с их помощью, нужен солидный опыт программиста. Инструмент Flash Lite стоит среди них особняком, поскольку он может быть полезен как программистам, так и дизайнерам, а еще всем тем, кто хочет увидеть результаты своих творческих экспериментов на собственном мобильном телефоне.
Итак, где же применяется Flash Lite? Учтите, что его возможности напрямую зависят от модели телефона, его памяти и процессора, а также от того, какая у вас версия плеера.
-
Просмотр клипов — можно проигрывать SWF-клипы, смотреть Flash-мультики, посылать через MMS открытки друзьям или получать пригласительные билеты и проч.
-
Дизайн интерфейса телефона — допустимо использовать обои, заставки — хранители экрана, меню и другие элементы так называемого персонализированного контента. Так, существуют обои, динамически отображающие уровень заряда батареи, сигнал и время суток. Правда, пока выпущено мало моделей телефонов, способных поддер-жать творческую мысль разработчиков. Но это дело недалекого будущего, и, думаю, вскоре легко будет закачать Flash-«тему» для телефона и обновить интерфейс. Несколько фирм — производителей мобильных устройств уже взяли на вооружение технологию Flash, в частности, Nokia выбрала Flash Lite для разработки приложений и веб-страниц для своих
телефонов. -
Игры — Flash-игры все больше набирают популярность. Сейчас на телефоне с Flash Lite можно наслаждаться хотя и простой, но красочной и интерактивной игрой.
-
Обучающие программы — разработчики уже выпустили программы обучения на базе мобильных устройств M-Learning (Mobile Learning). Так, появились разнообразные справочники и энциклопедии, в том числе и работающие в онлайновом режиме, созданные для Flash Lite начиная с версии 2.
-
Динамические Flash-сайты — последние версии Flash Lite позволяют реализовывать динамический опрос удаленного веб-сервера, что открывает широкие возможности для создания разнообразных интернет-приложений, способных активно взаимодействовать с веб-сервисами.
Следует иметь в виду, что проигрывание клипов с помощью Flash Lite на различных устройствах имеет свои ограничения и различия. Казалось бы, один и тот же ролик, созданный для одного и того же проигрывателя, на двух телефонах и воспроизводиться должен одинаково. Однако, к сожалению, это не всегда так. Поэтому повышенное внимание должно уделяться тщательному тестированию клипов. Большое значение имеет и то, какая из версий Flash Lite установлена на телефоне.
История Flash Lite проста
Проследим за основными этапами становления Flash Lite. Все началось с Flash Lite 1.0, появившегося зимой 2003 г., который был основан на версии Flash Player 4 для настольных компьютеров. Данный плеер позволял просматривать простую анимацию и реализовывать сценарии, написанные на ActionScript 1.0. Этого было вполне достаточно для клипов и сайтов с Flash-контентом, а также простых игр. Летом 2004 г. вышел Flash Lite 1.1. Концептуально ничего не было изменено, а он оказался лишь незначительно доработанным вариантом предшествующего Flash Lite 1.0.
А вот Flash Lite 2.0, появившийся в конце 2005 г., стал значительным шагом вперед, поскольку он базируется на версии Flash Player 7 для обычных ПК. Flash Lite 2 полностью подде рживает синтаксис и объектную модель ActionScript 2.0. С его помощью Flash превратился в довольно мощный инструмент по созданию контента для мобильных телефонов.
Теперь рассмотрим, какие же функции предлагает Flash Lite 2.0.
-
Внешние изображения и звуки. В предыдущей версии, Flash Lite 1.1, все изображения и звуки нужно было внедрять в SWF-файл, что значительно увеличивало его размеры и сказывалось на качестве воспроизведения. А во Flash Lite 2.0 появилась возможность загрузки внешнего медиа-контента с устройства или даже из Интернета. Значит, чтобы обновить рисунок или музыку, не обязательно работать с FLA-источником.
-
Потоковое видео. Впервые во Flash Lite 2.0 реализована поддержка видео, при проигрывании которого задействованы видеокодеки самого телефона, т.е. если телефон поддерживает воспроизведение видео в компактных форматах типа 3GPP и
MPEG-4, то на новом плеере можно просмотреть SWF-клип с видео, которое либо внедрено в него, либо загружено из локальной папки или Интернета. При этом Flash Lite будет использовать специальные приложения, установленные на телефоне. -
Локальное хранение данных. Реализована поддержка локального хранения структур данных на телефоне в качестве особых объектов — shared objects. При последующем запуске приложения можно воспользоваться введенными ранее данными о настройках, списках победителей в играх и проч.
-
Поддержка формата XML. Теперь стала доступна работа с XML-объектами, и потому можно загружать и передавать структурированную информацию в формате XML.
Осенью 2006 г. нам позволили загрузить с сайта модернизированную версию Adobe Flash Lite 2.1. И сейчас все с нетерпением ожидают летнего выхода Adobe Flash Lite 3, в которой производители обещают встроенную поддержку быстро набирающего популярность в Интернете родного видеоформата Flash — FLV-видео. Также плеер сможет проигрывать видеопотоки, загружаемые с Adobe Flash Media Server. Программа Flash Lite 3 будет совместима с платформами S60, BREW, Microsoft Windows Mo-bile 5 и, как ожидается, с недавно вышедшей Microsoft Windows Mobile 6, которую встроят в операционные системы OEM-производителей.
Какие устройства работают с Flash Lite и как его установить
Сейчас практически все лидеры — производители телефонов представляют мобильники, поддерживающие Flash Lite. Перечень аппаратов, имеющих предустановленный Flash Lite, неуклонно растет. Flash Lite работает на платформах Symbian S60 2/3, Qualcomm BREW 2.x/3.x, Microsoft Windows Mobile 5, а также на встроенных операционных системах некоторых OEM-платформ.
Больше всего моделей телефонов выпускает компания Nokia. На платформах Symbian Series 60 и Symbian Series 40 предустановлен Flash Lite 1.1, способный воспроизводить клипы как в автономном режиме, так и в качестве хранителей экрана и обоев.
Есть интересные модели и у фирм Motorola, Sendo, Bellwave, NTT DoCoMo, Texas Instruments и T-Mobile. Полный перечень мобильных устройств, поддерживающих Flash Lite, представлен на сайте Adobe: https://www.adobe.com/mobile/supported_devices.
 Если плеер Flash Lite не предустановлен на вашем телефоне, а аппарат позволяет использовать более новую версию, Flash Lite 2.1, то ее придется обязательно переписать. Чтобы не попасться на удочку интернет-пиратам и не заразить компьютер вирусами, сделать это лучше с официального сайта Adobe — http://www.adobe.com.
Если плеер Flash Lite не предустановлен на вашем телефоне, а аппарат позволяет использовать более новую версию, Flash Lite 2.1, то ее придется обязательно переписать. Чтобы не попасться на удочку интернет-пиратам и не заразить компьютер вирусами, сделать это лучше с официального сайта Adobe — http://www.adobe.com.
Следует точно знать, для работы в какой операционной системе нужен проигрыватель. Например, если выбрать Flash Lite 2.1 Player для смартфонов на базе Symbian, то это будет одна программа, а если для Windows Mobile 5.0 — уже другая.
Ниже приведены ссылки на последние версии Flash Lite для самых популярных платформ. Правда, нужно заранее зарегистрироваться.
Flash Lite 2.1 Player для Symbian —http://www.adobe.com/cfusion/entitlement/index.cfm?e=flashlite2_1_symbian_download;
Flash Lite 2.1 Player для Windows Mobile 5.0 — http://www.adobe.com/cfusion/entitlement/index.cfm?e=flashlite2_1_winmobile_download.
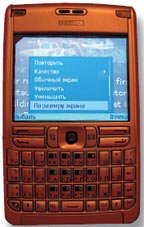
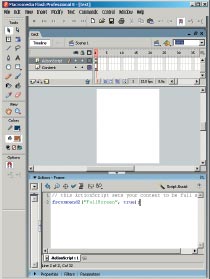
Установив плеер, как обычную программу, на своем устройстве, откройте папку «Программы» и запустите Flash Lite. Его меню организовано одним раскрывающимся списком функций, которые в значительной степени аналогичны функциям его компьютерного собрата (рис. 1).
Теперь самостоятельно подготовьте Flash-файл для проигрывания на своем мобильном телефоне. Пока не так уж много телефонов обладают версией Flash Lite 2.1, и потому выберем Flash Lite 1.1.
Как поступать дальше, или Что мы будем делать?
Любая работа над Flash-роликом должна начинаться с составления плана действий. Так какой же будет у вас проект?
Клип для ПК на мобильном телефоне. Сначала вы должны подготовить для проигрывания на Flash Lite уже существующий ролик, разработанный на одном из уроков цикла «Мир Flash MX на примерах».
Путеводитель. Затем, учитывая приближение сезона летних отпусков, создадим небольшой справочник-путеводитель для телефона.
Не забудьте пролистать журналы «Мир ПК» с Flash-уроками. Без этой информации вам будет нелегко выполнить предстоящую работу. С основами Flash-анимации вас познакомит серия уроков «Мир Flash MX на примерах», опубликованная в нашем журнале (№10/04—8/05). В электронном виде статьи доступны по адресу http://www.osp.ru/search?text=%D1%EB%E5%EF%F7%E5%ED%EA%EE&sub=9p.
Адаптируем готовый ком-пьютерный ролик для мо бильного телефона. Для работы вам понадобится одна из версий программы Flash, поддерживающая разработку приложений для Flash Lite 1.1. Это может быть Macromedia Flash 2004 Professional, Macromedia Flash 8 Professinal или Adobe Flash CS3 Profesional. Воспользуйтесь самой распространенной сейчас Macromedia Flash 8 Professional.
В качестве примера возьмите поздравительную открытку (см. урок 4, «Мир ПК», №2/05, с. 108). Откройте базовый ролик, это будет 8mart.fla, который есть на диске, прилагаемом к этому номеру журнала (или же на «Мир ПК-диске», №2/05). Первым делом надо адаптировать клип под размеры дисплея телефона. Проще всего поместить все содержимое клипа в символ типа Movie (Ролик) и уже его масштабировать. К счастью, векторная графика с легкостью позволяет делать это. Итак, начнем.
-
На первом кадре клипа создайте прямоугольник размерами со сцену и сделайте его невидимым, задав в нижней части панели инструментов в разделе Color (Цвет) отсутствие контура, а для цвета заливки установите параметр Alpha (Прозрачность) равным нулю. Это нужно для того, чтобы при масштабировании легко было представлять фактические размеры базовой сцены.
-
Выделите содержимое всех слоев на панели Timeline (Монтажная линейка).
-
Нажмите правую кнопку мыши и в контекстном меню выберите пункт Copy frames (Копировать кадры).
-
Откройте панель Library (Библио-тека) и щелкните на значке New Symbol (Новый символ) в ее нижней части.
-
В появившемся окне Create New Symbol (Создать новый символ) выберите тип символа Movie (Ролик) и введите название my-movie.
-
После того как нажмете OK, вы снова окажетесь на сцене, но уже внутри этого символа. Чтобы вставить содержимое, находящееся в буфере, выделите на панели Timeline пустой ключевой кадр и в контекстном меню нажмите пункт Paste frames (Вставить кадры).
Символ, содержащий клип, готов. Вернитесь из режима редактирования символа на основную сцену, щелкнув на кнопке Scene 1 в верхней части панели Timeline. Можете смело удалять со сцены все старые слои, перетаскивая на значок корзины, — они вам больше не понадобятся.
Примечание. Обратите внимание, что, несмотря на удаление, на панели Library (Библиотека) остались все символы, имевшиеся раньше.

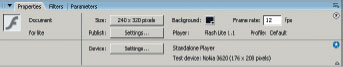
Прежде чем помещать новый символ на сцену, надо изменить ее размеры, сделав их соответствующими дисплею мобильника. На панели Properties (Свойства) клипа (рис. 2) нажмите кнопку Size (Размер) и в появившемся диалоговом окне Document Properties (Свойства документа) введите значения ширины и высоты дисплея в поля width и height соответственно.
Теперь перетяните с панели Library символ my-movie на сцену клипа. Он оказался больше, чем новая сцена, следовательно, его необходимо масштабировать.
Подгоняем размеры, или Масштабирование
 Масштабировать символ можно несколькими способами. Казалось бы, что будет точнее и быстрее, если ввести новые значения на панели Properties символа в поля W и H. Но это целесообразно только тогда, когда ни один из элементов клипа не выходит за границы ролика. Однако при создании анимации такое имеет место далеко не всегда.
Масштабировать символ можно несколькими способами. Казалось бы, что будет точнее и быстрее, если ввести новые значения на панели Properties символа в поля W и H. Но это целесообразно только тогда, когда ни один из элементов клипа не выходит за границы ролика. Однако при создании анимации такое имеет место далеко не всегда.
Лучше воспользоваться инструментом трансформации Free Transform (Свободная трансформация) и, выделив символ, подогнать его под размеры сцены, благо в начале работы был создан ограничивающий прямоугольник. Все, теперь клип не вылезет за границы. Но возникает новая задача: поскольку пропорции настольных и мобильных экранов довольно сильно разнятся, то нужно что-то предпринять, чтобы не искажать клип, сжимая его по горизонтали. Есть два способа ее решения.
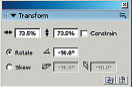
Во-первых, можно разместить клип не параллельно экрану, а перпендикулярно. Для этого надо на сцене выделить и развернуть на 900 символ my-movie. Так вы и сделайте. Введите данное значение (рис. 3) в поле Rotate (Поворот) на панели Transform (Трансформировать).
Примечание. Вызвать данную панель можно нажатием клавиш
Во-вторых, можно добавить нижнюю строку, на которой размещены дополнительные опции, например подсказки, но это более трудоемко.
Сохраняем во Flash Lite для проигрывания
Клип готов. Теперь его нужно сохранить для проигрывания во Flash-плеере. Для этого проделайте следующее.
-
Нажмите комбинацию клавиш
+ + или в меню File (Файл) щелкните на пункте Publish Settings (Настройки опубликования). -
В диалоговом окне Publish Settings перейдите на вкладку Flash (рис. 4).
-
Из раскрывающегося списка версий Flash-плеера Version (Версия) выберите пункт Flash Lite 1.1.
-
В нижней части панели нажмите кнопки Publish (Опубликовать) и OK.
Все, клип готов к просмотру на вашем мобильном телефоне. Осталось только переписать SWF-ролик на устройство и открыть его (рис. 5).
Посмотреть готовый ролик и файл-исходник можно на диске, прилагаемом к журналу, — файл lite.fla и lite.swf (архив toCD_flashlite). Возможности Flash Lite конечно же отличаются от полновесного Flash, но тем не менее он позволяет создавать множество интересных приложений.
С Flash Lite мобильные телефоны приобрели неведомую доселе красочность и интерактивность, а также возможность не только просмотра высококачественной анимации, но и взаимодействия с программой. Выше было рассмотрено, как адаптировать готовый ролик для проигрыша во Flash Lite, а теперь вы будете учиться создавать справочник-путеводитель для телефона на примере небольшого путеводителя по достопримечательностям Севастополя.
Основные правила разработки Flash-контента
 Перед тем как разрабатывать клип, давайте обсудим основные ключевые моменты, которые надо помнить при работе над приложениями для мобильных устройств.
Перед тем как разрабатывать клип, давайте обсудим основные ключевые моменты, которые надо помнить при работе над приложениями для мобильных устройств.
Характеристики целевого устройства. Следует четко представлять себе модель (модели) телефона, для которого создается ролик. От этого зависят многие факторы, которые следует учесть при планировании клипа: разрешение экрана, способы управления (у различных телефонов разные алгоритмы управления), объем оперативной памяти и проч. Также надо решить, предназначен данный клип только для определенного телефона или это будет кросс-платформенное приложение.
Планирование клипа. Пропишите архитектуру создаваемого приложения. Продумайте, сколько будет сцен, как будет организовано управление, какие внешние объекты вам понадобятся.
Растровая графика. Если при просмотре Flash-роликов в Интернете на настольных ПК объем перестал быть критическим фактором, то мобильные устройства пока еще не достигли такого уровня, и здесь каждый килобайт на счету. Поэтому растровую графику надо предварительно оптимизировать в программе Photoshop («Мир ПК», №8/06, с. 106).
Звук. Звуковые возможности Flash Lite менее широкие, чем у настольных Flash-проигрывателей. Это обусловлено поддержкой меньшего числа звуковых форматов. Для сокращения размера файла рекомендуется использовать звук в формате MIDI, являющемся лучшей альтернативой громоздкому MP3.
Интерактивность. Чтобы реализовать интерактивность, следует использовать скриптовый язык ActionScript. Для рассматриваемого здесь Flash Lite 1.1 применяется синтаксис довольно старой версии Flash 4. Помните, что возможности мобильного Flash, иные, нежели у обычного.
Тестирование. Следует особенно тщательно отнестись к тестированию. Лучше всего это делать на нескольких моделях телефонов, так как возможны различные варианты воспроизведения на разных платформах. Производительность телефонов неодинакова, поэтому важно определить, не будет ли приложение тормозить или странно вести себя на различных аппаратах. Кроме того, имейте в виду, что процессор мобильных устройств работает гораздо медленнее, чем у настольного ПК.
Планируем, или Пишем сценарий ролика путеводителя
Определим возможности клипа. Итак, что будет представлять собой краткий справочник по досто-примечательностям Севастополя? Приложение должно отвечать следующим задачам.
-
Главное окно — содержит перечень достопримечательностей Севастополя и обладает возможностью перехода на пояснение. На первой странице разместится содержание. Оно будет включать в себя следующие пункты-достопримечательности: Херсонес, панорама, диорама, Инкерман.
-
Достопримечательности — каждый объект содержит краткое описание, фотографии, адрес, телефон, время работы.
-
Навигация по приложению — реализация управления проигрыванием клипа посредством навигационных и программных клавиш телефона.
-
Способ организации — клип-путеводитель будет представлять собой набор ключевых кадров, в которых будет расположены содержание и информация по каждой достопримечательности. При нажатии на кнопку «Далее» осуществится переход на следующую страницу.
Приложение будет ориентировано на просмотр с помощью плеера Flash Lite 1.1, встроенного в большинство телефонов, поддерживающих воспроизведение Flash. Теперь, когда концепция ясна, приступим к ее реализации.
Начало работы, или Настраиваем рабочую область
 Чтобы выбрать шаблон, где вы будете создавать клип для мобильного телефона, проделайте следующее.
Чтобы выбрать шаблон, где вы будете создавать клип для мобильного телефона, проделайте следующее.
1. Откройте программу Flash и обратитесь к меню File • New (Файл • Новый).
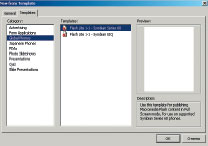
2. Перейдите из вкладки General (Общее) на вкладку Template (Шаблон) и щелкните на пункте Global Phones (Телефоны) в левой части окна (рис. 6).
Примечание. В данном перечне вы можете видеть и две другие группы шаблонов для создания клипов, предназначенных для мобильных устройств. Вот эти группы:
-
Japanese Phones (японские телефоны) — располагает шаблонами для создания браузеров, обоев, хранителей экранов и анимированных рингтонов, очень популярных в Японии. Кстати, именно там различные приложения для Flash Lite можно встретить практически у каждой второй фирмы, занимающейся разработкой и продажей контента для мобильных устройств.
-
PDAs (КПК) — предлагает перечень наиболее распространенных моделей карманных ПК.
 3. В списке, появившемся в правой части диалогового окна, отметьте Symbian Series 60, поскольку вы будете создавать приложение для телефона Nokia, основанного на платформе Symbian.
3. В списке, появившемся в правой части диалогового окна, отметьте Symbian Series 60, поскольку вы будете создавать приложение для телефона Nokia, основанного на платформе Symbian.
4. После того как выбор будет осуществлен, нажмите OK, и вы окажетесь в рабочем окружении Flash 8.
Рассмотрите новую обстановку (рис. 9). Во-первых, сцена приняла размер экрана выбранного типа телефона. Во-вторых, на панели Timeline (Монтажная линейка) присутствуют два слоя:
-
ActionScript — содержит ключевой кадр (темная точка с буквой а), в который прописан код ActionScript;
-
Content — располагает пустым ключевым кадром и предназначен для размещения основного содержимого клипа.
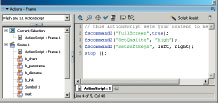
В-третьих, на панели Actions (Действия) появилась команда fscommand2 (“FullScreen”, true), которая автоматически будет растягивать (или ужимать) клип во весь экран.
Команда fscommand2 предназначена для управления приложением на мобильных устройствах. Задайте несколько функций на первом кадре рядом с fscommand2 (“FullScreen”, true);
Допишите сразу строку, устанавливающую качество отображения графики на максимальный уровень:
fscommand2 (“SetQuality”, “high”);
Построение клипа
 Обратите внимание на самую нижнюю панель Properties (Свойства). Вам необходимо установить точные размеры клипа, ориентируясь на размер дисплея своей модели мобильника. Например, для Nokia N71 это будет 240×320 пикселов. Кроме того, следует определить частоту кадров и выбрать цвет фона («Мир ПК», №10/04, с. 119 и диск, прилагаемый к журналу).
Обратите внимание на самую нижнюю панель Properties (Свойства). Вам необходимо установить точные размеры клипа, ориентируясь на размер дисплея своей модели мобильника. Например, для Nokia N71 это будет 240×320 пикселов. Кроме того, следует определить частоту кадров и выбрать цвет фона («Мир ПК», №10/04, с. 119 и диск, прилагаемый к журналу).
Давайте рассмотрим основные этапы создания клипа. Чтобы вам было легче понять и самостоятельно выполнить описанный здесь пример, откройте файл Sebastopol.fla, имеющийся на диске журнала в архиве toCD_flashlite. Также прочитайте статьи о создании клипов с помощью Macromedia Flash (см. «Мир ПК»,
№10/04—8/05 или http://www.osp.ru/search?text=%D1%EB%E5%EF%F7%E5%ED%EA%EE&sub=9p)
-
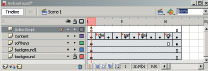
Разработка общего дизайна приложения. Прорисуем окружение, общее для всех кадров клипа (рис. 10 и 11), — слои background1, background. Как вы понимаете, потом фон должен быть продлен кнопкой
, чтобы создать фреймы на всю протяженность клипа. Прорисовку дизайна мы не будем рассматривать подробно. -
Заглавная страница. Самым важным по информационному наполнению является слой Content (рис. 4). Именно здесь на первом кадре располагается содержание, так что пропишите названия пунктов меню, а как их сделать кнопками, мы рассмотрим далее.
-
Наполнение информацией. На этом же слое Content создадите набор ключевых кадров, содержащих информацию по объектам путеводителя. На каждом ключевом кадре поместите текстовую и графическую информацию о достопримечательностях.
Примечание. В процессе работы над дизайном и наполнением контента вы можете вставлять анимированные элементы, помещенные в символы типа Movie (Клип), ведь надо же использовать по назначению весь потенциал редактора векторной анимации. -
Расстановка меток. Прежде чем начать работу над управлением, необходимо создать метки на ключевых кадрах, которые помогут реализовать переходы на информацию при выборе соответствующих пунктов меню.
Итак, те кадры, к которым вы хотите обратиться из меню (в данном примере это 2-й, 5-й, 7-й и 10-й кадры), следует поочередно выделить и на панели Properties в поле Name ввести любое название латинскими буквами. Например, для первой ссылки данного ролика «Херсонес» было введено имя «chers» (рис. 12). После этого на панели Timeline появится флажок на соответствующем кадре. (рис. 11, слой Content).
Работа над заготовкой путеводителя окончена, осталось лишь добавить интерактивность, что будет рассмотрено отдельно.
Включение Навигатора, или Обеспечение управления
 Итак, самый главный вопрос: как реализовать интерактивность или же, попросту говоря, управление созданным клипом, ведь телефоны еще не оснащены манипулятором-мышью? Зато у мобильных телефонов в зависимости от модели имеются джойстики или навигационные клавиши, цифровые кнопки и так называемые программные клавиши, или софт-клавиши. Со смартфонами на базе UIQ вообще разговор короткий — они снабжены сенсорным дисплеем.
Итак, самый главный вопрос: как реализовать интерактивность или же, попросту говоря, управление созданным клипом, ведь телефоны еще не оснащены манипулятором-мышью? Зато у мобильных телефонов в зависимости от модели имеются джойстики или навигационные клавиши, цифровые кнопки и так называемые программные клавиши, или софт-клавиши. Со смартфонами на базе UIQ вообще разговор короткий — они снабжены сенсорным дисплеем.
Как же на практике осуществляется управление клипом во Flash Lite? Чтобы из нескольких кнопок клипа выбрать одну, достаточно пощелкать навигационными клавишами. Программа автоматически распознает кнопки и будет перемещаться по ним с помощью клавиш, имеющих функциональность джойстиков или кнопок навигации.
Следовательно, пункты меню главной страницы нужно создавать как символы типа Button (Кнопка). А теперь рассмотрим весь этот процесс на примере первой кнопки «Херсонес».
-
Нарисуйте кнопку и напишите ее название.
-
Преобразуйте графический рисунок в символ типа Button. Для этого выделите объект и нажмите
. В диалоговом окне Convert to Symbol (Конвертировать в символ) выберите пункт Button. -
Зайдя в символ двойным щелчком мыши, поработайте над внешним видом кнопки в различных состояниях.
Примечание. Подробнее узнать, как создается кнопка, можно в «Мире ПК», №1/05, с. 107 или по адресу http://www.osp.ru/pcworld/2005/01/169600. -
Теперь добавьте переход на кадр с соответствующей информацией. Выделите кнопку, перейдите на панель Actions (Действия) и пропишите на ней такой скрипт:
on (release) {gotoAndStop(‘chers’);}
При нажатии на кнопку воспроизведение клипа будет продолжено с того кадра, на который вы поместите метку ‘chers’. Аналогично создайте кнопки для остальных пунктов меню.
 Интереснее обстоит дело с программными клавишами. Их требуется задавать отдельно. Для навигации софт-клавишами создайте две кнопки и расположите их в нижней части экрана, поскольку вы привыкли их видеть, перемещаясь по пунктам меню телефона (рис. 13). Одна из них будет возвращать вас на заглавную страницу, а другая — перемещать на следующую.
Интереснее обстоит дело с программными клавишами. Их требуется задавать отдельно. Для навигации софт-клавишами создайте две кнопки и расположите их в нижней части экрана, поскольку вы привыкли их видеть, перемещаясь по пунктам меню телефона (рис. 13). Одна из них будет возвращать вас на заглавную страницу, а другая — перемещать на следующую.
Разместите кнопки на первом кадре слоя softkeys и продлите их на весь клип (см. рис. 11, слой softkey).
Откройте панель Actions и для первого кадра слоя ActionScript добавьте такой скрипт:
fscommand2(“setsoftkeys”, left, right);
Данная команда задаст программные клавиши: для левой и правой дополнительной клавиши телефона определите функции перехода на следующую страницу и возврата на главную соответственно.
Внимание! Не забудьте написать там же на первом кадре команду stop (). Это нужно для того, чтобы изначально выполнять остановку клипа и в дальнейшем обеспечивать возможность самостоятельного управления кнопками.
 Теперь обратитесь к самим кнопкам. Выделите кнопку «Главная» и пропишите для нее следующий код:
Теперь обратитесь к самим кнопкам. Выделите кнопку «Главная» и пропишите для нее следующий код:
on (keyPress “
gotoAndStop(1); }
Он заставит программу перейти к первому кадру клипа, где у вас располагается содержание.
Для кнопки «Далее» скрипт будет выглядеть так:
on (keyPress “
nextFrame(); }
При нажатии на кнопку загрузится следующий кадр. Команды
На последнем кадре слоя softkeys сделайте ключевой кадр нажатием
on (keyPress”
Все, клип готов. Но прежде чем переписывать его на устройство, тщательно его протестируйте, что ниже и будет показано.
Выбор целевого устройства
Во Flash для тестирования «мобильных» клипов предусмотрен эмулятор. Но сначала надо выбрать целевое устройство. Чтобы испытать телефон на эмуляторе мобильных устройств, проделайте следующее.
-
Щелкните по серому пространству возле сцены, чтобы активизировать настройки клипа на нижней панели Properties.
-
Нажмите кнопку Settings (Настрой-ки) в разделе Device (Устройство).
-
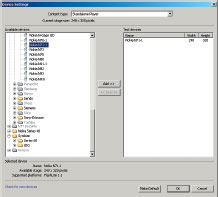
В левой части появившегося диалогового окна Device Settings (Настройки устройства) выберите свою модель мобильного телефона (рис. 15).
-
Затем щелкните на кнопке Add (Добавить), и данная модель появится на правой панели в списке Test Devices (Устройства для тестирования).
-
Если вы хотите тестировать на нескольких аппаратах, то снова выберите модель и нажмите Add. Удалить ненужное устройство поможет кнопка Remove (Удалить).
 Примечание. Сориентироваться на ходу в выбираемых телефонах поможет строка с информацией о текущей модели Selected device (Выбранное устройство). Там указаны размер дисплея Available Stage (Доступная сцена) и поддерживаемая версия плеера Supported platform (Поддерживаемая платформа).
Примечание. Сориентироваться на ходу в выбираемых телефонах поможет строка с информацией о текущей модели Selected device (Выбранное устройство). Там указаны размер дисплея Available Stage (Доступная сцена) и поддерживаемая версия плеера Supported platform (Поддерживаемая платформа).
Обратите внимание на раскрывающийся список Content type (Тип контента). В нем можно выбрать, чем будет являться ролик. Ведь созданный клип можно поставить как обои на телефон или выбрать в качестве заставки. Удастся вам это сделать или нет, полностью зависит от модели мобильного телефона. И если телефон не поддерживает выбранный тип контента, то и в списке моделей такая позиция не будет активна.
Что делать, если не найдена модель телефона
 Как вы понимаете, перечень профайлов устройств на программном обеспечении двухлетней давности, коим является Flash Professional 8, неполный. Если вы знаете, что на вашей модели телефона можно использовать Flash Lite, как у Nokia N71, но в списке устройств своей модели не видите, значит, во время разработки программы Flash Professional 8 ваш телефон еще не поступал в продажу. И тогда вам потребуются доступ в Интернет и около 9 Мбайт трафика.
Как вы понимаете, перечень профайлов устройств на программном обеспечении двухлетней давности, коим является Flash Professional 8, неполный. Если вы знаете, что на вашей модели телефона можно использовать Flash Lite, как у Nokia N71, но в списке устройств своей модели не видите, значит, во время разработки программы Flash Professional 8 ваш телефон еще не поступал в продажу. И тогда вам потребуются доступ в Интернет и около 9 Мбайт трафика.
Чтобы обновить перечень профайлов и иметь возможность тестировать в эмуляторе на примере своей модели, проделайте следующее.
-
Находясь на панели Device Settings, нажмите в нижней ее части ссылку Check for New Devices (Проверить новые устройства).
-
Ссылка отправит вас на сайт Adobe на страницу обновлений профайлов мобильных устройств — Mobile Device Profile Update. http://www.adobe.com/products/flash/download/device_profiles/.
-
Перепишите последнее обновление от 3/26/2007, нажав на Download now (MXP, 8.8 MB).
-
Чтобы установить обновление, нажмите на скопированный файл deviceupdate_5_en. Потом запустится Macromedia Extension Manager, который осуществит инсталляцию.
-
Теперь, перезагрузив Flash, вызовите Device Settings и увидите, что перечень устройств значительно дополнится.
Вас будет интересовать модель Nokia N71. В левой части панели откройте Symbian •Series 60•Nokia и найдите нужную модель.
Тестирование и сохранение результатов на мобильный телефон
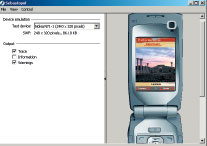
После того как вы выбрали модели телефонов, на которых хотите производить тестирование, нажмите комбинацию клавиш

Здесь вы можете понажимать на виртуальные кнопки телефона и посмотреть, насколько адекватно реагирует приложение на ваши действия. Правда, не все функции удастся протестировать в эмуляторе. Например, при попытке воспользоваться кнопкой «Выход» программа предложит вам испытать ее непосредственно на мобильном устройстве.

Если после тестирования в эмуляторе вас все устроило, перепишите swf-файл на телефон и продолжите тестирование уже на нем, поскольку проблемы с производительностью вы сможете выявить, естественно, проигрывая клип на мобильном устройстве, а не на компьютере.
* * *
Вот так вы самостоятельно создали несложное приложение для мобильного телефона. Немного фантазии, а также знание Flash-технологии помогут вам разрабатывать самые разные программные модули. А пока мы это делали, разработчики Flash выпустили новую версию программы под названием Adobe Flash CS3. Ее возможности будут представлены в последующих статьях.
В заключение отмечу, что у Flash Lite всe еще впереди. Пока эти проигрыватели не так широко распространены и популярны, как хотелось бы. Недавно, когда я выбирала телефон в Севастополе, то поинтересовалась у продавцов-консультантов, имеется ли у них плеер Flash Lite на каких-нибудь конкретных моделях. К сожалению, далеко не все из них поняли, что я хочу, и, увы, некоторые даже не слышали, что же это за зверь такой, Flash Lite.
ОБ АВТОРЕ
Ксения Свиридова — аспирантка кафедры «Автоматизированные системы управления» НТУ «ХПИ», ksenijas@yandex.ru.