Представьте ситуацию: вы получили дорогой, но очень срочный заказ — сделать макет рекламного объявления (или, скажем, буклета). Заказчик предоставил текст, фотографии, пожелания относительно используемых цветов и, конечно, логотип. Но только вот незадача: логотип он принес в печатном виде. Отдал ранее опубликованное журнальное объявление, совершенно справедливо полагая, что вы — профессионал и этого вполне достаточно. А так как вы действительно профессионал, то не станете спорить и требовать от заказчика векторный логотип. Он ведь может обидеться и отдать заказ другому. А вам этого совсем не хочется...
Почему я все это пишу? Потому, что в предлагаемой статье расскажу, как можно быстро подготовить отсканированный логотип к векторизации, продолжая тему моей предыдущей публикации (см. «Мир ПК», №9/02, с. 128).
Начнем со сканирования

|
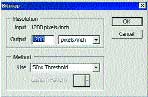
| Рис. 1. Панель драйвера сканера |
Прежде всего нужно отсканировать печатный логотип. Я буду исходить из того, что на компьютере имеется доступ к сканеру и для работы мы используем растровый редактор Adobe Photoshop 7.0 (или его более раннюю версию). Запустите драйвер устройства, выбрав в меню File? Import и указав сканер. Для работы над этой статьей я применял сканер Astra 5400 компании UMAХ. Параметры драйверов сканеров достаточно стандартны, так что вы без труда сможете настроить свое оборудование по аналогии.
Для начала укажите глубину цвета. Главная тонкость состоит в том, что черно-белые (bitmap) изображения сканируются в градациях серого (grayscale), а цветные (даже если это одноцветный логотип на белом фоне) — как полноцветные (RGB). Это дает больше возможностей для контроля над картинкой в процессе дальнейшей работы. Для нашего логотипа выберите в поле глубины цвета опцию True Color, RGB, что соответствует полноцветному изображению стандарта RGB.
Следующее, на что нужно обратить внимание, — это разрешение. Его необходимо выбирать в зависимости от линейных размеров и сложности логотипа. В большинстве случаев достаточно 600 точек на дюйм. Не используйте разрешение сканера выше максимального аппаратного, иначе драйвер устройства проведет интерполяцию данных и вы получите файл большего размера, но не получите новых деталей изображения. Работая с полиграфическим изображением, приходится сталкиваться с проблемой муара. В современной полиграфии печатные полноцветные картинки строятся с помощью растров — регулярных структур из точек разного размера. При наложении растров образуется муар — регулярный рисунок, что представляет наибольшую проблему при векторизации. И наша задача — избавиться от него.
Удалить муар можно двумя способами: с помощью встроенных функций драйвера сканера или инструментов растрового редактора изображений. Встроенные функции драйверов современных сканеров весьма успешно справляются с этой проблемой. Именно их я и рекомендую применять.
Для журнальной публикации обычно используется линиатура (частота растра) 133—150 линий на дюйм (lpi). Небольшие погрешности в указании этого параметра существенно на качество не влияют. В поле удаления муара введите значение линиатуры, соответствующее сканируемому оригиналу — Magazine (133 lpi).
Теперь укажите драйверу, что применять к отсканированному изображению фильтры не нужно. Для этого установите значение No Filter в соответствующем поле. Отключите также автоматическую коррекцию цвета, сняв флажок Auto Adjustment. На этом настройка драйвера закончена. Теперь можно отсканировать логотип, задав нужную область сканирования.

|
| Рис. 2. Отсканированный логотип |
В качестве примера я взял логотип компании Ariston из рекламного объявления в одном известном журнале по интерьеру и дизайну (рис. 2).
Возьмем от цвета все, что сможем
Наша цель — превратить цветной логотип в черно-белый. Именно в таком виде его проще всего векторизовать. Но сначала надо проделать несколько подготовительных операций в цвете. В цветном изображении содержится гораздо больше информации, и мы используем ее, чтобы выделить максимальное количество деталей.
Рассмотрим наш логотип более пристально (рис. 3).

|
| Рис. 3. Увеличенное изображение логотипа |
При увеличении видно, что драйвер сканера не до конца подавил растровую структуру печатного изображения. Обратите внимание на характерную пятнистость. Это не ошибка алгоритма, муар намеренно подавляется лишь частично, чтобы сохранить четкость изображения и такие детали, как блики. Но в данном случае нужно устранить муар полностью.
Для этого примените к изображению размытие по Гауссу, выбрав в меню Filter?Blur?Gaussian Blur.

|
| Рис. 4. Панель фильтра Gaussian Blur |
На панели фильтра (рис. 4) подберите такое значение параметра Radius (радиус размытия), при котором муар исчезает.

|
| Рис. 5. Изображение после устранения муара |
В итоге мы получили изображение без остатков растровой сетки, но с размытыми краями.Теперь нужно увеличить контраст между самим логотипом и фоном. Для этого выберите в меню Image?Adjus?tLevels или просто нажмите комбинацию клавиш +L.

|
| Рис. 6. Панель преобразования уровней |
В верхней части открывшейся панели Levels (рис. 6) расположена гистограмма. В предыдущей статье я уже говорил о том, что она отражает распределение пикселов с различной интенсивностью в изображении. Пики на графике — это большое количество пикселов с одинаковой интенсивностью. Сейчас у нас есть три пика. Два пика слева — это логотип, он красный и достаточно темный. Раздвоение пика произошло из-за неравномерности цвета. Протяженный пик справа — это светло-синий фон.
Разобравшись с данными гистограммы, разместите черный движок правее пиков логотипа, сделав его изображение максимально темным. Белый движок расположите левее пика фона, при этом фон станет белым. Движок 50%-ного серого цвета подвиньте ближе к черному, чтобы обеспечить наилучшую передачу деталей.

|
| Рис. 7. Изображения логотипа после применения преобразования Levels |
Итак, мы получили максимально контрастное изображение логотипа (рис. 7). Его цвет сильно исказился, но сейчас это не имеет значения, поскольку для дальнейшей работы цвет не понадобится.
Попрощаемся с цветом

|
| Рис. 8. Логотип в градациях серого |
Теперь преобразуйте логотип в градации серого (grayscale), выбрав в меню Image?Mode?Grayscale.
В итоге мы получили серый логотип на белом фоне (рис. 8). Его нужно сделать черным. Для этого выберите команду Image?Adjust?Levels или просто нажмите уже знакомую комбинацию клавиш +L.

|
| Рис. 9. Панель преобразования уровней |
На этот раз на гистограмме панели Levels только один пик в центре (рис. 9). Он соответствует серому логотипу. В правой части графика видны беспорядочные всплески — это шум, возникающий при переходе белого фона в цвет логотипа. Разместите черный движок немного правее центрального пика. Белый движок подвиньте влево. Таким образом отсекается часть шума. Положение движка 50%-ного серого отрегулируйте так, чтобы обеспечить максимальную передачу деталей края логотипа и устранение шума (рис. 10).

|
| Рис. 10. Логотип в градациях серого после применения преобразования Levels |
Теперь применим к нашему логотипу пороговое преобразование. С его помощью мы сможем наглядно контролировать процесс преобразования изображения из градаций серого в черно-белое (bitmap). Для этого выберите в меню Image?Adjust?Threshold.

|
| Рис. 10. Логотип в градациях серого после применения преобразования Levels |
На панели Threshold нужно подобрать значение порога отсечения так, чтобы обеспечить наилучшую передачу деталей изображения и устранить шум на краях символов (рис. 11).
Осталось только изменить глубину цвета изображения, сменив его режим с градаций серого (grayscale) на черно-белый (bitmap). Для этого выберите в меню Image? Mode?Bitmap.

|
| Рис. 12. Панель преобразования в режим Bitmap |
На панели Bitmap (рис. 12) в части Resolution (разрешение) в поле Output (выходное разрешение) установите такое же значение, как и в поле Input (входное разрешение). В части Method (метод) в поле Use (использовать) выберите 50% Threshold (отсечение по 50%-ному серому). Таким образом вы указали, что разрешение конечного bitmap-файла должно быть равно разрешению исходного и что в качестве алгоритма преобразования необходимо использовать пороговое отсечение по 50%-ому серому цвету. Теперь можно нажать кнопку OK и получить bitmap-изображение.

|
| Рис. 13. Bitmap-изображение логотипа |
Я немного подправил изображение, убрав с помощью инструмента Eraser два небольших темных участка слева внизу. Они остались от другого изображения, захваченного при сканировании и не имеющего отношения к логотипу. Логотип, полностью готовый к векторизации, приведен на рис. 13.
Осталось только сохранить полученное изображение. В качестве формата файла рекомендую выбрать TIFF.
О векторизации и ее результатах
Векторизацию логотипа можно провести точно так же, как описано в предыдущей статье.
Откройте файл в Adobe Streamline 4.0 и настройте параметры векторизации. Для этого выберите в меню Options?Settings или просто нажмите +T.

|
| Рис. 14. Панель предварительных установок |
На открывшейся панели (рис. 14) в левом верхнем поле укажите предварительную установку Clip Art и нажмите кнопку OK.
Затем выберите в меню Options? Conversion Setup или просто используйте комбинацию клавиш +J.

|
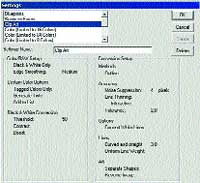
| Рис. 15. Панель настройки параметров векторизации |
На панели Conversion Setup (рис. 15) настройте параметры Noise Suppression (подавление шума) и Tolerance (допуск векторизации). Задайте минимальное значение параметра подавления шума и наименьший допуск для более точной векторизации.
Теперь векторизуйте изображение, выбрав File?Convert или нажав +R.

|
| Рис. 16. Результат векторизации логотипа |
Оценим точность преобразования. Для этого настройте параметры отображения графики. В первом поле на панели файла выберите Art&Raster (векторизованная версия с наложением на растровый оригинал), во втором поле укажите Artwork (отображать только контуры векторного изображения). На рис. 16 можно видеть, что полученное векторное изображение не сильно отличается от растрового оригинала.
Сохраните результаты работы в файле формата EPS.

|
| Рис. 17. Исходный файл логотипа |
Для окончательного редактирования логотипа откройте полученный EPS-файл в Adobe Illustrator 10.0. Вы также можете использовать более раннюю версию этого редактора. Обратите внимание, что на рис. 17 я уже разместил вспомогательный желтый прямоугольник под изображением логотипа.
Внесите изменения в логотип, устранив белые контуры на месте отверстий в буквах и объединив все символы в один сложный контур.

|
| Рис. 18. Готовый логотип |
Теперь мы получили готовый векторный логотип (рис. 18). Покрасьте его в нужный цвет, удалите вспомогательный прямоугольник и сохраните.

|
| Рис. 19. Окончательный вид логотипа |
Как выглядит законченный логотип, вы можете видеть на рис. 19.
При увеличении видно, что контур букв логотипа немного неровный (рис. 20). Возникновение неровного края связано с особенностями векторизации, но на небольшом изображении этот дефект незаметен.

|
| Рис. 20. Увеличенный фрагмент логотипа |
Главный вывод, который из этого следует: полученный таким методом логотип можно без проблем использовать для буклетов или рекламных объявлений с небольшими линейными размерами, но применять его в больших макетах, например для рекламных щитов, не стоит. В этом случае, как ни прискорбно, придется обрисовывать логотип вручную.
С автором можно связаться по e-mail: crazyartist@narod.ru, www.crazyartist.narod.ru.