97 Developer Edition (ODE) входят 13 таких элементов управления ActiveX (они имеются также и в VB 5.0 Professional). Назовем их.
- Slider, RichTextBox и CommonDialog предназначены для добавления к приложениям Office полезных элементов пользовательского интерфейса - соответственно ползунка, текстового поля, позволяющего вводить текст с разметкой, и стандартного набора диалоговых окон.
- ProgressBar, StatusBar, ToolBar, TabStrip и UpDown предоставляют возможность использования элементов пользовательского интерфейса Windows 95: индикатора продвижения, строки состояния, панели инструментов, вкладки и пары стрелок.
- Winsock и InternetTransfer обеспечивают обмен данными по каналам Internet.
- TreeView, ImageList и ListView в сочетании с другими элементами управления позволяют выводить на экран сложные комбинации графических и текстовых данных.
В этой статье мы расскажем о применении перечисленных визуальных компонентов. Они подробно описываются в справке ODE (основной файл - Msorun.hlp в каталоге Odetools на компакт-диске ODE) и в руководстве Component Tools Guide для Visual Basic версии 5.0; кроме того, в каталоге MsdsOdesmplOlecont компакт-диска вы найдете пример, демонстрирующий их использование (это файл MS Access с названием Actctrls.mdb). Отметим также статью Limitations of ActiveX Control Support in Office Documents (Q168392 в Microsoft Knowledge Base), описывающую различия в поведении элементов управления ActiveX в зависимости от приложения.
Установка элемента управления
В определенных случаях перед тем, как использовать элемент управления, бывает необходимо связать Visual Basic с файлом, в котором находится этот элемент. Опишем соответствующую процедуру.
- Если файл, содержащий нужный элемент управления, отсутствует в вашей папке System (Windows 95) или System32 (Windows NT), скопируйте его туда с компакт-диска ODE.
- В меню Insert ("Вставка") редактора Visual Basic выберите команду UserForm.
- В меню Tools ("Сервис") выберите команду References ("Ссылки") и в открывшемся одноименном окне нажмите кнопку Browse ("Обзор").
- В диалоговом окне Add Reference ("Добавление ссылки") выделите файл с нужным элементом управления и нажмите кнопку Open ("Открыть").
- Вернувшись в окно References ("Ссылки"), нажмите кнопку OK.
Добавление элемента управления к пользовательской форме
Для использования в приложении Office элемент управления сначала помещают на форму, а затем настраивают и снабжают необходимым кодом. И если набор настраиваемых параметров и их значений в каждом случае свой, то процедура помещения на форму является общей для всех дополнительных элементов управления ActiveX, включенных в ODE. Поэтому приведем ее здесь, после чего перейдем к индивидуальному описанию элементов управления.
- В меню Insert ("Вставка") редактора Visual Basic выберите команду UserForm.
- В меню Tools ("Сервис") выберите команду Additional Controls ("Дополнительные элементы").
- В списке Available Controls ("Доступные элементы") отметьте нужный элемент управления ActiveX, нажмите кнопку OK, и этот элемент появится на панели элементов.
- Перетащите элемент управления с панели элементов на пользовательскую форму.
Элементы управления
- CommonDialog
- ImageList
- InternetTransfer
- ListView
- ProgressBar
- RichTextBox
- Slider
- StatusBar
- TabStrip
- ToolBar
- TreeView
- UpDown
- Winsock
С Андреем Александровичем Колесовым и Ольгой Романовной Павловой можно связаться по электронной почте akolesov@glasnet.ru.
CommonDialog
Быть может, вы обращали внимание на то, что при выполнении стандартных операций Windows, таких как открытие, вывод на печать и закрытие файлов, диалоговые окна Office выглядят одинаково вне зависимости от используемой программы. Это происходит потому, что в действительности мы имеем дело просто с одним и тем же окном, которое обеспечивается элементом управления ActiveX под названием CommonDialog. Именно благодаря CommonDialog пользователи Office при работе с любым компонентом пакета ощущают, что находятся в знакомой среде.
Элемент CommonDialog содержит набор стандартных диалоговых окон для таких типовых операций, как открытие и сохранение файлов, установка параметров печати, выбор цвета и шрифта; он может также использоваться для вывода справки в компонентах Office с помощью механизма Windows Help. Для работы CommonDialog необходима динамически компонуемая библиотека Commdlg.dll (она обеспечивает интерфейс между VBA и программами), которая должна находиться в каталоге System (в случае Windows 95) или System32 (в случае Windows NT).
| Метод | Действие |
| ShowOpen | Выводит диалоговое окно Open |
| ShowSave | Выводит диалоговое окно Save As |
| ShowColor | Выводит диалоговое окно Color |
| ShowFont | Выводит диалоговое окно Font |
| ShowPrinter | Выводит диалоговое окно Print или Print Options |
| ShowHelp | Активизирует механизм Windows Help |
Тип окна, выводимого при активизации CommonDialog во время выполнения программы, определяется заданным для него методом. Доступны следующие методы:
Сам элемент CommonDialog во время выполнения программы невидим, а во время разработки он представлен значком на форме, размеры которого невозможно изменить. Нельзя также управлять положением диалогового окна на экране.
Пример использования CommonDialog
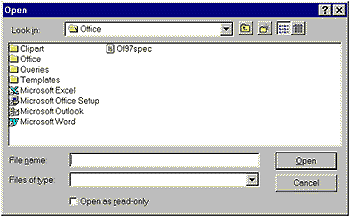
Добавьте к пользовательской форме элемент управления Microsoft Common Dialog Control, version 5.0. После этого необходимо будет написать для него последовательность операторов, которая обеспечит в ответ на щелчок по форме автоматический вывод нужного диалогового окна или активизацию механизма Help. Продемонстрируем это на примере окна открытия файла (Open).
- Щелкните правой кнопкой мыши по элементу CommonDialog на
пользовательской форме и выберите команду Properties
("Свойства").

- В окне свойств CommonDialog установите для свойства Name значение cdlODE.
- В окне кода введите следующий текст:
Option Explicit Private Sub UserForm_Click() cdlODE.ShowOpen End Sub
- Проверьте, что у вас получилось. Нажмите кнопку запуска на панели редактора Visual Basic (или клавишу ) и щелкните в любом месте формы, чтобы активизировать событие Click и вывести диалоговое окно Open (см. рисунок).
ImageList
Элемент управления ImageList служит для хранения набора изображений, используемого каким-либо другим элементом управления, - например, ListView, TreeView или ToolBar Кроме того, ImageList можно применять с любыми элементами управления, имеющими свойство Picture, значением которого является объект Picture ("Рисунок"), такими как Image или CommandButton.
Использование ImageList экономит время, затрачиваемое на разработку. Вместо того чтобы писать программу, которая загружает изображения (с помощью функции LoadPicture), вы один раз заполняете форму для элемента ImageList, при желании присваиваете значения ключам, а затем пишете код, который задает изображения по названию (свойство Key) или по номеру (свойство Index).
Изображения должны представлять собой файлы формата .bmp или .ico и храниться в коллекции объектов ListImage. Для объектов ListImage определены свойства Key, Index и Count, а также методы Add, Remove и Clear, аналогичные соответствующим свойствам и методам обычных списков. ODE предоставляет возможность добавлять и удалять изображения как во время разработки, так и во время выполнения приложения.
Некоторые варианты использования
- Хранение изображений, символизирующих открытую и закрытую папку, а также документы различных типов. Можно динамически назначать такие изображения объекту Node элемента управления TreeView, чтобы отображать различные состояния каждого узла по мере того, как он разворачивается или сворачивается, и указывать, что представляет собой узел -- документ или папку.
- Хранение изображений, символизирующих типовые операции, такие как открытие, сохранение и печать файлов. Их можно назначить кнопкам (объектам Button) элемента управления Toolbar, используемого в программе.
- Хранение изображений, используемых при перетаскивании, например значков DragIcons и MousePointer.
Пример использования ImageList
Добавьте к пользовательской форме элемент управления Microsoft ImageList Control, version 5.0. После этого задайте изображения.
- Поместите на пользовательскую форму элемент управления Image ("Рисунок").
- В окне свойств элемента Image для свойства Name установите значение imgTarget, для свойства PictureSizeMode -- значение frmPictureSizeModeZoom, для свойства Caption -- значение ImageList. (Если этого окна нет на экране, нажмите .)
- В окне свойств элемента ImageList установите для свойства Name значение imlODE.
- В окне свойств ImageList выделите пункт (Custom) и нажмите кнопку (...); в появившемся окне Properties ("Свойства") выберите закладку Images ("Рисунки").
- Нажмите кнопку Insert Picture ("Вставить рисунок").
- В поле открытия рисунка выделите нужный файл формата .bmp или .ico и нажмите кнопку Open ("Открыть"). Источником изображений может служить, например, каталог Csample на компакт-диске ODE (MsdsOdesmplOdeMsdnoc2Csample).
- Назначьте изображению уникальный ключ, введя его в текстовом поле Key. Можно также назначить ему метку (не обязательно уникальную); она вводится в поле Tag.
- Нажмите кнопку OK.
- Повторите процедуру вставки рисунка для всех изображений, которые нужно добавить к ImageList.
- В окне кода введите следующий текст:

Option Explicit Private Sub UserForm_Click() Set imgTarget.Picture = imlODE.ListImages(1).Picture End Sub
Этот код связывает элемент управления Image с первым изображением, хранящимся в элементе управления ImageList.
Примечание. Описанная здесь последовательность шагов для Access будет несколько другой (см. пример в каталоге Csample на компакт-диске ODE). - Запустите пример на выполнение (см. рисунок).
- Попробуйте выводить другие изображения, меняя значение индекса для коллекции ListImages.
InternetTransfer
Элемент управления InternetTransfer обеспечивает работу с двумя широко известными Internet-протоколами: HTTP (HyperText Transfer Protocol), используемым для передачи документов HTML (Web-страниц), и FTP (File Transfer Protocol), с помощью которого передаются файлы, хранящиеся в файловых архивах Internet. InternetTransfer позволяет связаться с любым Web- или FTP-сервером и загрузить оттуда файлы при помощи метода OpenURL или Execute.
Некоторые варианты использования
- реализация в приложении функции просмотра FTP-узлов;
- автоматическое получение файлов с общедоступного FTP-сервера;
- анализ Web-узлов, например, с целью нахождения ссылок на графику и избирательного получения только графической информации;
- получение и вывод на экран пользователя динамических данных с Web-страницы.
Основные действия
Функциональные возможности InternetTransfer различаются для протоколов FTP и HTTP (например, метод GetHeader работает только с HTTP), однако для обоих протоколов существует несколько общих процедур. Так, использование любого из них включает следующие шаги:
- установка допустимого значения для свойства AccessType;
- активизация метода OpenURL с допустимым URL;
- активизация метода Execute с допустимым URL и командой, соответствующей выбранному протоколу;
- считывание данных из буфера с помощью метода GetChunk.
Пример использования InternetTransfer
 |
Чтобы InternetTransfer можно было использовать в приложениях на базе Office, необходимо установить в VB связь с файлом MSInet.ocx. Произведя необходимые действия, добавьте к пользовательской форме элемент управления Microsoft Internet Transfer Control, version 5.0 и выполните следующие шаги:
- Добавьте к пользовательской форме элемент управления TextBox ("Поле").
- Для свойства Caption формы установите значение INet.
- Для свойства Name элемента TextBox установите значение txtDisplay.
- Для свойства Name элемента InternetTransfer установите значение itcODE.
- В окне кода введите следующий текст:
Option Explicit Private Sub UserForm_Click() Dim strURL As String strURL = "http://www.microsoft.com/ vbasic/" ' Открывает и возвращает документ по указанному адресу URL txtDisplay.Text = itcODE.OpenURL(strURL) End Sub
- Запустите пример на выполнение (см. рисунок).
ListView
Элемент управления ListView обеспечивает просмотр данных, представленных в виде объектов ListItem (т. е. элементов списка). Всего предусмотрено четыре режима просмотра: Icon (крупные значки), SmallIcon (мелкие значки), List (список) и Report (отчет). Особенности каждого из них перечислены в таблице.
| Режим просмотра | Краткая характеристика |
| Icon | Элементы списка представлены значками, которые пользователь может, перетаскивая мышью, переставить в любом порядке. |
| SmallIcon | Позволяет просматривать больше объектов ListItem, чем в режиме Icon. Как и в режиме Icon, пользователь может сам устанавливать порядок объектов. |
| List | Представляет объекты ListItem в отсортированном виде. |
| Report | Представляет объекты ListItem в отсортированном виде вместе с подэлементами (subitems), которые могут использоваться для вывода дополнительной информации. |
Некоторые варианты использования
- вывод результатов запроса к базе данных;
- вывод всех записей указанной таблицы базы данных;
- расширенный просмотр узла TreeView (совместно с TreeView).
Объекты ListItem и ColumnHeader
ListView включает объекты ListItem и ColumnHeader, которые определяют различные характеристики элементов списка. Они позволяют отображать:
- краткие описания элементов;
- значки, связанные с элементами (генерируются элементом управления ImageList);
- в режиме просмотра Report - дополнительные фрагменты текста, так называемые подэлементы (subitems)
Объект ColumnHeader - это элемент просматриваемого с помощью ListView списка, который содержит текст заголовка. Во время разработки программы его можно внести в список на странице Column Headers окна свойств ListView, а во время выполнения следует добавить объект ColumnHeader к коллекции ColumnHeaders, используя метод Add.
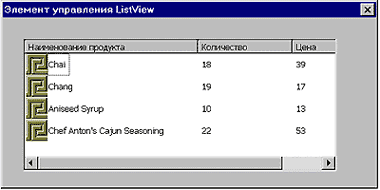
Пример использования ListView
Ниже мы продемонстрируем использование ListView на примере вывода списка записей из базы данных Northwind, которая входит в состав Office 97.
Добавьте к пользовательской форме элемент управления Microsoft ListView Control, version 5.0, после чего выполните следующие шаги:
- Установите для свойства Caption пользовательской формы значение ListView, а для свойства Name - значение usfODE.
- Добавьте к той же пользовательской форме элемент управления ImageList.
- Для свойства Name элемента ImageList установите значение imlSupport.
- Для всех изображений, которые нужно добавить к ImageList, выполните процедуру вставки рисунка.
- Для свойства Name элемента ListView установите значение lsvODE.
- Чтобы обеспечить работу с базой данных Northwind, установите связь с объектной библиотекой DAO 3.5: выберите в меню Tools ("Сервис") команду References ("Ссылки") и в появившемся окне отметьте Microsoft DAO 3.5 Object Library.
- Выберите команду Module ("Модуль") в меню Insert ("Вставка").
- В окне кода введите следующий текст:
Option Explicit Public mdbNWind As Database Public mItem As ListItem Public rsProducts As Recordset Sub SetUp() ' Открывает базу данных Northwind Set mdbNWind = DBEngine.OpenDatabase( _ "c:program filesmicrosoft office officesamples orthwind.mdb") ' Загружает UserForm Load usfODE ' Добавляет ColumnHeaders usfODE.lsvODE.ColumnHeaders.Add , , "Product Name", _ usfODE.lsvODE.Width / 2, lvwColumnLeft usfODE.lsvODE.ColumnHeaders.Add , , "Units in Stock", _ usfODE.lsvODE.Width / 4, lvwColumnLeft usfODE.lsvODE.ColumnHeaders.Add , , "Price", _ usfODE.lsvODE.Width / 4, lvwColumnLeft ' Устанавливает режим просмотра как Report usfODE.lsvODE.View = lvwReport ' Связывает элементы управления ImageList и ListView usfODE.lsvODE.SmallIcons = usfODE.imlSupport Call GetProducts End Sub Sub GetProducts() usfODE.lsvODE.ListItems.Clear ' Открывает Recordset Set rsProducts = _ mdbNWind.OpenRecordset("SELECT Products.UnitPrice, _ Products.ProductName, Products.UnitsInStock FROM Products;") ' Читает четыре записи базы данных Northwind в элемент ' управления ListView Dim intCounter As Integer For intCounter = 1 To 4 ' Добавляет ListItem Set mItem = usfODE.lsvODE .ListItems.Add() mItem.Text = rsProducts !PRODUCTNAME mItem.SubItems(1) = rsProducts!UNITPRICE mItem.SubItems(2) = rsProducts!UNITSINSTOCK ' Определяет, какой значок увязать с ListItem mItem.SmallIcon = 1 ' Получает следующую запись rsProducts.MoveNext Next intCounter ' Выводит UserForm usfODE.Show End SubВнимание: метод OpenDatabase в подпрограмме SetUp ссылается на папку, в которой по умолчанию хранится Northwind.mdb. На вашем компьютере путь к этому файлу может быть другим. - Активизируйте окно кода, щелкнув в любом месте секции описаний, и запустите пример на выполнение (см. рисунок).

|
ProgressBar
Элемент управления ProgressBar (индикатор продвижения) графически отображает состояние длительного процесса. Он служит для информирования пользователя о ходе выполнения операций, занимающих ощутимое время, - таких, как передача файла по сети, сложные математические расчеты и т. п., и представляет собой рамку (называемую счетчиком процесса), которая заполняется с той же скоростью, с какой выполняется операция.
Доступ к информации о ходе выполнения операции обеспечивается в ProgressBar свойствами Min (начальное значение), Max (конечное значение) и Value (текущее значение). Например, если Min=1, а Max=100, то при Value=50 счетчик будет заполнен на 50%.
Необходимо позаботиться о том, чтобы значение Value ни в какой момент не могло превысить значение Max. Например, при загрузке файла, размер которого заранее известен, целесообразно задать этот размер в качестве значения Max, а затем периодически определять, какой объем уже загружен, и присваивать соответствующее значение свойству Value.
Если же конечное значение определить невозможно (как в случае с загрузкой файла неизвестной длины), использовать ProgressBar не следует. Можно заменить его элементом управления Animation из Visual Basic, который непрерывно показывает последовательность анимационных кадров до тех пор, пока не будет активизирован метод Stop в событии Terminate.
Индикатор продвижения принято выводить на экран только во время выполнения операции. До его начала и после окончания лучше сделать индикатор невидимым, установив для свойства Visible значение False; в начале выполнения следует изменить это значение на True.
Пример использования ProgressBar
Добавьте к пользовательской форме элемент управления Microsoft ProgressBar Control, version 5.0, после чего:
- Добавьте к той же форме элемент управления CommandButton.
- Для свойства Name элемента ProgressBar установите значение prgODE.
- Для свойства Name элемента CommandButton установите значение cmdStart, а для свойства Caption - значение "Пуск".
- Для свойства Caption пользовательской формы установите значение "Элемент управления ProgressBar".
- В окне кода введите следующий текст:
Option Explicit Private Sub cmdStart_Click() Dim intCounter As Integer ' Инициализация массива Dim arrWorkArea(5000) As String prgODE.Visible = False ' Установка свойств Min и Max как ' верхней и нижней границ массива prgODE.Min = LBound(arrWorkArea) prgODE.Max = UBound(arrWorkArea) prgODE.Visible = True ' Инициализация свойства Value prgODE.Value = prgODE.Min ' Просмотр массива в цикле For intCounter = LBound(arrWorkArea) To UBound(arrWorkArea) ' Установка исходных значений для каждого элемента массива arrWorkArea(intCounter) = "Initial value" & intCounter ' Приращение свойства Value prgODE.Value = intCounter Next intCounter ' Все сделано, сделаем невидимым ProgressBar prgODE.Visible = False prgODE.Value = prgODE.Min End Sub - Запустите пример на выполнение. Продолжительностью "процесса" можно управлять, меняя размер массива (см. рисунок).
 |
RichTextBox
Элемент управления RichTextBox, как и стандартный TextBox, предназначен для ввода и редактирования текстов, однако обладает значительно более широкими возможностями. Он позволяет управлять начертанием (полужирный шрифт, курсив) и цветом символов, применять эффекты (такие, как верхние и нижние индексы), форматировать абзац (задавать величину отступов, межстрочные интервалами и т. д.). В RichTextBox можно как задать формат вновь вводимого текста, так и изменить формат уже введенного, предварительно выделив его. Кроме того, обеспечивается работа с текстами большого размера (в TextBox длина текста ограничена 64 знаками).
Важнейшие возможности
- Открытие и сохранение текстовых файлов в форматах RTF и ASCII. Соответствующие функции обеспечиваются методами LoadFile и SaveFile; кроме того, можно применять обычные операторы VB, предназначенные для ввода-вывода файлов, совместно со свойствами SelRTF и TextRTF.
- Загрузка в элемент управления форматированных текстов путем перетаскивания (можно перетащить файл или выделенный фрагмент файла, открытого в другой программе).
- Печать текстов и выделенных фрагментов (метод SelPrint).
- Внедрение OLE-объектов с помощью метода Add коллекции OLEObject. Поддерживается перетаскивание в RichTextBox любых внедренных объектов (включая таблицы Excel и документы Word) как во время разработки, так и во время выполнения программы.
- Легкая адаптация приложений, в которых используется стандартный элемент управления TextBox: в RichTextBox поддерживаются почти все его свойства, события и методы.
Пример использования RichTextBox
Добавьте к пользовательской форме элемент управления Microsoft RichText Control, version 5.0, после чего проделайте следующее.
- Добавьте к той же форме элемент управления ComboBox ("Поле со списком").
- Для свойства Name элемента RichTextBox установите значение rtfODE, а для свойства Name элемента ComboBox -- cmbSetColor.
- Для свойства Caption пользовательской формы установите значение "Элемент управления RichTextBox".
- В окне кода введите следующий текст:
Option Explicit Private Sub cmbSetColor_Click() With rtfODE Select Case cmbSetColor.ListIndex Case 0 .SelColor = vbBlack Case 1 .SelColor = vbBlue Case 2 .SelColor = vbRed End Select End With End Sub Private Sub UserForm_Initialize() With cmbSetColor .AddItem "Черный" .AddItem "Синий" .AddItem "Красный" .ListIndex = 1 End With End Sub
- Запустите пример на выполнение и введите в RichTextBox какой-нибудь текст. Выделите фрагмент текста и ппосмотрите, как будет меняться его цвет в зависимости от выбранного в ComboBox значения (см. рисунок).
Slider
Элемент управления Slider (ползунок) обеспечивает графический интерфейс для выбора числовых значений в определенном интервале. Он представляет собой шкалу (как правило, размеченную) с "регулятором", положением которого пользователь может управлять с помощью мыши или клавиш со стрелками. Диапазон значений для шкалы определяется свойствами Min и Max, а текущее значение, соответствующее положению регулятора, - свойством Value.
Некоторые варианты использования
- задание значения точки на графике;
- задание диапазона чисел, передаваемых в массив, с помощью таких событий как MouseDown и MouseUp;
- регулирование размера формы, поля или другого графического объекта.
Шкала и разметка
Внешний вид разметки шкалы Slider задается свойством TickStyle. По умолчанию деления находятся внизу, но могут располагаться также вверху, с обеих сторон или вообще не выводиться.
Для управления плотностью разметки служит свойство TickFrequency, определяющее число приращений между двумя делениями. Например, TickFrequency=5 означает, что на каждые пять приращений приходится одно деление, следовательно, при Min=1 и Max=100 общее число делений на шкале составит 21. Свойство GetNumTicks возвращает текущее число делений; оно полезно, если значения Min и Max меняются по ходу выполнения программы. Эти значения (соответствующие нижней и верхней границе числового диапазона) могут задаваться как во время разработки в окне свойств Slider, так и во время выполнения программы: например, можно привязывать ползунок к различным полям таблиц в базе данных.
Свойства SmallChange и LargeChange определяют число делений, на которое переместится регулятор при нажатии соответственно клавиш <стрелка влево>/<стрелка вправо> и /
Пример использования Slider
Добавьте к пользовательской форме элемент управления Microsoft Slider Control, version 5.0, после чего проделайте следующее.
- Поместите на пользовательскую форму элемент управления Image ("Рисунок").
- Для свойства Name элемента Slider задайте значение sldODE, а для свойства Name элемента Image - значение imgTarget.
- В окне свойств элемента Image выделите пункт Picture, после чего нажмите кнопку (...); на экране появится окно Load Picture ("Загрузка рисунка").
- Выделите нужный файл формата .bmp или .ico и нажмите кнопку Open ("Открыть").
- Для свойства Caption пользовательской формы установите значение "Элемент управления Slider".
- В окне кода введите следующий текст:

Option Explicit Public lngHeight As Long Public lngWidth As Long Private Sub sldODE_Scroll() imgTarget.Height = sldODE.Value * lngHeight imgTarget.Width = sldODE.Value * lngWidth End Sub Private Sub UserForm_Initialize() lngHeight = imgTarget.Height / 100 lngWidth = imgTarget.Width / 100 sldODE.Max = 100 End Sub - Запустите пример на выполнение. Проверьте, как меняется размер выбранного вами изображения в зависимости от положения регулятора (см. рисунок).
StatusBar
Элемент управления StatusBar (строка состояния) - это горизонтальная полоса, расположенная обычно внизу родительской формы, в которой выводится разнообразная информация о состоянии программы. В сочетании с ToolBar и другими элементами управления она дает вам средства для создания экономичного и вместе тем полноценного пользовательского интерфейса.
Некоторые варианты использования
- вывод различных характеристик таблицы в базе данных (таких, как число записей) и информации о ее текущем местонахождении;
- вывод текущих параметров форматирования текста в элементе управления RichTextBox;
- вывод информации о состоянии определенных клавиш, таких как CAPS LOCK или NUM LOCK.
Панели
Строка состояния может быть разделена на несколько панелей -- объектов Panel, содержащихся в коллекции Panels; максимальное их число равно 16. Панели позволяют выводить различные сочетания текстовой и графической информации. Их внешний вид определяется свойствами Width (длина), Alignment (способ выравнивания содержимого) и Bevel (величина скоса). Свойство Style, имеющее семь различных значений, позволяет автоматически выводить в панелях типовую информацию, такую как дата, время, статус определенных клавиш.
Панели создаются и настраиваются при разработке программы (для этого служит страница Panel окна свойств StatusBar) и допускают переконфигурирование во время ее выполнения. Более подробную информацию о свойствах, событиях и методах объектов Panel можно найти в разделах "Panel Object" и "Panels Collection" справки Visual Basic.
Управление панелями во время выполнения программы
Для добавления к строке состояния новой панели во время работы программы следует объявить в программе объектную переменную типа Panel, а затем установить ее как объект Panel, созданный с помощью метода Add:
' Элемент управления StatusBar носит имя sbrDB Dim pnlX As Panel Set pnlX = sbrDB.Panels.Add()После этого можно задать для панели различные свойства:
pnlX.Text = Text1.Text
pnlX.Picture = LoadPicture("mapnet.bmp")
pnlX.Key = "drive"
StatusBar позволяет запрограммировать определенные действия в ответ на щелчок по заданной панели. При щелчке генерируется событие PanelClick, обрабатываемое при помощи оператора Select Case. Панели при этом идентифицируются по уникальному свойству Key, которое обязательно должно быть определено для всех панелей, реагирующих на щелчок:
Private Sub sbrDB_PanelClick(ByVal
Panel As Panel)
Select Case Panel.Key
Case "drive"
Panel.Text = Text1.Text
Case "openDB"
Panel.Text = rsOpenDB.Name
Case Else
' Обрабатываются другие случаи
End Select
End Sub
Внешний вид панелей
Для управления внешним видом панелей служат свойства Bevel (скос), AutoSize (автоматическое регулирование длины при изменении размера строки состояния) и Alignment (выравнивание содержимого). Их значения описываются в приводимой ниже таблице.
| Bevel | ||
| Константа | Значение | Описание |
| sbrNoBevel | 0 | У панели нет скоса, и кажется, что текст находится прямо на строке состояния. |
| sbrInset | 1 | Панель кажется вдавленной в строку состояния. |
| sbrRaised | 2 | Панель кажется приподнятой над строкой состояния. |
| AutoSize | ||
| Константа | Значение | Описание |
| sbrNoAutoSize | 0 | Не происходит никакого автоматического изменения размеров. Панель всегда имеет одну и ту же длину, заданную с помощью свойства Width. |
| sbrSpring | 1 | При изменении размеров родительской формы все панели пропорционально удлиняются или укорачиваются так, чтобы строка состояния заполнилась целиком; однако длина панелей никогда не становятся короче минимальной, заданной с помощью свойства MinWidth. |
| sbrContents | 2 | Размеры панели изменяются в зависимости от ее содержимого. |
| Alignment | ||
| Константа | Значение | Описание |
| sbrLeft | 0 | Текст выровнен по левому краю и находится справа от изображения. |
| sbrCenter | 1 | Текст выровнен по центру и находится справа от изображения. |
| sbrRight | 2 | Текст выровнен по правому краю и находится слева от изображения. |
Простая текстовая панель
Если задать для свойства Style объекта StatusBar значение sbrSimple(1), строка состояния будет представлять собой одну чисто текстовую панель, распространяющуюся на всю длину строки. Подобные панели часто применяют для вывода сообщений в ходе длительных процессов - таких, как, например, обмен информацией с базой данных. Выводимый текст задается с помощью свойства SimpleText:
Private Sub GetRecords(State)
' Запрос находит все записи, соответствующие
параметру State.
' В то время, как данный запрос создает
набор записей, выведите
' текст SimpleText на элементе управления
StatusBar
sbrDB.SimpleText = "Идет поиск записей..."
' Установите стиль Simple
sbrDG.Style = sbrSimple
' Используйте метод Refresh, чтобы увидеть
SimpleText
Set rsNames = mDbBiblio.OpenRecordset _
("select * from Names Where State=
" & State)
End Sub
Пример использования StatusBar
Для построения этого примера нам понадобится база данных Northwind, входящая в состав Office 97.
Добавив к пользовательской форме элемент управления Microsoft StatusBar Control, version 5.0, выполните следующие шаги:
- Поместите на ту же форму элементы управления CommandButton ("Кнопка") и TextBox ("Поле") и расположите все объекты так, как показано на рисунке.
- Установите значения свойств Name и Caption формы и
элементов управления так, как показано в таблице:
Объект Свойство Значение UserForm Caption Элемент управления StatusBar StatusBar Name sbrODE TextBox Name txtProduct CommandButton Name cmdNextRecord CommandButton Caption Следующая запись - Чтобы обеспечить работу с базой данных Northwind, установите связь с объектной библиотекой DAO 3.5: выберите в меню Tools ("Сервис") команду References ("Ссылки") и в появившемся окне отметьте Microsoft DAO 3.5 Object Library.
- В окне кода введите следующий текст:
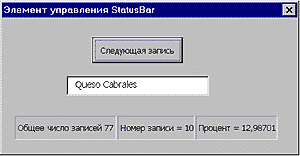
Public mdbNWind As Database Public rsProducts As Recordset Private Sub UserForm_Initialize() Dim pnlX As Panel Dim intCounter As Integer ' Добавление еще двух панелей к уже существующей For intCounter = 1 To 2 Set pnlX = sbrODE.Panels.Add() Next intCounter Call LoadStatusBar End Sub Sub LoadStatusBar() ' Открытие базы данных Northwind Set mdbNWind = DBEngine. _ OpenDatabase("c:program filesdevstudiovb wind.mdb") ' Открытие набора записей, содержащего три поля ' из таблицы Products Set rsProducts = mdbNWind. OpenRecordset _ ("SELECT Products.UnitPrice, Products.ProductName,Products. UnitsInStock FROM Products;") End Sub Private Sub cmdNextRecord_Click() ' Получение следующей записи rsProducts.MoveNext ' Добавление названия текущего продукта к полю текста txtProduct.Text = rsProducts !PRODUCTNAME ' Добавление текста в панели строки состояния sbrODE.Panels(1).Text = "Общее число записей " & _ rsProducts.RecordCount sbrODE.Panels(2).Text = "Номер записи = " & _ rsProducts.AbsolutePosition sbrODE.Panels(3).Text = "Процент = " & _ rsProducts.PercentPosition End Sub - Активизируйте пользовательскую форму, выбрав в меню View ("Вид") команду Object ("Объект"), и запустите пример на выполнение (см. рисунок).
 |
TabStrip
Элемент управления TabStrip предназначен для создания многостраничных окон с закладками (или, иначе, вкладками -- tabs) и внешне похож на алфавит записной книжки. Он состоит из одной или нескольких закладок - объектов Tab, принадлежащих к коллекции Tabs, а также общей области, в которой для каждой закладки выводится своя информация. Как во время разработки, так и во время выполнения программы закладки можно добавлять к TabStrip и удалять из него, а также менять их свойства.
Окна с закладками широко применяются для настройки программ и различных сложных объектов, особенно когда число параметров велико и при этом они допускают естественную группировку по какому-либо логическому принципу (например, TabStrip удобно использовать для настройки параметров форматирования текста совместно с элементом управления RichTextBox).
Внешний вид TabStrip
Закладки могут выглядеть либо как прямоугольные кнопки, либо как алфавит записной книжки. Их вид определяется свойством Style элемента TabStrip: кнопкам соответствует значение tabButtons, алфавиту - значение tabTabs.
В TabStrip всегда выделяется внутренняя (клиентская) область и граница. Общий его размер и положение определяются свойствами Top (положение верхней границы), Left (положение левой границы), Height (высота) и Width (ширина). Эти параметры программист настраивает при разработке, непосредственно указывая нужные значения или перемещая маркеры на форме. Размер и положение внутренней (клиентской) области определяется автоматически во время работы программы и возвращается в значениях свойств ClientLeft, ClientTop, ClientHeight и ClientWidth. Если для TabStrip выбран вид tabTabs, то внутренняя область обводится по контуру, если же tabButtons, то она не обводится.
Свойство MultiRow обеспечивает расположение закладок в несколько рядов, а свойство TabWidthStyle позволяет управлять их внешним видом. Если оно имеет значение tabFixed, то при включении свойств TabFixedHeight и TabFixedWidth все закладки будут иметь одинаковую высоту и ширину.
TabStrip и контейнеры
Заметим, что TabStrip - не контейнер: если добавить его к пользовательской форме и затем поместить во внутреннюю область, например, кнопку, эта кнопка не будет перемещаться вместе с TabStrip. Следовательно, самого по себе TabStrip недостаточно, чтобы обеспечить вывод нужной страницы при щелчке по закладке. Для этого необходим еще один элемент управления, являющийся контейнером.
Лучше всего создать по отдельному контейнеру для каждого объекта Tab и написать код, который будет выводить и убирать эти контейнеры в зависимости от того, по какой закладке щелкнул пользователь. По размеру они должны соответствовать внутренней области TabStrip. Пользовательская форма во время разработки может при таком подходе выглядеть, например, следующим образом:

|
В нашем примере мы воспользуемся в качестве контейнера рамкой (Frame). Для размещения рамок удобно использовать различные свойства Clientxxx:
Private Sub UserForm_Initialize()
' Размещение первой рамки
на пользовательской форме
frmOne.Left = tbsODE.ClientLeft
frmOne.Top = tbsODE.ClientTop
frmOne.Width = tbsODE.ClientWidth
frmOne.Height = tbsODE.ClientHeight
' Размещение второй рамки
на пользовательской форме
frmTwo.Left = tbsODE.ClientLeft
frmTwo.Top = tbsODE.ClientTop
frmTwo.Width = tbsODE.ClientWidth
frmTwo.Height = tbsODE.ClientHeight
' Пусть первая рамка будет видимой,
а вторая - невидимой
frmOne.Visible = True
frmTwo.Visible = False
End Sub
Для установления соответствия между контейнерами и закладками можно использовать свойство SelectedItem и событие Click:
Private Sub tbsODE_Click()
' Выбор на основании вкладки,
которую щелкнул пользователь
Select Case tbsODE.SelectedItem.Index
Case 1
' Первая рамка является видимой,
а вторая - невидимой
frmOne.Visible = True
frmTwo.Visible = False
Case 2
' Вторая рамка является видимой,
а первая - невидимой
frmOne.Visible = False
frmTwo.Visible = True
End Select
End Sub
Примечание 1. Именно этот способ следует применять при группировке элементов управления внутри контейнера. При использовании метода ZOrder, предназначенного для выведения рамки на передний план, объекты, активизирующиеся при нажатии на клавиатуре комбинации + клавиша доступа, будут активизироваться даже тогда, когда контейнер не находится на переднем плане.
Примечание 2. Каждую группу переключателей (OptionButton) необходимо поместить в отдельный контейнер; все группы переключателей внутри одного контейнера будут вести себя как одна большая группа.
Альтернативы TabStrip
В состав MS Office входит библиотека Microsoft Forms 2.0, содержащая элементы управления TabStrip ("Набор вкладок") и MultiPage ("Набор страниц"). Этими компонентами можно пользоваться не только в ODE, не и в стандартной версии Office.
TabStrip из Microsoft Forms 2.0 очень похож на описываемый нами элемент управления ActiveX (он содержится в файле ComCtl32.ocx), но наборы поддерживаемых свойств, методов и событий у них несколько различаются (в частности, TabStrip из Forms 2.0 не поддерживает ряд событий OLE). Следует также иметь в виду, что в TabStrip из ComCtl32.ocx нумерация закладок начинается с единицы, а в TabStrip из Forms 2.0 -- с нуля. Чтобы заменить в нашем примере элемент управления на Forms 2.0 TabStrip, потребуется вставить параметр в событие Click и увеличить на единицу значения индексов в операторе Select Case).
С элементом управления MultiPage работать очень удобно: каждая его страница представляет собой отдельный контейнер, так что программист не должен создавать свои собственные контейнеры и организовывать работу с ними. Если, например, добавив MultiPage к пользовательской форме, поместить на одну из его страниц кнопку, кнопка будет перемещаться вместе с MultiPage и исчезнет при "закрытии" этой страницы.
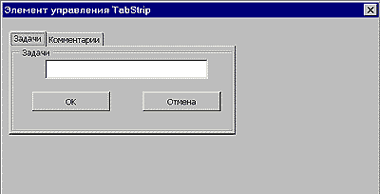
Пример использования TabStrip
Данный пример использования TabStrip относится к Microsoft Excel. Откройте в Excel редактор Visual Basic, добавьте к пользовательской форме элемент управления Microsoft TabStrip Control, version 5.0, после чего выполните следующие шаги:
- В окне свойств TabStrip выделите элемент (Custom), а затем нажмите кнопку (...).
- В появившемся диалоговом окне выберите закладку Tabs.
- В текстовом поле Caption введите слово Tasks.
- Нажмите кнопку Insert Tab, введите в поле Caption слово Comments и нажмите кнопку OK.
- Поместите на форму элемент управления Frame ("Рамка").
- Поместите внутрь этой рамки элемент TextBox ("Поле") и два элемента CommandButton ("Кнопка").
- Создайте второй экземпляр рамки с текстовым полем и двумя кнопками (воспользуйтесь командами копирования и вставки).
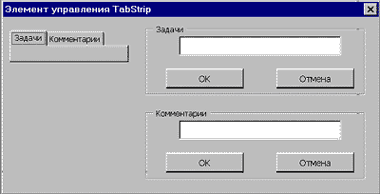
- Расположите все элементы управления так, как показано на рисунке в разделе "TabStrip и контейнеры".
- Установите значения свойств Name, Caption и Text формы и
элементов управления так, как показано в таблице:
Объект Свойство Значение UserForm Caption Элемент управления TabStrip TabStrip Name tbsODE Frame1 Name frmOne Frame1 Caption Задачи TextBox1 Name txtTasks TextBox1 Text Пусто CommandButton1 Name cmdTskOK CommandButton1 Caption OK CommandButton2 Name cmdTskCancel CommandButton2 Caption Отмена Frame2 Name frmTwo Frame2 Caption Комментарии TextBox2 Name txtComments TextBox2 Text Пусто CommandButton3 Name cmdComOK CommandButton3 Caption OK CommandButton4 Name cmdComCancel CommandButton4 Caption Отмена - В окне кода введите следующий текст:
Private Sub cmdComCancel_Click() ' Очистка поля текста txtComments.Text = "" End Sub Private Sub cmdComOK_Click() ' Добавление текста к текущей ячейке Application.ActiveCell = "КОММЕНТАРИЙ: " & txtComments.Text ' Переход на следующую строку ActiveCell.Offset(1, 0). Range("a1").Select ' Очистка поля текста txtComments.Text = "" End Sub Private Sub cmdTskCancel_Click() ' Очистка поля текста txtTasks.Text = "" End Sub Private Sub cmdTskOK_Click() ' Добавление текста к текущей ячейке Application.ActiveCell = "ЗАДАЧА: " & txtTasks.Text ' Переход на следующую строку ActiveCell.Offset(1, 0). Range("a1").Select ' Очистка поля текста txtTasks.Text = "" End Sub Private Sub tbsODE_Click() ' Выбор страницы в зависимости от закладки Select Case tbsODE. SelectedItem.Index Case 1 ' Первая рамка - видимая, вторая - невидимая frmOne.Visible = True frmTwo.Visible = False Case 2 ' Вторая рамка - видимая, первая - невидимая frmOne.Visible = False frmTwo.Visible = True End Select End Sub Private Sub UserForm_Initialize() ' Сопоставление положения рамки с пользовательской формой frmOne.Left = tbsODE.ClientLeft frmOne.Top = tbsODE.ClientTop frmOne.Width = tbsODE.ClientWidth frmOne.Height = tbsODE.ClientHeight frmTwo.Left = tbsODE.ClientLeft frmTwo.Top = tbsODE.ClientTop frmTwo.Width = tbsODE.ClientWidth frmTwo.Height = tbsODE.ClientHeight ' Первая рамка - видимая, вторая - невидимая frmOne.Visible = True frmTwo.Visible = False End Sub - Запустите пример на выполнение. Настройте размеры и положение таблицы Excel и пользовательской формы так, чтобы их можно было видеть одновременно, и попробуйте щелкать по закладкам и вводить данные в текстовые поля (см. рисунок).

|
Toolbar
Элемент управления Toolbar (панель инструментов) содержит коллекцию кнопок (объектов Button), которые обычно служат для ускоренного доступа к наиболее часто вызываемым функциям и командам программы. Нажатие на кнопку связывается с определенными действиями с помощью события ButtonClick.
Кнопки
Кнопка может содержать как текст, так и изображение; текст задается с помощью свойства Caption, изображение - с помощью свойства Image. Изображения для кнопок хранятся в элементе управления ImageList.
Во время разработки программы кнопки добавляются в коллекцию в окне свойств Toolbar; во время выполнения добавление и удаление кнопок можно производить с помощью методов Add и Remove.
Поведение и внешний вид кнопок определяются с помощью свойства Style (стиль). В частности, предусмотрен стиль ButtonGroup. Если приписать его, например, четырем разным кнопкам, то в любой момент будет нажата одна и только одна из них. Применение стиля PlaceHolder позволяет размещать на панели инструментов другие элементы управления (не кнопки): вы создаете кнопку, приписываете ей этот стиль, задаете требуемые размеры и перетаскиваете на кнопку нужный элемент управления (например, раскрывающийся список).
Панель инструментов
Объект Toolbar допускает пользовательскую настройку во время выполнения программы (соответствующее окно вызывается двойным щелчком по панели инструментов). Эта возможность включается и отключается с помощью свойства AllowCustomize. Кроме того, окно настройки можно открыть, используя метод Customize. Отметим, что это окно содержит кнопку Help для вызова справки. Справочный файл определяется с помощью свойств HelpFile и HelpContextID.
Дополнительно с каждым объектом Button можно связать всплывающую подсказку ToolTip, которая будет появляться при наведении указателя мыши на соответствующую кнопку, если для свойства ShowTips задано значение True. Чтобы создать такую подсказку, выделите кнопку и введите нужный текст в окне свойств в поле Description.
Методы SaveToolbar и RestoreToolbar обеспечивают сохранение текущего состояния панели инструментов и его восстановление. Для активизации метода SaveToolbar обычно используется событие Change, генерируемое при изменении объекта Toolbar.
Внутри компонентов Microsoft Office для работы с меню и панелями инструментов можно применять раздел CommandBars объектной модели Office.
Пример использования Toolbar
Добавьте к пользовательской форме элемент управления Microsoft Toolbar Control, version 5.0, после чего выполните следующие шаги:
- Добавьте к той же форме элементы управления ImageList и TextBox ("Поле").
- Установите значения свойств Name и Caption
для формы и элементов управления так, как показано
в таблице:
Объект Свойство Значение UserForm Name usfContainer UserForm Caption Элемент управления ToolBar ImageList Name imgTlbExample Toolbar Name tblODE TextBox Name txtDisplay - В окне свойств Toolbar выделите элемент (Custom), после чего нажмите кнопку (...).
- В появившемся диалоговом окне выберите закладку Buttons и нажмите кнопку Insert Button.
- В поле Caption введите слово "Красный", а в поле Key - a.
- Аналогично добавьте еще две кнопки, задав для свойства Caption значения "Зеленый" и "Синий", а для свойства Key - b и c.
- Внесите три изображения в элемент управления ImageList.
- Щелкните по элементу управления ImageList на пользовательской форме.
- В окне кода введите следующий текст:
Private Sub tlbODE_ButtonClick(ByVal Button As ComctlLib.Button) Select Case Button.Key ' Осуществляется выбор в соответствии с кнопкой Case "a" txtDisplay.ForeColor = vbRed Case "b" txtDisplay.ForeColor = vbGreen Case "c" txtDisplay.ForeColor = vbBlue End Select End SubPrivate Sub UserForm_Initialize() Dim btnODE As Button ' Связывает элементы управления ImageList и ToolBar usfContainer.tlbODE.ImageList = imgTlbExample ' Связывает кнопки с изображениями usfContainer.tlbODE.Buttons(1) .Image = 1 usfContainer.tlbODE.Buttons(2) .Image = 2 usfContainer.tlbODE.Buttons(3) .Image = 3 End Sub
- Запустите пример на выполнение. Введите в текстовом поле какой-либо текст и посмотрите, что будет происходить при нажатии кнопок на панели инструментов.
TreeView
Элемент управления TreeView предназначен для представления в виде дерева иерархических структур данных - таких как, например, указатель к документу или множество файлов и папок на диске. Дерево состоит из узлов - объектов Node.
На экране узлы представляются текстом, изображением или комбинацией того и другого в зависимости от свойства Style объекта TreeView (всего предусмотрено восемь вариантов), а связи между узлами - линиями. Знак + указывает на наличие у узла свернутого поддерева, которое можно развернуть и сделать видимым, знак - - на возможность свернуть развернутое поддерево.
Изображения для узлов дерева хранятся в элементе управления ImageList. В каждый момент TreeView связан только с одним набором изображений ImageList, поэтому все изображения в дереве (если стиль предусматривает вывод графики) имеют один и тот же размер.
Пользователь управляет объектом TreeView с помощью мыши или клавиатуры. Перечислим доступные клавиатурные команды.
- <Стрелка вниз/вверх> - циклический переход к следующему/предыдущему видимому узлу (порядок узлов - слева направо и сверху вниз; за последним узлом следует первый).
- <Стрелка вправо>: если текущий узел имеет дочерние и не развернут, он разворачивается, в противном случае происходит циклический переход к следующему видимому узлу.
- <Стрелка влево>: если текущий узел имеет дочерние и развернут, он сворачивается, в противном случае происходит циклический переход к предыдущему видимому узлу.
- <Буква или цифра>: переход к следующему узлу, название которого начинается с этой буквы (цифры). Не видимые в данный момент узлы разворачиваются.
Для управления деревом из программы используются свойства и методы объектов Node. Перемещение от одного узла к другому обеспечивают свойства Root (корневой узел), Parent (родительский узел), Child (дочерний узел), FirstSibling, Next, Previous и LastSibling (соответственно первый, следующий, предыдущий и последний в группе узлов, дочерних для одного и того же родительского). Предусмотрены методы для добавления и удаления узлов, свертывания и развертывания поддеревьев и т. д.
Пример использования TreeView
Для построения этого примера нам понадобится база данных Northwind, входящая в состав Office 97.
Добавив к пользовательской форме элемент управления Microsoft TreeView Control, version 5.0, выполните следующие шаги:
- Чтобы обеспечить работу с базой данных Northwind, установите связь с объектной библиотекой DAO 3.5: выберите в меню Tools ("Сервис") команду References ("Ссылки") и в появившемся окне отметьте Microsoft DAO 3.5 Object Library.
- Для свойства Name элемента TreeView установите значение tvwODE.
- Для свойства Caption пользовательской формы установите значение "Элемент управления TreeView".
- В окне кода введите следующий текст:
Option Explicit Public mdbNWind As Database Public nodODE As Node Public rsProducts As Recordset Private Sub UserForm_Initialize() ' Открытие базы данных Northwind Set mdbNWind = DBEngine.OpenDatabase _ ("c:program filesdevstudiovb nwind.mdb") ' Добавление объекта Node Set nodODE = tvwODE.Nodes.Add(, , "r", "Products") ' Открытие набора записей, содержащего одно поле ' из таблицы Products Set rsProducts = mdbNWind .OpenRecordset _ ("SELECT Products.ProductName FROM Products;")Dim intCounter As Integer ' Добавление узлов для вывода названий продуктов For intCounter = 1 To 4 ' Добавление объекта Node Set nodODE = tvwODE.Nodes.Add(1, tvwChild) ' Установка свойства Text nodODE.Text = rsProducts !PRODUCTNAME ' Переход к следующей записи rsProducts.MoveNext Next intCounter End Sub
- Запустите пример на выполнение. Дважды щелкните по узлу Products в дереве и выведите узлы с названиями продуктов.
UpDown
Элемент управления UpDown выглядит как пара кнопок со стрелками. В изолированном виде это упрощенный вариант линейки прокрутки, но обычно UpDown используется не один, а совместно с каким-либо другим элементом управления, присоединяемым к нему с помощью свойства BuddyControl. Тогда нажатие кнопок со стрелками вызывает уменьшение или увеличение определенного значения в этом присоединенном элементе. С точки зрения пользователя UpDown и присоединенный к нему элемент часто представляют собой единое целое.
Примечание. Не допускается присоединение к UpDown элементов управления, которые не ограничиваются рамками какого-либо окна (таких, как, например, Label).
Диапазон значений, регулируемых с помощью UpDown, определяется свойствами Min и Max; свойство Increment задает размер приращения, на которое изменяется значение при нажатии на кнопку. Например, для работы с числами, кратными 10, в диапазоне от 20 до 80 можно установить Increment=10, Min=20 и Max=80. Свойство Wrap позволяет "зациклить" изменение значения, т. е. указать, что при максимальном значении нажатие на кнопку увеличения вызовет переход к минимальному значению и наоборот.
Присоединить элемент управления к UpDown можно вручную, воспользовавшись свойством BuddyControl, или автоматически, с помощью свойства AutoBuddy. В последнем случае к UpDown присоединяется предыдущий (при прохождении с помощью клавиши Tab) элемент управления, а если его нет - следующий.
Во время разработки программы UpDown и присоединенный элемент управления ведут себя как один объект: они располагаются рядом, вместе перемещаются и меняют свой размер. Свойство Alignment определяет, будет ли UpDown находиться справа или слева от присоединенного элемента.
Примечание. Чтобы задать свойство BuddyControl, лучше сначала установить в окне свойств UpDown свойство SyncBuddy (на сообщение об ошибке ответьте OK). Если этого не сделать, то при попытке воспользоваться свойством BuddyControl во время работы программы вы можете получить сообщение об ошибке "BuddyControl must be a separate control within the same container." (BuddyControl должен представлять собой отдельный элемент управления внутри того же контейнера.)
Библиотека Microsoft Forms 2.0 Object Library содержит элемент управления SpinButton ("Счетчик"), до некоторой степени аналогичный UpDown, но с более бедными возможностями: в частности, он не имеет таких свойств, как AutoBuddy, BuddyControl, Alignment, Increment и Wrap, и не работает с OLE-событиями Всего SpinButton поддерживает 11 свойств и 9 событий, а UpDown - 24 свойства и 16 событий.
Пример использования UpDown
Чтобы UpDown можно было использовать в приложениях на базе Office, необходимо установить в VB связь с файлом Comct232.ocx. Произведя необходимые действия, добавьте к пользовательской форме элемент управления Microsoft UpDown Control, version 5.0 и выполните следующие шаги.- Поместите на ту же форму два элемента управления TextBox ("Поле").
- Установите значения свойств для формы и
элементов управления так, как показано в таблице:
Объект Свойство Значение UserForm Name usfContainer UserForm Caption Элемент управления UpDown UpDown Name updODE UpDown BuddyControl txtBuddy TextBox1 Name txtBuddy TextBox1 Text Пусто TextBox2 Name txtTarget TextBox2 Text Пусто - Настройте размеры и расположение элементов управления так, как показано на рисунке.
- В окне кода введите следующий текст:

Option Explicit Private Sub updODE