Создаем свой первый сайт
Этот урок является завершающим (для удобства все ранее опубликованные уроки практикума размещены на CD, прилагаемом к журналу. — Прим. ред.).
Прежде чем начать его изучение, имеет смысл перечитать урок 1, для того чтобы вспомнить технологию взаимодействия клиент — сервер (см. «Мир ПК», № 2/03 или http://www.osp.ru/pcworld/2003/02/084.htm), и урок 2 (см. «Мир ПК», № 3/03 или http://www.osp.ru/pcworld/2003/03/092.htm), где по шагам была рассмотрена установка сервера Apache. Если вы еще не установили Арасhe, то сделайте это сейчас — на CD прилагается его дистрибутив.
- На этом уроке мы с вами на конкретном примере создадим тестовый сайт, взяв за основу страницу, которая была приведена в качестве примера в уроке 5 (см. "Мир ПК", №5/04) при изучении CSS (рис. 1).
- Разработаем для него файловую структуру.
- Оформим все страницы в едином стиле: единая навигация, расположение элементов на экране, заголовок страницы, содержимое страницы. Для этого создадим шаблон страницы.
- Используем для оформления сайта единую стилевую таблицу (см. урок "Мир ПК", № 5/04).
- Научимся подключать навигацию и все повторяющиеся элементы страниц, используя технологию SSI и директиву include.
- Настроим веб-сервер.
Основы проектирования сайта
При создании сайта уже на первом этапе перед вами встанет сразу несколько задач. Перечислим некоторые из них:
1. Продумать логическую структуру сайта — его содержимое, разделы, систему навигации. Не делайте лишних — «проходных» — страниц.
Грамотная структура, понятная система навигации позволят посетителям быстро получить представленную информацию.
На практике это как раз и оказывается одной из самых сложных задач, особенно в случае достаточно больших сайтов. Как правило, пользователю Всемирной паутины нужна именно информация, а не красивые картинки, и чем скорее, тем лучше. Время — деньги! И в прямом, и в переносном смысле. Ведь многие за пользование Интернетом платят из своего кармана.
Если вам удалось это сделать, то посетитель станет вашим. Он вернется к вам на сайт еще не один раз и, возможно, порекомендует ресурс кому-нибудь из своих знакомых или коллег.
2. Создать интересный дизайн. Хороший дизайн — это отнюдь не красивые картинки. Сайт может быть сделан почти без графических изображений.
Это, во-первых, удобное расположение информации и навигации на странице. Во-вторых, подбор цветов при оформлении сайта. Не выбирайте яркие цвета — смотреть на подобные страницы долго невозможно. По той же причине не используйте много анимированных изображений. В-третьих, подберите удобный для чтения с экрана шрифт, не используйте много различных шрифтов на странице, один-два — вполне достаточно. Избегайте экзотических шрифтов, скорее всего, у пользователя на компьютере их нет. В-четвертых, не перегружайте страницы картинками, ваша задача создать страницы, которые максимально быстро увидит пользователь. Следуйте девизу: чем страница легче, тем лучше! (Не рекомендуется делать странички более 50 Кбайт вместе с графикой. Конечно, для отдельных страниц возможны исключения.) Как известно, наибольший «вес» страницам придают именно картинки. Вспомните, как вы посещали те или иные ресурсы. Щелкнули по ссылке и... долго ждете, когда появится содержимое страницы или картинка. И какова была ваша реакция? Скорее всего раздражение.
3. Конечно, технически все это реализовать.
4. По возможности минимизировать затраты времени на создание и дальнейшую поддержку сайта. Очень важно, чтобы впоследствии легко было добавлять новые разделы и пополнять имеющиеся. Уже на начальном этапе необходимо разработать технологию по созданию и дальнейшей поддержке сайта. Конечно, все моменты сразу не предусмотришь, как правило, это приходит с опытом. Но некоторые из них мы рассмотрим на этом уроке.
На рис.1 представлена веб-страница. Предположим, что это «набросок» сайта какой-либо фирмы. Как видно из рис. 1, изменяется только правая часть, где будет размещаться содержимое страницы. Остальные — верхняя часть, левая (навигация) и нижняя — остаются неизменными, они одинаковы для всех страниц сайта.
Такая компоновка удобна для посетителей. Используя левую, навигационную часть, можно перемещаться по страницам, при этом навигация всегда будет оставаться в одном и том же месте — слева.
Из этой страницы мы создадим шаблон и из него будем формировать все остальные страницы сайта: изменяя правую часть (размещая там содержимое страницы), будем сохранять файл с разными именами и в разных каталогах. Но сначала разработаем для нашего сайта файловую структуру.
Файловая структура сайта
Грамотная и продуманная организация файловой структуры сайта позволит сэкономить время на его дальнейшей поддержке и сопровождении. Кроме того, она поможет легко ориентироваться в большом количестве файлов, из которых состоит веб-сайт. Особенно это важно при больших по объему сайтах или в тех случаях, когда сайт не очень большой (как в нашем примере), но вы планируете его дальнейшее развитие и добавление новых разделов.
На первом уроке (см. «Мир ПК», №2/03 или http://www.osp.ru/pcworld/2003/02/084.htm) на примере сайта «Я и мой Кот» мы уже затронули некоторые моменты по организации файловой структуры.
Напомню:
- Первая (стартовая) страница сайта получает, как правило, имя: index.html (для веб-сервера Apache); default.htm (для Microsoft IIS).
- Остальные файлы именуются произвольным образом, но рекомендуется делать это в соответствии с назначением документа или его содержимым, например aboutme. html и mycat.html. Давайте папкам и файлам осмысленные названия (не следует давать имена типа 12345.html).
- Именование каталогов и файлов допускается только в основной английской кодировке.
- Картинки лучше размещать в отдельный каталог (/pictures/ или /images/). Если графики много, то внутри этого каталога создайте подкаталоги.
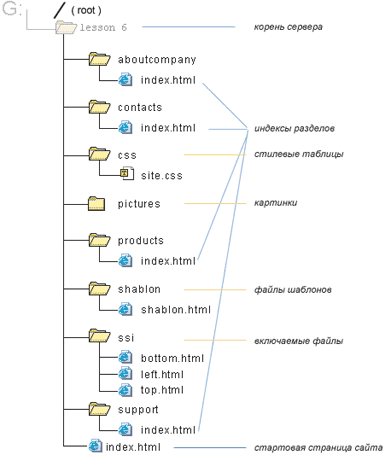
Рекомендуемая для нашего случая файловая структура сайта представлена на рис. 2.

|
| Рис. 2. Файловая структура сайта |
Давайте подробнее его рассмотрим:
- Файловая структура по возможности должна повторять логическую. Как видно из рис. 1, на сайте имеется несколько тематических разделов. Под каждый из них создадим отдельный каталог. Наша продукция - products, сервис и поддержка - support, о компании - aboutcompany, контактная информация - contacts. Размещайте там все документы, относящиеся к данному разделу.
- Для картинок создан отдельный каталог pictures.
- Для стилевой(ых) таблицы - каталог css.
- Для серверных включений (подробнее - ниже в этом уроке) - ssi.
- Шаблон страниц - в каталоге shablon.
- Стартовая страница сайта называется index.html. Входные страницы разделов также называются index.html. Это сделано потому, что запрос от клиента (браузера) может быть не к конкретному документу, а к каталогу. Например: http://www.company.ru/contacts/. Такой запрос заканчивается косой чертой /. В этом случае сервер отправит клиенту стартовую страницу каталога. Соответственно Apache - index. html, IIS - default.htm. Стартовая страница определена в настройках сервера.
И еще несколько рекомендаций по именованию каталогов и файлов.
- Именовать файлы и каталоги рекомендуется в нижнем регистре.
Мы уже разбирали этот немаловажный момент в уроке 3 (см. «Мир ПК», №4/03 или http://www.osp.ru/pcworld/2003/04/075.htm).
Имеются в виду отличия в именовании файлов в разных операционных системах. Они, например Unix, чувствительны к регистру букв в именах файлов и каталогов. В Windows регистр не имеет значения (About. html и about.html — для Windows один и тот же файл. Для ОС Unix это два разных файла).
На практике ошибки часто возникают при переносе файлов с локальной машины, где установлена ОС Windows, на сервер, где установлена Unix.
Предположим, сайт компании, в которой вы работаете, находится у провайдера. Как правило (наиболее частый вариант), там установлены ОС Unix и веб-сервер Apache.
На своем персональном компьютере вы имеете копию сайта. Вероятнее всего, у вас установлена ОС Windows. Сделав нужные изменения и дополнения на локальной версии, вы переносите файлы на рабочий веб-сайт — к провайдеру. Тут вас и подстерегает опасность. Казалось бы, все работает. Вы все проверили и протестировали. Почему же после переноса файлов на сайте не видны некоторые картинки, не работают ссылки?
Совет. Внимательно следите за тем, чтобы регистр в названиях файлов и в ссылках, которые идут на эти файлы, совпадал. Например, если файл называется About.html, то ссылка на него О компании. Это касается и картинок, и всех случаев, когда указывается путь к файлу.
| Рис. 3. Пример URL-адреса html-cтраницы |
- Продумать единый стиль в именовании файлов. Пример: pic_s.gif - картинка небольшого размера (small) и pic_b.gif. - это же изображение большего размера (big). Обычно с маленького изображения делается гипертекстовая ссылка на большое для более детального просмотра.
Теперь, если понадобится добавить новый раздел, создаете отдельный каталог с названием этого раздела на английском языке (или в транслитерации — русские слова латинскими буквами), открываете шаблон страниц, размещаете в него ее содержимое и сохраняете файл на диске в заранее созданном каталоге.
Понятие корня сервера и стартовой страницы
Перед изучением технологии SSI познакомимся с двумя очень важными понятиями: корень сервера и стартовая страница.
Корневой каталог или корень сервера. Обозначается / (косая черта, прямой слэш). Это каталог на диске компьютера, внутри которого находится все содержимое вашего сайта — файловая структура.
При обращении клиента (программы просмотра) к серверу по http-протоколу поиск запрашиваемого документа осуществляется внутри этого каталога. Например, пользователь в поле адреса Internet Explorer вводит адрес страницы (URL).
Иными словами, осуществляет запрос к серверу (подробно процесс взаимодействия клиента и сервера был рассмотрен в первом уроке — см. «Мир ПК», №2/03 или http://www.osp.ru/pcworld/2003/02/084.htm).
Получив такой запрос, сервер в корневом каталоге ищет каталог webschool и в нем файл webschool.htm.
Корневой каталог определяется в настройках сервера. По умолчанию в IIS это C:Inetpubwwwroot, в Apache, если вы устанавливали по умолчанию, — C:Program FilesApache GroupApachehtdocs (под управлением ОС Windows).
Вы можете настроить корень сервера на любой каталог на диске, конечно, при условии, что имеете на это полномочия администратора.
Стартовая страница сайта (первая страница, индексная страница) — веб-страница, отправляемая сервером, когда запрос идет не к конкретному документу, а к сайту в целом http://www.microinform.ru/ или к каталогу http://www.osp.ru/pcworld/2003/02/. Об этом говорит прямой слэш в конце URL.
Какая именно страница — определяется в настройках сервера?
По умолчанию в IIS это default.htm, в Apache — index.html. Этот файл часто называют индексным.
Исходя из вышесказанного, я рекомендую вам входной файл в каталоге называть именем индексного файла. Например, если на сайте есть раздел о компании, то логично назвать каталог /aboutcompany/ и стартовую страницу этого раздела — index.html в случае Apache и default.htm в случае IIS.
Включения на стороне сервера. Директива include и создание шаблона страницы
Начинаем изучать технологию Server Side Includes (SSI). SSI — одна из первых серверных технологий. На уроке 1 мы познакомились с понятиями статичной и динамичной страницы. Статичная страница состоит из «чистых» html-кодов. Мы с вами уже научились создавать такие страницы.
Динамичная страница включает в себя наряду с html-разметкой еще и «активные» коды. В случае технологии SSI в обычный html-документ (файл с расширением .html или .htm) размещаются серверные включения — директивы, которые сервер должен выполнить и после этого отправить страницу клиенту. При просмотре исходного html-кода страницы в браузере (View/Source) он будет содержать только html-разметку (без серверных включений). Про такие страницы говорят, что они формируются «на лету» перед отправкой клиенту. А клиент получает «готовую» страницу. На этом основаны такие серверные технологии, как ssi, asp, php.
Директивы могут располагаться в любых местах страницы. И внутри ячейки таблицы, и в разделе
, и в других. Соответственно именно в месте, где стоит директива, сервер вставит результат ее выполнения.Перед тем как начинать рассматривать синтаксис технологии SSI, настроим наш веб-сервер:
1) корень сервера;
2) поддержку SSI для файлов с расширениями .html и .htm. То есть файлы с этими расширениями перед отправкой клиенту будут проверяться сервером на наличие указаний (директив), которые сервер должен выполнять.
Процесс установки сервера Apache был подробно рассмотрен в уроке 2 (см. «Мир ПК», №3/03 или http://www.osp.ru/pcworld/2003/03/092.htm), его дистрибутив находится на прилагаемом к журналу CD.
Настройка Apache-сервера
Все изменения в конфигурации сервера Apachе, установленного под ОС Windows, осуществляются в файле httpd.conf. Редактировать этот файл можно с помощью простейшего текстового редактора Notepad (входит в состав ОС Windows).
Где находится файл httpd.conf?
- Если вы устанавливали сервер по умолчанию, то в каталоге C:Program FilesApache GroupApacheconf httpd.conf. Можно открыть его напрямую в Notepad.
- Если вы забыли путь к месту, куда производили установку, воспользуйтесь поиском StartoSearchoFor Files or Folders. В строке поиска введите httpd.conf.
- Мы же отредактируем этот файл через Главное меню Windows. StartoProgramsoApache HTTP Servero Configure Apache ServeroEdit The Apache httpd.conf configuration file (рис. 5.)
В файле конфигурации httpd.conf мы с вами настроим корень сайта и поддержку серверных включений для файлов с расширениями .html и .htm (рис. 6.)

|
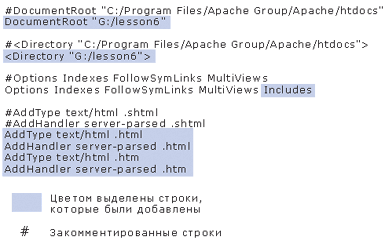
| Рис. 6. Настройка корня сервера и поддержки SSI в файле конфигурации Apache httpd.conf |
На рис. 6 представлены фрагменты конфигурационного файла httpd.conf, которые нужно найти и изменить или дополнить. Знак # означает, что строка закомментирована — не выполняется. Все изменения и добавления подсвечены на рисунке цветом.
Совет. При изменениях конфигурационного файла всегда сначала комментируйте строку, которую нужно изменить, и ниже добавляйте свою. Это позволит вам вернуться назад в случае неверных изменений.
Hастройка корневого каталога узла (/)
- Найдите строку DocumentRoot "C:/Program Files/ Apache Group/Apache/htdocs". Закомментируйте ее - поставьте перед ней #. Скопируйте эту строку в буфер обмена (Edit/Copy или Ctrl+C) и ниже вставьте ее (Edit/ Paste или Ctrl+V), изменив путь на свой корневой каталог. Как видно из рис. 6, корневой каталог находится на диске G: в каталоге lesson6.
- Найдите строку . Закомментируйте ее - поставьте перед ней #. Ниже укажите свой корневой каталог (как в предыдущем пункте).
Обратите внимание на прямые слэши (в отличие от обратных в ОС Windows).
Внутри каталога, который указывается в настройках сервера, вы и будете создавать файловую структуру своего сайта.
Настройка поддержки SSI
- Найдите строки:
#AddType text/html .shtml #AddHandler server-parsed .shtml
- После них нужно добавить (без #):
AddType text/html .html AddHandler server-parsed .html AddType text/html .htm AddHandler server-parsed .htm
Поддержка SSI установлена для файлов с расширениями
.html и .htm. Добавлен тип документа AddType text/html .html (htm). Директива AddHandler активизирует обработчик серверных включений server-parsed.И еще одна настройка. Найдите строку:
Options Indexes FollowSymLinks MultiViews
В Options добавляем через пробел Includes. Итоговая строка должна выглядеть следующим образом:
Options Indexes FollowSymLinks MultiViews Includes
Важно! Чтобы изменения вступили в силу, сервер нужно перестартовать.
Для этого в Главном меню Windows выберите: Start ?Programs?Apache HTTP Server?Control Apache Server?Restart.
Если вы все сделали корректно, то сервер успешно перестартует. В случае ошибок проверьте синтаксис, убедитесь, что верно указан корневой каталог. Возможно, забыли его предварительно создать на диске.
Теперь наш сервер готов к работе с серверными включениями.
Если же вы в качестве рабочего сервера выбираете IIS, то с процессом его установки и настройки можете познакомиться в Приложении 1 в конце статьи.
Синтаксис SSI
Правда, немного напоминает комментарии в языке HTML?
Несколько замечаний по поводу синтаксиса:
. Это важно именно для сервера Apache (например, сервер IIS работает и с пробелом, и без него).
Базовые директивы SSI: директива include
Самой распространенной директивой является include — она вставляет содержимое одного документа в другой.
Здесь include — название директивы; virtual — название атрибута; /ssi/top.html — путь к файлу от корня сервера, содержимое которого вставляется в html-страницу.
Директива include может иметь атрибуты file или virtual. В данном примере в документ, где находится директива include, будет вставлено содержимое файла top.html, который находится в папке SSI. Если вы используете атрибут virtual, то его значением является путь к файлу от корня сервера. Указание путей от корня сервера зачастую является более предпочтительным (см. врезку «Определение пути...»).
Директив include может быть несколько в одном документе.
На практике в подключаемые файлы размещают HTML-фрагменты, которые повторяются на нескольких или на всех страницах сайта. Например, навигацию по сайту, шапку, нижнюю часть, рекламные вставки.
На рис. 7 приведен пример использования директивы include для создания шаблона документа. Исходная страница показана на рис. 1.
Как говорилось выше, все страницы сайта имеют единое оформление. Соответственно для того, чтобы создать шаблон страницы, мы оставляем на ней только уникальные для нее элементы: название страницы