Урок 4. Создание поздравительной открытки. Поздравление с 8 Марта!
Люди, которым всегда некогда,
как правило, ничего не делают
Лихтенберг
Обычно мы или покупаем бумажные открытки в ларьках, или заказываем их электронные версии через Интернет. Порой долго выбираем открытку, но в конце концов приобретаем не совсем то, что хочется. Предлагается много открыток, хороших и разных, но трудно найти такую, которая подошла бы именно тому человеку, которого вы хотите поздравить, и, разумеется, соответствовала событию.
Есть ли выход? Есть: сделать ее самому. Я предлагаю создать анимационную открытку с помощью программы Macromedia Flash МХ 2004. Итак, в путь.
Откройте для себя открытку, или Особенности создания поздравительной открытки
Flash-открытки условно можно разделить на два типа.
Тип 1. Универсальная открытка. Делается к общенародным праздникам, когда одновременно нужно поздравить многих, например, с Новым годом, Рождеством или, как предлагается в данном случае, с 8 Марта. Уверена, что у вас найдется не меньше десяти знакомых, которых вы хотели бы поздравить через Интернет. Понятно, что нет ни времени, ни смысла придумывать много различных сюжетов. Достаточно один раз проработать открытку, а потом на ее основе сделать 10, 20, 30 - в общем, столько, сколько нужно, причем за минимально время, подставляя имя поздравляемого и корректируя пожелания.
Тип 2. Личная открытка. Создается для конкретного человека в честь важного для него события, например дня рождения. Процессу изготовления такой открытки и будет посвящен урок в следующем номере нашего журнала.
Ниже рассмотрены основные принципы, которые вы должны учитывать тогда, когда сами будете разрабатывать сюжет открытки. Если уж вы взялись за такое дело, как создание собственных открыток, то постарайтесь, чтобы они были как можно более персонифицированными. Что это значит? Покупные открытки бывают красивыми и оригинальными, но они безликие, что не оправдывается их универсальностью. Обычно вы подписываете их, и на том ваш творческий вклад в процесс поздравления заканчивается. А вот когда будете делать открытку, то вложите в нее все, что знаете про того, кому она адресована, сделайте героем сюжета либо себя, либо человека, которого поздравляете, используйте свои фотоматериалы.
Чтобы сделать открытку праздничной, примените все возможности Flash: динамичное движение, растровые рисунки, фотографии, звук. Учтите, что такие моменты, как минимальная длительность и максимальная компактность, которые считались критичными на прошлых уроках, для открытки не играют определяющей роли. Например, клип ориентирован далеко не на всех, а избранные не сочтут, что они зря тратят время, и обязательно досмотрят его до конца. Не следует забывать и о таких классических требованиях к анимации, как динамичность движения, понятный сюжет, время, достаточное для прочтения текста, и просто здравый смысл.
Сделаем открытку своими руками
Определим структуру любой открытки. Она должна содержать следующие обязательные части:
- Обращение, например «Мамочка!»
- Поздравление, в нашем случае с 8 Марта.
- Пожелания. Ну что может быть приятно любой женщине: море цветов, мир на ладони и, конечно, все самое прекрасное.
- Ваша подпись, в данном случае моя — Ксения.
От них мы и не станем отступать. Откройте файл 8mart.swf и посмотрите, что вам предлагается проделать. Итак, приступим.
Создайте новый документ размером 300х400 пикселов. Помните, что если сделать клип размером меньше, чем потребуется впоследствии, то можно сэкономить килобайты. Векторная графика хороша тем, что увеличение векторного рисунка не дает никаких искажений.
Импортируйте в библиотеку с диска следующие файлы: apple.jpeg, finger.jpeg, flower.jpeg, foto.jpeg, music.wmf.
Помните, на прошлом уроке (см. ?Мир ПК?, № 12/04, c. 116 и № 1/05, c. 107) мы сначала создали клип, а потом подобрали для него музыкальное сопровождение. Сейчас будем руководствоваться другим подходом — в основу клипа положим музыку, и уже ее ритмам будут подчиняться все действия фильма.
Не наступил ли вам слон на ухо, или Поймайте музыкальные акценты
Начнем с музыки. Чтобы она играла в течение всей демонстрации клипа и даже тогда, когда он закончится, воспользуемся приемом «Бесконечная музыка». Суть его такова: на основе музыкального фрагмента нужно создать символ и продлить его на протяжении всего клипа. Вы уже знаете, как работать с символами (см. «Мир ПК», № 1/05, с. 107).
- Создайте символ типа movie (ролик) и назовите его «musik».
- Выберите на панели Properties (Свойства) в части Sound (Звук) импортированный ранее Music.
- Нажмите клавишу на 175-м кадре, определяя тем самым длительность звучания. Обратите внимание, что в конце мы вместо скрипта stop (), прописываем скрипт gotoAndPlay(1), тем самым заведомо позволяя по окончании 175-го кадра вернуться на 1-й и все проигрывать сначала.
- Следите, чтобы не был включен флажок Mute Sounds (Заглушить звук), расположенный в меню Control (Управление). Вооружившись бумагой и ручкой, проиграйте клип, представляя себя в роли стенографиста. Ваша задача — зафиксировать наиболее яркие точки музыкального отрывка, уловить его темп и ритм, чтобы потом им подчинить весь клип. Это довольно трудно формализуемый процесс, но, на мой взгляд, ключевыми, опорными кадрами будут следующие номера фреймов: 15, 65, 110, 125, 155. Именно вокруг них мы и должны делать «сгустки» движения. Запомним это и продолжим работу.
- Вернитесь на основную сцену, создайте слой «музыка» и перетяните из библиотеки только что созданный символ на сцену.
- Нажмите клавишу на 200-м кадре, чтобы остановить действие клипа. Но даже когда оно закончится, то музыка все равно продолжит играть в зацикленном режиме, что нисколько не увеличит размер файла!
Вернемся к действию. Не будем останавливаться на тех приемах, которые вы уже знаете, но зато подробно рассмотрим новые.
Пестрая лента
Давайте для обращения и пожеланий используем прием «Пестрая лента». Не беспокойтесь, никакого отношения к детективам Конан Дойла он не имеет. Разворачиваясь, лента показывает текст, сворачиваясь, — закрывает его.

|
| Рис. 1. "Пестрая лента" |
- Создайте movie-символ «lenta», с помощью инструмента Rectangle Tool (Прямоугольник) нарисуйте полоску 480х5 пикселов и удалите ее контуры. Используя палитру Color Mixer (Цветовой микшер), настройте градиентную заливку объекта, как показано на рис. 1.
- Обратите внимание на то, что концы заливки имеют Alpha, равное 0.
- Теперь создайте анимацию движения внутри символа так, как представлено в верхней части рис. 1.
- На 1-м ключевом кадре сожмите полоску до ширины, равной 1 пикселу, а на 2-м и 3-м кадрах она принимает свою обычную ширину. На всех остальных ключевых кадрах ее ширина равна 21 пикселу, вследствие чего фигура примет вид двух точек. Зато изменятся свойства Color, которые вы сейчас зададите на панели Properties (Свойства).
- Итак, на 4-м и 5-м ключевых кадрах назначьте Tint равным 100% и белый цвет, на последнем кадре задайте Alpha = 0.
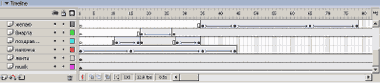
- Сделайте новый слой, перетяните из библиотеки только что созданный символ и продлите его до 165-го кадра (рис. 2, слой «лента»).
Текстовые разборки
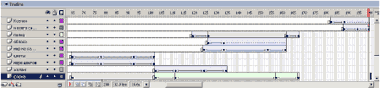
Протестировав клип, вы увидите, что лента раскрывается 3 раза. Она готовит плацдарм для обращения «Мамочка» и пожеланий: «Море цветов» и «Мир на ладони», располагающихся на одноименных слоях (рис. 2 и 3). Внимательно посмотрите на рис. 2 и 3, а еще лучше откройте файл-исходник 8mart.fla. Все три текстовых блока перемещаются по одному и тому же принципу, подчиняясь пестрой ленте. Изначально они были сжаты (ширина равна 1 пикселу), затем растянулись, какое-то время оставались неподвижными, что давало возможность прочитать надпись, и потом снова сжались. Создайте аналогичные слои и организуйте движение на них так, как показано на рис. 2 (слой «мамочка») и рис. 3 (слои «море цветов», «мир на ладони»).


|
| Рис. 2-3. Так должны располагаться слои |
Продолжим разбираться с текстом. Слово «Поздравляю» (см. рис. 2, одноименный слой) было введено через незаменимое движение Motion Tween, причем на разных ключевых кадрах варьировались размеры, прозрачность и цвет текста. С этими эффектами мы уже работали раньше (см. «Мир ПК», № 10/04 с. 119, 11/04 с. 121), и потому не будем рассматривать их сейчас. Отдельно остановимся на слове «Желаю», анимация с которым в клипе встречается 2 раза. Для него был создан ?живой символ? — ?zhelayu?, где с помощью движения Motion Tween, реализовано мерцание текста с эффектом пульсации.
- Создайте символ-ролик ?zhelayu?, напишите в нем слово «Желаю» и сделайте на его основе анимацию с тремя ключевыми кадрами на фреймах 0, 10 и 20.
- В среднем ключевом кадре незначительно измените цвет и размер надписи.
- Вернитесь к основному клипу, создайте слой «желаю» с анимацией, как показано на рис. 2, уменьшите и сделайте бесцветной надпись на первом и последнем кадрах.
Как видите, мы использовали анимацию Motion Tween и в самом символе, и при работе над ним. А с готовым символом можно выполнять все действия Flash.
Сделайте невозможное — заливка текста растровым рисунком
Давайте рассмотрим символ «8marta». Сравните рис. 4, 6, 7, обратив внимание на способ заливки. На рис. 4 буквы как бы включают несколько цветов, а на рис. 6 и 7 имеют однородную окраску.
Один из существенных недостатков текстовых объектов — невозможность их заливки градиентом или растровым рисунком. Чтобы избавиться от сего «неудобства», применим следующий прием.
- Выделим текст и дважды нажмем комбинацию клавиш +B. Это же можно получить с помощью меню Modify ? Break Apart (Изменить ? Разделить отдельно). При первом нажатии клавиш слово разбивается на отдельные буквы, при втором буквы перестают быть текстом и становятся графическими объектами, к которым можно применять все приемы работы с графикой во Flash.
- Назначим заливку объекта растровым рисунком. Для этого обратимся к палитре Color Mixer (Цветовой микшер) и выберем из списка тип заливки Bitmap. В нижней части палитры появится панель со всеми ранее импортированными растровыми объектами. Здесь-то мы и найдем яблоко, цветы, палец и даже Ксению.
- Выберите цветочную заливку и щелкните по ней мышью, — буквы расцветут (см. рис. 4). Чтобы немного разнообразить «угол падения» и размер заливки, поэкспериментируйте с инструментом Feel Transformation Tool (Трансформация заливки), с которым мы уже имели дело на прошлом уроке ("Мир ПК", № 1/05, с. 107).

|
| Рис. 4. Растровая заливка текстового объекта |
Так можно немножко схитрить с Flash.
Создайте анимацию движения Motion Tween, где происходит изменение заливки от заливки растровым рисунком к однородной (см. рис. 4—6). Вставьте новый слой «8 Марта», перетяните новоиспеченный символ на 17-й кадр и создайте анимацию согласно представленному на рис. 2 (слой «8 Марта»). Осталось сделать только пожелание «И всего самого прекрасного». Не будем с ним мудрствовать лукаво и «анимируем» по тому же принципу, что и «Поздравляем». Вот мы и разобрались с текстом, а теперь перейдем к изображениям.
Морфинг, или Анимация формы
На прошлых уроках мы познакомились с покадровой анимацией и одним из видов автоматической анимации — Motion Tween. А теперь рассмотрим — анимацию формы Shape Tween, или «морфинг».
Если задать два ключевых кадра с различными изображениями, то анимация формы Shape Tween позволит получить плавный переход от одного изображения к другому, из одной формы в другую.
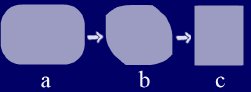
Воспользуйтесь инструментом Rectangle Tool (Прямоугольник) и на новом слое «форма» создайте две полупрозрачные белые фигуры, сходные с изображенными на рис. 5 а, с. Чтобы у первого прямоугольника получились такие же закругленные концы, как у представленного на рис. 5, а, проделайте следующее.
- Выберите инструмент Rectangle Tool (Прямоугольник) и нажмите кнопку () Round Rectangle Radius (Радиус скругления прямоугольников), расположенную в нижней части палитры инструментов.
- 2. В появившемся диалоговом окне Rectangle Settings (Настройки прямоугольника) введите значение 50 для Corner Radius (Радиус угла).
- 3. Нарисуйте сам объект и удалите его контуры.
Внимание! Чтобы быстро избавиться от контуров, перетяните мышью заливку объекта на новое место, выделите все контуры и нажатием клавиши удалите их. Затем верните фигуру на место.
Это была подготовительная работа, теперь же займемся волшебным преобразованием формы.
- Создайте пять ключевых кадров, как показано на рис. 3 (слой «форма»). На 1-м и 2-м кадрах расположите прямоугольник с закругленными концами, а на всех остальных — обычный (рис. 5, с). Проследите с помощью панели Info (Информация), чтобы оба объекта имели одинаковые координаты.
- Перейдите ко 2-ключевому кадру и на панели Properties (Свойства) выберите тип движения Tween — Shape. Проверьте, окрасились ли кадры в зеленый цвет. А когда протестируете клип, то увидите, как плавно изменяется форма предмета (промежуточный кадр представлен на рис. 5,b).

|
| Рис. 5. Перетекание формы |
Внимание! Это был самый простой пример анимации формы, но уже здесь у вас могут возникнуть трудности. Анимация формы реализуется только в случае разгруппированных объектов. Поэтому разделите объекты с помощью комбинации клавиш +B.
На последнем ключевом кадре назначьте Alpha равным 0 и плавно уберите фигуру. Таким образом, мы создали фон для рисунков, иллюстрирующих пожелания, а заготовки для них (файлы flower, apple, finger, foto) импортировали ранее. Прежде чем расставлять заголовки по местам, нужно узнать, как работать с растровыми рисунками во Flash.
«Коррекция» фотографий во Flash
На данном уроке вам придется несколько раз сталкиваться с коррекцией растровых рисунков. Рассмотрим подробно самый замысловатый среди них — фотографию. В новый слой вставим фото из библиотеки. Конечно, лучше всего, если вы будете работать над своей фотографией O
Теперь разобьем картинку на элементы, чтобы редактировать ее, — впрочем, это слишком громко сказано. В первую очередь Flash предназначен для работы с векторными объектами. Правда, очень надеюсь, что в следующих версиях программы не забудут и про растровые. Здесь под словом «редактировать» следует понимать «стирать ненужное», но мы извлечем максимум из возможностей Flash.
Примечание. Чтобы можно было редактировать отдельные элементы растрового рисунка, его следовало бы трассировать, иными словами, преобразовать в векторный. Но с этим мы познакомимся в дальнейшем.
А пока проделайте следующие действия.
- Выделите изображение (рис. 6, а) и нажмите +B, чтобы разбить рисунок.
- Теперь примените инструмент () Eraser Tool (Ластик) и аккуратно сотрите фон. Для этого выбирайте разные размеры ластика (нижняя часть палитры инструментов) и переключайте масштаб отображения клипа, расположенный справа вверху на Timeline (Монтажный стол).
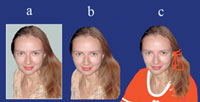
В итоге у вас должно получиться изображение, сходное с представленным на рис. 6, b. Но, к сожалению, на рисунке преобладает бежевый цвет, который "выпадает" из яркой гаммs нашей открытки. Вот тут-то мы и вспомним о призвании «фотомонтажника». Создайте новый символ типа Graphic (Графика) на основе фотографии ?fotomontazh?. Когда будете делать новые слои, то добавьте красную ленточку и яркую футболку (рис. 6, с). Как вы понимаете, здесь ничто не ограничивает вашу фантазию и чувство юмора. Добавьте также к этому символу свою подпись.

|
| Рис. 6. Работаем фотомонтажником |
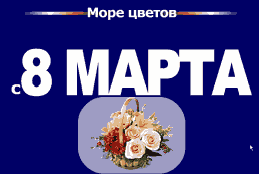
Оставляю на ваше усмотрение расстановку по местам иллюстраций и пожеланий. «Морю цветов» должна соответствовать корзинка с цветами (рис. 7), а «Миру на ладони» — земной шар в виде яблока на кончике пальца (рис. 8). Основывайтесь при этом на расположении слоев на рис. 3 (слои «яблоко», «цветы», «палец», «фото»). Как вы обыграете движение с ними, зависит от вашей фантазии и прилежания на прошлых уроках. Если вы еще неуверенно работаете с Flash, то посмотрите, как это было проделано в моем исходнике 8mart.fla.

|
| Рис. 7. "Море цветов" |
Вы никогда не работали в программе Macromedia Flash? Не имели удовольствия на практике познакомиться с предыдущими уроками серии (см. «Мир ПК», № 10—12/04, №1/05)? Но вам так хочется преподнести маме, сестре, подруге, любимой или просто знакомой динамическую открытку с ее именем, вашими пожеланиями и подписью. Что ж, тогда эта часть заинтересует вас. Единственное условие - у вас должна быть установлена программа Macromedia Flash MX 2004 Professional.
- На прилагающемся к журналу диске откройте файл 8mart.fla.
- Нажмите и в появившемся диалоговом окне библиотеки найдите пункты mama (кого вы поздравляете), fotomontazh (ваша подпись). Дважды нажав на них, вы попадете в режим редактирования, где с помощью инструмента ?Текст? () можете подправить любую надпись. В символе fotomontazh удалите изображение (выделяете и нажимаете клавишу ), оставив только свою подпись.
- Нажмите хитрую комбинацию +++S и в появившемся диалоговом окне Export Movie (Экспортировать ролик) введите имя клипа. Проследите, чтобы документ имел тип swf (список в самом низу диалогового окна).

Рис.8 "Мир на ладони" Открытка для ленивых или для «очень занятых» Ну как, понравилось? Может быть, стоит поближе познакомиться с программой Macromedia Flash?
* * *
Вот и все. Надеюсь, у вас получилось не хуже, чем у меня O. Не бойтесь отступать от описываемых здесь действий и привносить что-то свое. Только комбинируя мои советы со своей фантазией, вы станете хорошими Flash-мейкерами.
На этом уроке вы познакомились с общими правилами создания открыток во Flash, научились применять растровую заливку, поработали с анимацией формы Shape Tween и попытались редактировать растровые изображения. Надеюсь, представительницам прекрасного пола будет приятно получить сделанную вами открытку.