Серия статей «Уроки веб-мастерства», опубликованная в прошлом году, вызвала большой интерес у читателей. В своих письмах они сожалеют, что нет продолжения, поэтому мы возобновляем публикацию уроков. Кроме того, на компакт-диске, прилагаемом к этому номеру, вы найдете и все предыдущие уроки. Успехов в веб-дизайне!
От редакции
Сегодня мы познакомимся с базовыми понятиями и некоторыми примерами практического использования CSS (стилевых таблиц). Рассмотрим основные приемы, необходимые начинающему веб-мастеру. Изучить за один урок все возможности, которые предоставляют стилевые таблицы, и все связанные с ними проблемы не представляется целесообразным да и не является задачей данного урока. Ссылки на те ресурсы в Интернете, где приведены спецификации стилевых таблиц и объяснены все их свойства с конкретными примерами использования, вы найдете во врезке «Полезные ссылки» в конце статьи.
Что такое стилевые таблицы и зачем они нужны?
Многие читатели имеют представление о том, что такое стиль в оформлении текстовых документов, например в редакторе Microsoft Word. Вы описываете заголовки, списки, абзацы, задавая определенный шрифт, расположение и другие характеристики текста, определенным стилем, присваиваете ему какое-то имя и далее применяете данное описание к конкретным фрагментам текста. Если впоследствии вас что-то не устраивает в описании стиля, вы изменяете какие-либо его параметры, что мгновенно отражается на всем тексте.
Итак, стиль — это правило, которое определяет внешний вид того или иного элемента в документе.
То же самое справедливо и для веб-страниц. Как известно, элементом веб-страницы является тег. Используя технологию CSS, вы сможете задавать стиль для тегов. Иными словами, в стилевых таблицах вы определяете, как будет выглядеть веб-страница на экране программы просмотра (браузера).
Преимущества стилевых таблиц:
- Таблицы стилей позволяют отделить логическую структуру страниц от визуального представления (оформления). Ведь язык HTML изначально был разработан для разметки структуры документа.
- Созданная таблица стилей может применяться ко всем страницам сайта, благодаря чему соблюдается единство его оформления.
- Если сайт оформлен с помощью единой стилевой таблицы, то в случае внесения изменений в оформление тегов в одном месте (в стилевой таблице) эти изменения вступят в силу на всех страницах сайта. Не придется открывать и редактировать все страницы, где встречаются эти теги. Тем самым CSS позволяют гибко управлять внешним представлением страниц на экране.
- Таблицы стилей предоставляют веб-мастерам широкие возможности при оформлении страниц. Как известно, средства языка HTML в этом плане довольно скудны. Но будьте осторожны. Далеко не все свойства, описываемые в спецификации стилевых таблиц, корректно поддерживаются браузерами. Поэтому, как и при использовании HTML-тегов, тестируйте их в разных браузерах.
Прежде чем переходить к синтаксису стилевых таблиц, напомню, что стандарты для Web разрабатываются под руководством World Wide Web Consortium. Стандарт CSS, как и другие стандарты и спецификации, можно найти на сайте http://www.3w.org.
Рассмотрим конкретный пример.
На рис. 1 представлены:
- HTML-код страницы aboutcss.HTML;
- таблица стилевого оформления site.css;
- отображение страницы в браузере Internet Explorer.
Дизайн данной страницы достаточно схематичен:
- намечена верхняя часть страницы - здесь можно расположить логотип и название фирмы;
- в левой части - навигация;
- в нижней части могут располагаться координаты фирмы, контактная информация.
Обратите внимание на то, что слева в стилевой таблице и в HTML-коде отображаются номера строк. Поскольку листинги довольно большие, так удобнее будет обращаться к той или иной строке.
Краткое описание рисунка:
- Верстка страницы реализована с помощью HTML-таблиц (см. урок 4 в "Мире ПК", №7/03). Страница гибкая и при любом разрешении экрана занимает все пространство программы просмотра (браузера).
- Страница оформлена с помощью внешней стилевой таблицы site.css, которая находится в папке CSS.
- Навигация реализована с помощью вложенной таблицы. Под каждый пункт выделена отдельная строка.
Предлагаю вам повторить данную страницу, причем сначала попробуйте сделать это самостоятельно, а если что-то не получится, посмотрите ее HTML-код. На следующем, шестом и заключительном, уроке мы еще вернемся к этому примеру.
Синтаксис таблиц стилей
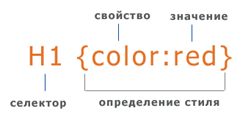
Все объявления стилей называются правилами (rules):
Правило состоит из двух частей:
- селектор (H1) определяет тег в HTML-документе (заголовок, параграф и т.д.);
- определение (color:red) устанавливает стиль, применяемый к данному селектору (тегу).
Определение, в свою очередь, тоже состоит из двух частей: свойства (color) и значения (red). Они записываются в фигурных скобках и отделяются друг от друга двоеточием. Свойства и некоторые значения определены в спецификации стилевых таблиц. Селекторы группируются через запятую (,), определения — через точку с запятой (;).
Например:
Н1, H2 {color:red; font-family:Arial}В данном примере задается одинаковое оформление для заголовков первого и второго уровня. Они будут иметь красный цвет и шрифт Arial.
Для чего делать группировку? Ответ прост — для уменьшения размеров таблицы.
Наследование
Это возможность одного тега наследовать свойства другого.
В предыдущих примерах мы определили для тега
красный цвет. Допустим, на вашей веб-странице внутри
встречается курсивное выделение :
Пример наследования свойств родительского элемента
Вопрос: какого цвета будет слово «наследования»?
Ответ: красного (и шрифтом Arial).
Пояснение: так как мы не определили цвет для тега , он унаследует свойство от родительского тега, в данном случае — от
.

|
| Рис. 2. Синтаксис CSS |
Вот такое замечательное свойство! Благодаря ему вы не должны определять стили для всех тегов, которые используете при создании HTML-страниц, — представляете, как это было бы неудобно и долго! Достаточно определить стиль по умолчанию для всего документа. А уже потом по мере необходимости добавлять стили для разных тегов.
Как же определить этот стиль по умолчанию? Для какого тега?
Для тега
— от него наследуют свойства все остальные теги.На рис. 3 схематично в виде «дерева» изображена HTML-страница.
Страница представляет собой иерархическую структуру. На самом верхнем уровне находится тег
, на следующем — , и т.д.Важно помнить, что на практике наследование не всегда корректно поддерживается браузерами.
Обратите внимание на строки 7-10 в листинге стилевой таблицы (рис. 1). Они дублируют стиль, заданный в
. Это сделано для того, чтобы страница одинаково смотрелась в разных браузерах.Контекстные селекторы
Это стилевое оформление для селектора (тега), который находится внутри другого селектора (тега). В примере:
Пример наследования свойств родительского элемента
вы можете определить стилевое оформление для , когда он находится внутри
:
H1 I {color:green}Как видно из примера, контекстный селектор записывается через пробел.
В этом примере все теги , заключенные между
, будут зеленого цвета.
Можно группировать несколько контекстных селекторов:
H1 I, P B {color:green}Некоторые из возможностей таблиц стилей мы уже рассмотрели. И наверное, вы задались вопросом: а как эти стили применить к HTML-странице?
Включение стилевых таблиц в HTML-документ
Существует три способа добавления CSS в HTML-документ (рис. 4):
- Подключение внешней стилевой таблицы (
- Использование внутренней стилевой таблицы, действующей только в данном документе (
- Указание стиля непосредственно внутри тега
...
Совершенно очевидно, что использование внешней стилевой таблицы — наиболее предпочтительный вариант. Ведь вы можете подключить эту таблицу ко всем документам сайта и таким образом получите достаточно гибкий механизм управления его внешним видом. При внесении изменений или дополнений в один файл (site.css, см. рис. 4) они вступят в силу сразу на всех страницах.
Стилевая таблица в (второй способ) действует только внутри одного документа.
Третий способ теряет все достоинства таблиц стилей, так как записывается внутри тега и соответственно применяется только к нему. Представьте себе, что вам надо изменить этот стиль на двух сотнях страниц.
Внешняя стилевая таблица может быть создана с помощью простейшего текстового редактора, допустим Notepad. Нужно только сохранить этот файл, присвоив ему расширение .css (например, site.css).
Почему таблицы каскадные?
Как видно из рис. 4, к документу может быть применено сразу несколько стилевых таблиц. Что же произойдет, если установки стилей перекроют друг друга, как в заголовке первого уровня
. Какого цвета окажется надпись «Стилевые таблицы», когда пользователь увидит ее в браузере: красного (
В нашем примере на рис. 4 надпись «Стилевые таблицы» будет синего цвета.
Полезные ссылки
- Поддержка браузерами. Здесь представлены таблицы поддержки спецификаций CSS1 и CSS2 как старыми версиями браузеров, так и новыми (IE 4—6, Netscape 4—7, Opera 3.5—7 под управлением OC Windows и Macintosh). В этих таблицах используются следующие обозначения: Y — yes, да, селектор или свойство поддерживается, P — partial, поддерживается частично, т.е. некоторые типы значений могут не поддерживаться, B — поддержка реализована с ошибками, N — no, не поддерживается
http://www.westciv.com/style_master/academy/ browser_support/index.html
- На этом же сайте вы найдете учебник по CSS (на английском языке)
http://www.westciv.com/style_master/academy/ css_tutorial/index.html
- На сайте World Wide Web Concortium вы найдете:
Спецификации CSS1 (http://www.w3.org/TR/REC-CSS1), CSS2 (http://www.w3.org/TR/REC-CSS2)
CSS validator для проверки созданной вами стилевой таблицы в онлайновом режиме (укажите URI своей стилевой таблице, вставьте ее содержимое в поле формы и укажите путь к стилевой таблице на cвоем компьютере). Можно загрузить бесплатно эту программу к себе на компьютер
http://jigsaw.w3.org/css-validator/
- На сайте W3School (http://www.w3schools.com) в разделе, посвященном CSS (http://www.w3schools.com/css/), вы найдете:
CSS Tutorial — очень хороший учебник по CSS с примерами http://www.w3schools.com/css/css_intro.asp
On-Line Examples — более 70 прекрасных онлайновых примеров использования различных свойств стилевых таблиц. Вы сможете не только посмотреть эти примеры, но и с помощью on-line-редактора экспериментировать со стилевыми таблицами и HTML-страницами в режиме on-line. http://www.w3schools.com/css/css_examples.asp
CSS Quiz Test. Изучив стилевые таблицы и поработав с примерами, вы можете проверить свои знания. Вам предлагается ответить на 20 вопросов совсем не сложного теста. В конце можно просмотреть ответы и узнать, где вы ответили правильно, а где ошиблись.
- Страница с примерами применения разных стилевых таблиц к HTML-странице (в левой части выбираете стиль, в правой отображается страница, к которой он применяется). Кроме того, можно посмотреть содержимое каждой из стилевых таблиц
http://www.w3schools.com/css/demo_default.htm