Пакет Microsoft Office 2000 поддерживает Web-ориентированный стиль работы, поэтому в него входит FrontPage 2000 — программа, помогающая создавать и обновлять собственные узлы Web. Без преувеличения можно назвать FrontPage 2000 ключевым стратегическим инструментом пакета Office 2000.
Считать FrontPage 2000 обычным HTML-редактором вряд ли будет правильно. Это весьма и весьма сложная система, в которой создание страницы HTML — лишь вспомогательный процесс. FrontPage 2000 «думает» масштабами предприятия. Не случайно в его составе масса мастеров и шаблонов уже готовых Web-серверов, среди которых есть инструменты создания персональных узлов, корпоративных и дискуссионных серверов, узлов поддержки пользователя. Добавьте к этому 60 уже готовых схем раскраски и форматирования страничек — и вы ощутите всю мощь этой программы.
Работать с FrontPage 2000 довольно легко. Конечно, некоторые базовые операции все же освоить придется. Однако если вы уже умеете пользоваться текстовым процессором Word, все пойдет как по маслу. Ведь редактирование страницы HTML во FrontPage 2000 сродни редактированию обыкновенного документа: так же меняются стили, шрифты, цвета, добавляются картинки и т. д. Из особенностей стоит отметить простоту создания обработчиков DHTML и внедрения компонентов (например, PivotTable или Spreadsheet) для анализа данных, даже интерактивное создание форм ввода данных не вызывает затруднений.
FrontPage 2000 обладает великолепным инструментом, генерирующим отчеты о состоянии создаваемого узла. Помимо чисто статистической информации (общее количество страниц, картинок и ссылок), в отчете будут отражены «висячие» ссылки, ссылки на внешние источники, устаревшие страницы и даже страницы, загружающиеся чересчур медленно.
Наверно, по-настоящему оценить те возможности, которые предоставляет FrontPage 2000, можно лишь на практическом примере. Вот им-то мы и займемся. Создадим маленький электронный магазин, торгующий компакт-дисками. По техническому заданию, кроме корневой Web-страницы (иначе называемой домашней страницей), на нашем узле должны быть: страница с координатами, форма ввода данных клиента, произвольная страница в виде документа Word и страница со списком товаров и электронной таблицей, на которой пользователь может посчитать стоимость своей покупки без калькулятора.
Создание нового Web-узла
Начнем наш проект с создания пустого узла. Узел можно создавать не «с нуля», а заручившись поддержкой мастера или с помощью шаблона. Разница между ними состоит в том, что шаблон — это уже готовый набор страниц, который остается лишь отредактировать под ваши нужды. Мастер же взаимодействует с пользователем и получает от него информацию, на основе которой и генерируется новый узел. Таких мастеров три: для создания корпоративного Web-узла (новости, информация о продуктах и услугах, а также служебные страницы для поиска, связи с пользователем и содержимым узла); для организации дискуссий в рабочих группах; для импорта уже готовых Web-узлов или разрозненных страниц и превращения их в новый Web-узел.
Однако мы усложним задачу и создадим узел на основе всего лишь одной домашней страницы. Для этого выполним команду File?New?Web?One Page Web. В разделе Specify the location of the new Web укажем каталог, куда будет складываться содержимое вашего узла в процессе его создания и редактирования. FrontPage предупредит, что выбранная папка пустая и хорошо бы ее преобразовать в каталог Web. Нужно согласиться с этим предложением, тогда FrontPage поместит там некоторые служебные файлы. В основном это служебные файлы конфигурации, спрятанные в скрытых каталогах. Заодно создается пустой каталог images для хранения рисунков. Так что складывайте все изображения, которые вы планируете использовать на своем узле, именно в эту папку.
Добавление страниц
Теперь займемся наполнением узла, т. е. cозданием его страниц. Для начала в панели Folder List создайте новые папки с именами imported, forms и framesets. Это нужно лишь для удобства. Рано или поздно ваш Web-сайт превратится в свалку отдельных файлов. Сортируя страницы и прочие файлы по папкам, вы можете создать удобную для управления структуру файловой системы (подобно дисковой файловой системе), которая поможет избежать захламления узла.
Генерация новых страниц
Создадим новую пустую страницу с данными о фирме. Для этого нажмем на кнопку создания новой страницы (белый прямоугольник). Нужно сохранить страницу под именем contactus.htm, предварительно сменив заголовок на «Свяжитесь с нами прямо сейчас!». Для этого в поле Page title диалоговой панели сохранения нажмите кнопку Change и введите новый текст. Нажмите кнопку Save. Сохраненная страница появится в дереве иерархии панели Folder List.

|
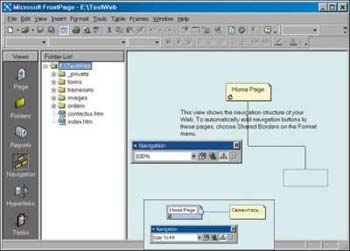
| Рис. 1 |
Переключитесь в режим Navigation и перетащите мышью пиктограмму только что добавленной страницы в окно иерархии. Как только пиктограмма окажется в этом окне, FrontPage предложит вам логически связать перетаскиваемую страницу с домашней, отобразив пунктиром планируемую связь. Если вас это устраивает, просто отпустите левую кнопку мыши, и объединение страниц будет показано уже нормальной линией (рис. 1).
Теперь нужно создать двухфреймовую страницу, на которой собственно и будет происходить продажа дисков. Два фрейма требуются для того, чтобы поместить в одном из них список товаров, а во втором мы позже разместим компонент — электронную таблицу.
Вертикальное разделение фреймов предпочтительнее, поэтому выбираем команду File?New? Page?Frames Pages? Vertical Split. В диалоговой панели выводится графическая подсказка, напоминающая о том, с какими фреймами вы имеете дело (рис. 2).

|
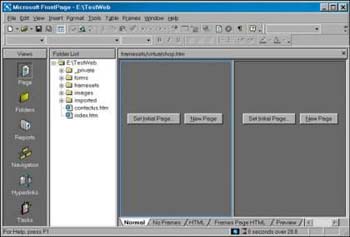
| Рис. 2 |
Отметьте кнопку Just add Web task, чтобы отложить изготовление фреймов на более позднее время. FrontPage 2000 создаст задание, к которому потом можно будет вернуться. Полученную главную фреймовую страницу мы сохраняем под именем virtualshop.htm, поменяв заголовок на «Виртуальный магазин».
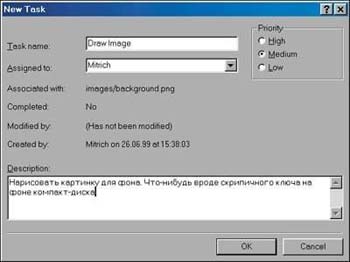
Раз уж мы заговорили о заданиях, то дадим краткое пояснение. Задания — нечто вроде памяток, которые служат напоминанием для будущей работы. Однако в отличие от бумажного напоминания, задания FrontPage 2000 автоматизируют работу по «вспоминанию». Когда вы позже запустите задание, автоматически запустится то приложение, которое ассоциировано с заданием. Чтобы понять это и то, как задания создаются вручную, подготовим пустой рисунок для фона страниц.
Я воспользовался для этой задачи довольно забавным редактором бизнес-графики Microsoft PhotoDraw, входящим в состав пакета Office 2000. Создав пустой рисунок размером 10Ё10 см в формате PNG, я сохранил его в папке images Web-узла, чтобы избежать копирования.

|
| Рис. 3 |
После этого зайдем в папку images панели Folder List интерфейса FrontPage 2000. Если сохраненный файл не виден, то нужно просто вызвать команду View?Refresh или нажать клавишу
Переключившись в режим просмотра Tasks, вы увидите два задания: первое создано FrontPage 2000, а второе — нами. Но отложим работу с ними на потом. Пока же займемся импортом страницы, выполненной вне FrontPage 2000.
Импортирование страниц
 |
| Рис. 4 |
Для нашего примера подойдет произвольный HTML-документ, изготовленный в текстовом процессоре Word 2000 пакета Microsoft Office 2000. Поэтому был взят электронный вариант брошюры по FrontPage 2000 и сохранен как файл HTML. В результате такой операции помимо HTML-документа Word 2000 генерирует специальную папку, в которой находятся все рисунки документа и специальные файлы со служебной информацией. Следовательно, чтобы корректно импортировать документ, нужно также произвести импортирование служебного каталога. Поэтому выберем в панели Folder List папку imported и поместим в нее импортированные файл и каталог. После этого вызовем команду File?Import... и нажмем на кнопку Add File... для того, чтобы выбрать HTML-документ, который появится в списке импортируемых. Нажав на кнопку Add Folder..., выбираем папку со служебными файлами импортируемого документа. В итоге вы увидите длинный список файлов, подлежащий включению в наш узел Web (рис. 4).
Точно так же можно импортировать каталог или создать новый узел на основе импортированных из Internet данных.
Перед тем как мы займемся наполнением содержимого узла, нужно переключиться в режим навигации и логически связать с домашней страницей виртуальный магазин и импортированный документ. Как и ранее, достаточно просто перетащить их мышью из панели Folder List.
Редактирование страниц
Тексты на страницах нашего узла могут быть произвольными, поэтому не будем заострять на них внимание. Просто напишите название своей фирмы на главной странице и подробные данные на контактной.
Добавление таблиц
 |
| Рис. 5 |
Чтобы сделать список товаров более удобным для чтения, его нужно разметить в виде таблицы. Создадим новую страницу и сохраним ее под именем goods.htm. Вставим в нее таблицу командой Table? Insert?Table... или нажав на кнопку создания таблицы: удерживая ее, выделите столько столбцов и строк, сколько вам нужно (рис. 5).
Вообще-то нам бы хотелось, чтобы линейки таблицы не были видны в браузере пользователя. Поэтому щелкнем правой кнопкой мыши на ней и выберем из контекстного меню пункт Table Properties. Установим в диалоговой панели в поле Size раздела Borders значение, равное нулю. После этого щелкнем на списке Сolor раздела Background и выберем пункт More Colors... чтобы установить специальный цвет фона таблицы. Отличная цветовая мозаичная палитра поможет подобрать такой оттенок, который бы действительно пришелся по вкусу (рис. 6).
 |
| Рис. 6 |
Выбор цвета за вами. Хотите — воспользуйтесь мозаикой, хотите — установите шестнадцатеричное описание цвета или же произведите тонкую настройку оттенка.
 |
| Рис. 7 |
Осталось лишь заполнить таблицу названиями товаров (рис. 7).
Добавление компонентов
 |
| Рис. 8 |
Компоненты добавляются с помощью меню Insert?Component. Создайте новую пустую страницу, сохраните ее под именем calculator.htm и положите на нее компонент Office Spreadsheet. Как и другие компоненты Office 2000, Office Spreadsheet имеет страничку со свойствами, которая становится видна, если щелкнуть кнопку Property Toolbox в линейке кнопок. Задайте свойства так, чтобы пользователю вашего Web-узла было удобно считать свои предполагаемые покупки (рис. 8).
Переместим готовые страницы goods.htm и calculator.htm в папку framesets — просто перетащим эти файлы мышью в панели Folder List.
Добавление форм
 |
| Рис. 9 |
Поскольку клиент должен платить за товар, неплохо было бы создать страницу с формой, в которой можно будет ввести платежные реквизиты. Для этой задачи подходит мастер Form Page Wizard из меню File?New?Page?General. Если вы воспользуетесь им, то создадите новую форму за несколько шагов. По дороге мастер предложит вам разместить в форме стандартные вопросы, характерные для Web. И все бы хорошо, но пока нет русифицированной версии FrontPage 2000, этот мастер не пригоден для создания русскоязычных сайтов. Поэтому нужно просто создать новую пустую страницу и поместить командой Insert? Form?Form новую заготовку для формы (рис. 9).
Дополнительно FrontPage поместит в пустую форму кнопки Submit и Reset. Обратите внимание на то, что все элементы для создаваемых форм находятся в меню Insert?Form.
 |
| Рис. 10 |
Немного доработаем нашу страницу для ввода данных, поместив в нее список возможных платежных карточек и поля для ввода данных, как это показано на (рис. 10).
Когда посетитель вашего электронного магазина завершит заказ, полученные от него данные передадут вам. FrontPage допускает различные варианты сохранения данных, включая Web-страницы, плоские текстовые таблицы и т. д. Довольно удобно отсылать данные по электронной почте. Именно такого рода настройки мы и произведем. Для этого нужно щелкнуть правой кнопкой мыши на форме и в контекстном меню выбрать пункт Form Properties, а затем в диалоговой панели нажать кнопку Options. Нас интересует закладка Е-mail Results, где в поле Е-mail address to receive results мы вводим адрес нашей электронной почты, а в поле E-mail format указываем формат данных, в котором мы желаем получить сведения о заказе (рис. 11).
 |
| Рис. 11 |
Также интересны закладки Confirmation Page и Saving Fields. Первая служит для определения страничек, которые должны быть показаны пользователю в случае успешной операции отсылки данных формы или в случае ошибки. Вторая закладка определяет, какие поля формы требуют сохранения.
Учтите, что работа форм связана с серверными расширениями, поэтому для правильного функционирования узла необходимо, чтобы на вашем узле обязательно были установлены расширения FrontPage 2000!
Задания

|
| Рис. 12 |
Ранее мы с вами создали два задания. Теперь настало время к ним вернуться, поэтому переключимся в режим просмотра Tasks. Первое задание в списке связано с добавлением фреймов. В принципе все фреймовые страницы уже готовы. Осталась мелочь — связать их. Поэтому вызовем контекстное меню для первого пункта списка и выберем пункт Start Task для запуска задания. Тотчас режим просмотра изменится на Page и нашему взору предстанет картинка, показанная на рис. 12.
В пустых окнах вы видите две кнопки: New Page и Set Initial Page..., определяющие, откуда брать страницы для показа во фреймах. Нажатие на первую кнопку приводит к созданию новой пустой страницы, тогда как с помощью второй кнопки можно подключить уже имеющиеся страницы. Поэтому нажмем на Set Initial Page в левой панели и выберем файл calculator.htm, а для правой панели это должен быть файл goods.htm. FrontPage 2000 покажет результат работы. Обратите внимание на корешок No Frames внизу панели. Если щелкнуть на нем, то вы увидите текст, который будет показан в браузерах, не поддерживающих фреймы. На этом примере вы могли сами убедиться, что изготовление фреймов — вовсе не сложное дело.
После сохранения работы FrontPage 2000 спросит, считать ли запущенное задание выполненным. Поскольку мы уже сделали все, что хотели, можно снять задание. Оно будет отмечено в списке как выполненное.
Второе задание было связано с изготовлением картинки для фона. Запустив его, мы возвращаемся в графический редактор, где и доводим рисунок до желаемой кондиции. Разумеется, по окончании задания его следует отметить как завершенное.
Форматирование
Форматирование — завершающий процесс формирования содержимого HTML-страниц. Существуют три пути:
- установить каскадные таблицы стилей (CSS);
- установить графическую тему;
- отформатировать внешний вид узла вручную.
Разумеется,можно применять их все одновременно, хотя это грозит какофонией цвета.
Если вы желаете установить CSS, выберите команду File?New?Page и загляните на закладку Style Sheets. Там собраны предопределенные таблицы стилей, есть и «пустышка» — на тот случай, если вы хотите создать нечто свое. В своем примере мы добавим CSS Neon, базирующуюся на шрифте Verdana, ярких цветах шрифтов и черном фоне. После сохранения этого файла в нашем проекте его можно редактировать как вручную, так и с помощью команды Format? Style. Чтобы привязать таблицу стилей к какой-либо странице, ее нужно открыть для редактирования и выполнить команду Format?Style Sheet Links..., а затем в появившейся панели указать те CSS-файлы, чьи стили вы желаете использовать. В нашем проекте так отформатированы страницы с калькулятором и данными о фирме.
Следующий этап — сделать фон для домашней страницы и страницы со списком товаров (не зря же мы рисовали картинку!). Это довольно просто. В контекстном меню страницы нужно выбрать пункт Page Properties. Когда появится диалоговая панель, переключаемся на закладку Background и в разделе Formatting устанавливаем имя рисунка. Нажмите клавишу OК и посмотрите, как замечательно выглядит наш электронный магазинчик. Точно так же, выбрав Format?Theme, легко выполнить дизайн узла на основе уже готовых графических тем.
Форматирование текстов обычно оставляют на потом, чтобы производить его на фоне уже готовых страниц. Принципиально ничего нового по сравнению с текстовыми редакторами делать не придется. Разница лишь в том, что в списке текстовых стилей вы найдете стили, общепринятые для Web-дизайна. В остальном же все как обычно: меняйте шрифты, их размер и цвет, отступы, настройки параграфов и т.д.
Установка гипертекстовых ссылок
 |
| Рис. 13 |
Для начала сделаем то, от чего все начинающие пользователи приходят в трепет, — создадим набор ссылок на другие страницы. Для этого проверьте в режиме просмотра иерархии, установлены ли логические связи между домашней страницей и другими страничками. Если все в порядке, то запустите мастер Insert?Navigation Bar... и установите опции ссылок на странице: вертикальное или горизонтальное размещение, отображение кнопками или простым текстом и т.п. (рис. 13).
Из диалоговой панели настройки опций очень удобно определять, какие ссылки должны появиться на странице. Обратите внимание FrontPage 2000 сам (!) делает за вас самую муторную работу.
Преимущество автоматического задания набора ссылок в том, что после того как вы в режиме навигации установили взаимосвязи страниц, FrontPage уже «догадывается» о том, какие возможные гипертекстовые переходы вы будете создавать. На основе этой информации программа позволит вам добавить ссылки на подчиненные страницы, родительские, страницы верхнего уровня и т. п. — вариантов хватает. Любые изменения в иерархии Web-узла приведут к тому, что FrontPage 2000 самостоятельно поправит ссылочный блок, добавив нужные ссылки и удалив «висячие». Обратите внимание на то, что текст создаваемых автоматических ссылок берется из заголовков страниц, на которые будет осуществляться переход.
Ручное задание ссылок чуть сложнее. Нужно выделить текст, который в будущем станет гипертекстовой ссылкой, и выполнить команду Insert? Hyperlink. FrontPage запросит адрес, по которому должен быть сделан переход по ссылке.
Заключительные манипуляции
Ну что же, осталось посмотреть на созданный узел, сделать работу над ошибками и переслать его на сервер.
Анализ отчета

|
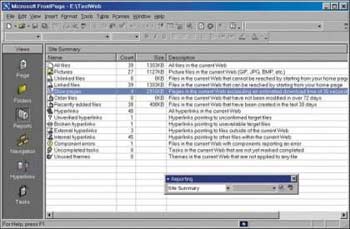
| Рис. 14 |
Переключитесь в режим просмотра Reports и внимательно прочитайте каждую строчку отчета (рис. 14).
Если вы обнаружили сообщение об ошибке, то двойным щелчком мыши на нем перейдите в раздел детального отчета, где сможете узнать подробности о неполадках. Таким образом я, например, обнаружил, что забыл включить форму для ввода платежных данных в иерархию серверных страниц.
Публикация готового узла
 |
| Рис. 15 |
 |
| Рис. 16 |
Публикация готового узла — самое приятное занятие. Просто запускаете команду File?Publish Web... и задаете адрес, где нужно разместить готовый проект (рис. 15).
А теперь сходите и посмотрите, как поживает творение ваших рук (рис. 16).