Как оказалось, инструментов Composer хватает для воплощения основных Internet-идей.
 |
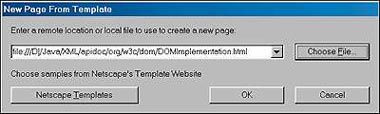
Сперва следует ознакомиться со средой редактора из Netscape Communicator 4.5, доступного бесплатно с Web-сервера компании Netscape (http://home.netscape.com). Запускается Composer любым из двух способов. Во-первых, можно воспользоваться соответствующим пунктом из меню запуска Windows. Во-вторых, добравшись до меню File?New браузера Netscape Navigator, можно выбрать любой из трех подпунктов меню: Blank Page, Page From Template, Page From Wizard. Разница между ними лишь в подходе к созданию новой страницы. Так, выбрав Blank Page, вы получаете окно Composer с абсолютно пустой страницей, а Page From Template предлагает в качестве основы новой страницы уже имеющуюся. Ее можно взять, используя универсальный адрес (URL) на локальной машине или в Сети. В первом случае вы с помощью стандартной диалоговой панели указываете на выбранный файл. Если же обратиться к кнопке Netscape Templates, то будет предпринята попытка получить шаблон с Web-сервера Netscape (рис. 1).
Page From Wizard также обращается к серверу Netscape, для того чтобы запустить мастер создания страниц. Поскольку работа с этим мастером требует отдельного описания, остановимся на первых двух средствах создания Web-страницы.
Новая страница открывается уже в среде Composer, который при стилистическом сходстве с браузером Navigator обладает другими линейками инструментов. Внешний вид и назначение их элементов показан в таблице. Следует отметить, что кнопки и списки, размещенные на линейках инструментов, дублируют различные пункты главного меню Composer.
Создание новой страницы
Как вы, наверно, уже поняли, создать новую страницу для своего узла несложно. Единственное, на что следует обратить особое внимание, так это на единство стиля. При переключении с одной страницы на другую не должны резко меняться шрифты, цвета, форматирование и т. п., дабы не утомлять посетителя. В связи с этим разумно будет создать одну или несколько базовых страниц, провести их оформление и далее использовать в качестве шаблонов при дальнейшем добавлении страничек. Для этого достаточно воспользоваться командой Page From Template из меню File?New браузера Navigator или кнопкой New редактора Composer.
Установка базовых свойств
 |
Создание любой новой страницы требует начального форматирования и установки свойств, которые задают общий внешний вид и поведение страницы. Поэтому желательно, чтобы у вас под рукой был план действий.
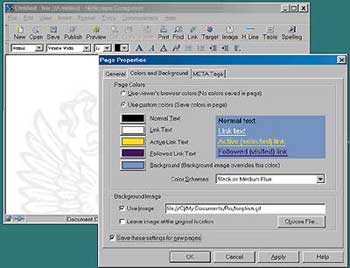
Как и многое другое, инструментарий, отвечающий за настройку параметров страницы, дублируется в разных местах. Самый простой способ управления HTML-страницей предлагает пункт Page Properties контекстного меню. Щелкнув правой кнопкой мыши где-нибудь в рабочей области окна Composer, выберите Page Properties. Немедленно возникнет диалоговая панель, на первой закладке которой задаются следующие параметры создаваемого HTML-файла (рис. 2):
- заголовок страницы;
- имя автора;
- краткое описание содержимого страницы;
- ключевые слова и фразы для облегчения поиска создаваемой страницы в Internet;
- название категории, к которой, как вы считаете, относится страница.
Если вы посмотрите на исходный текст заголовка созданной страницы, то обнаружите, что вся введенная информация была преобразована в теги meta, отвечающие за передачу полезной информации:
Однако небольшая закавыка все-таки присутствует в исходных данных. Взгляните на текст заголовка, обрамленный парой тегов
. Как видите, он набран с помощью служебных символов.Другая закладка диалоговой панели Page Properties - Colors and Background. С ее помощью вы можете задавать цвета для гипертекстовых ссылок и фон страницы. Если использовать опцию по умолчанию (Use viewer's browser colors), то цвета ссылок будут такими, которые приняты на клиентском компьютере. Если же вы считаете себя мастером колористики, включите опцию Use custom colors и нажатием на кнопки цветовой настройки подберите для каждого типа гипертекстовой ссылки понравившийся оттенок. Однако можно поступить иначе, выбрав одну из дюжины предопределенных цветовых схем, для чего служит раскрывающийся список Color Schemes.
 |
Часто фоном вместо сплошного цвета страницы HTML служит определенный рисунок или узор. Утилита Composer располагает нужными для этого средствами (рис. 3). Укажите имя графического gif- или jpeg-файла в поле Use Image и отметьте кнопку рядом с этим полем. Не забудьте, что по умолчанию файл рисунка фона будет скопирован в каталог, где сохраняется создаваемая страница. Если этого не требуется, то следует отметить кнопку Leave image at the original location. Можно сохранить все заданные параметры как параметры по умолчанию, отметив кнопку Save new settings for a new page. Тогда каждая новая страница унаследует эти параметры. Вы оцените эту маленькую опцию, как только приметесь за создание Web-узла, состоящего из десятков страниц.
Еще одна закладка диалоговой панели Page Properties посвящена заданию тегов meta и рассчитана на профессиональных Web-разработчиков.
Текст и его атрибуты
 |
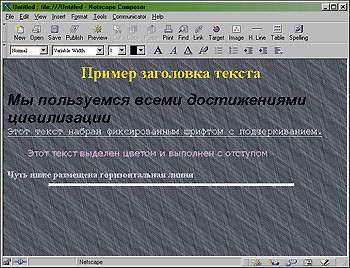
Создавать и форматировать тексты с помощью утилиты Composer легко и удобно. Сначала вы набираете текст и расставляете жесткие переводы строки там, где это необходимо, а затем производите форматирование, присваивая фрагментам текста различные атрибуты (рис. 4).
Так, первой строке из списка стилей присвоен стиль, предопределенный в HTML под названием Heading 1. Следующая строка выполнена шрифтом Verdana, 14pt, bold, italic. Эти опции вы найдете на нижней линейке инструментов Composer. Далее следует текст, которому присвоен шрифт Fixed Width. Composer берет значение этого шрифта из общих настроек Netscape Communicator. Можно назначить тексту и свой цвет.
 |
Очень часто отдельные блоки данных на странице разделяются специальными линиями. На рис. 4 в самом низу имеется такая линия, вставленная нажатием кнопки H.Line. Если щелкнуть на готовой линейке правой кнопкой мыши, откроется пункт меню Horizontal Line Properties, выбрав который вы получите диалоговую панель с дополнительными опциями настройки параметров линейки. Для примера на рисунке мы задали толщину в 5 пикселов и ширину линейки равную 75% от общей ширины страницы. Кстати, в контекстном меню можно раскопать и другой интересный пункт - Character Properties. Его диалоговая панель дублирует линейку форматирования текста с добавлением некоторых "хитрых" опций, например задание текста superscript, subscript и т. д.
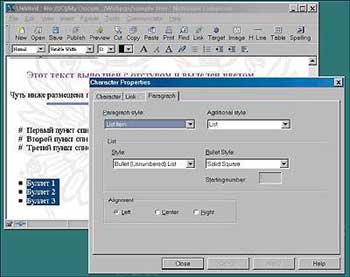
Создание списков также можно считать форматированием текста. Выделив несколько строк текста, которым суждено превратиться в список, нажмите кнопку создания списка нумерованного или с буллетами. Результат виден тут же. Правда, вместо цифр вы обнаружите "решетку". Но не стоит беспокоиться. При просмотре браузером цифры будут там, где им и положено находиться. Некоторые дополнительные свойства становятся доступными, если вызвать диалоговую панель с закладкой Paragraph, выбрав пункт Paragraph/List Properties из контекстного меню (рис. 5).
Создание таблиц
 |
Создание таблиц в среде Composer производится нажатием на одну-единственную кнопку Table. В появившейся диалоговой панели вводят параметры для таблицы и устанавливают опции форматирования (рис. 6).
Количество строк и столбцов устанавливается полями Number of Rows и Number of Columns. Расположение таблицы в окне определяется опцией Table Alignment. Как и текст, таблица может быть выровнена по центру или по любому краю. Отмечаемая кнопка Include caption позволяет включить в таблицу заголовок. Он может быть добавлен как в начало таблицы (Above table), так и в ее конец (Below table).
Следующая группа отмечаемых кнопок задает пропорции таблицы. Отметив кнопку Border line width, в соответствующем поле редактирования задают толщину рамки. Если указать толщину 0 пикселов, то рамка будет незаметна для пользователя, тем не менее Netscape Composer показывает ее пунктирной линией, чтобы разработчик помнил о ее существовании. Часто с помощью подобных невидимых таблиц Web-мастера форматируют многоколоночный текст или делают точное размещение объектов на странице.
Поля Cell spacing и Cell padding отвечают за расстояние между ячейками и расстояние между рамкой и текстом ячеек соответственно. Комбинации таких управляющих элементов панели, как Table width и Table min. height, позволят определить ширину таблицы и ее минимальную высоту. Значения того и другого параметров могут быть заданы как в пикселах, так и в процентах от размера страницы. И последняя отмечаемая кнопка группы пропорций - Equal column widths - делает все столбцы таблицы одинаковой ширины.
Заключительная группа Table background определяет фон для таблицы и аналогична той, с которой мы познакомились чуть выше.
Таким образом форматируется вся таблица. Форматирование отдельной строки и отдельной ячейки тоже возможно. Щелкнув на таблице правой кнопкой мыши, выберите пункт меню Table properties. В появившейся диалоговой панели закладка Row предложит средства форматирования текущей выделенной строки, а Cell - для редактирования выделенной ячейки.
В контекстном меню вы также найдете пункты Insert и Delete, с помощью которых можно добавлять и удалять таблицы, их строки, столбцы и ячейки.
Рисунки и гипертекстовые ссылки
 |
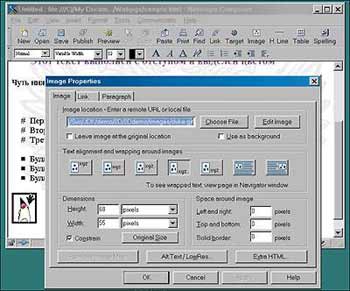
Описание этих элементов HTML-страниц приводится вместе не случайно. Часто рисунки могут выполнять роль гипертекстовых ссылок, что соответствующим образом отражает интерфейс Composer. К примеру, нажмем кнопку Image, чтобы вставить картинку на страницу. Тут же возникнет диалоговая панель Image Properties (рис. 7), в которой можно задать файл вставляемой картинки (Image location), выравнивание (обтекание) текста относительно рисунка (Text alignment and wrapping around images), размеры (Dimensions), отступы и рамку вокруг изображения (Space around image), а также альтернативный текст и изображение низкого разрешения (Alt.Text/ LowRes...).
Переключившись на закладку Paragraph, установите выравнивание картинки в окне. Как только вы нажмете кнопку Apply, вся ваша работа отразится в экране Composer.
 |
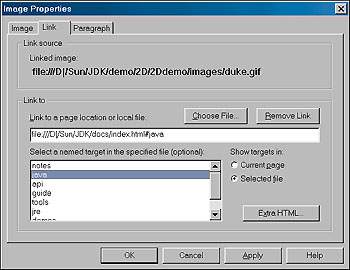
Теперь о гипертекстовых ссылках. Присвоить ее выбранной картинке - пара пустяков (рис. 8). Нужно переключиться на закладку Link в диалоговой панели Image Properties и в поле Link to a page location or local file набрать адрес страницы, на которую устанавливается ссылка. Это может быть адрес в Internet или имя файла на локальном диске. Последний можно выбрать в появившейся диалоговой панели, если нажать на кнопку Choose File. Чуть ниже в списке появятся все именованные ссылки (targets), если таковые в выбранном документе имеются. Делая ссылку на именованную ссылку внутри редактируемой страницы, нужно включить кнопку Current page группы Show targets in.
Cоздание гипертекстовой ссылки в виде строки текста ничем не отличается от той техники, которую мы только что рассмотрели применительно к рисункам. Разница лишь в том, что прежде чем перейти к закладке Link, в которой задаются все параметры создаваемой связи, нужно выделить фрагмент текста.
 |
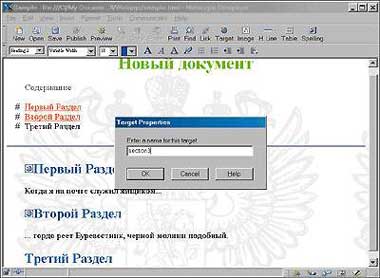
Теперь поговорим об именованных ссылках (targets). Они представляют собой некие места страницы, на которые можно переходить, используя гипертекстовые ссылки. В частности, именованными ссылками можно отметить заголовки разделов внутри документа, а в его начале создать таблицу содержания, состоящую из гипертекстовых ссылок на имеющиеся именованные ссылки. Composer создает именованные ссылки так же легко, как и обычные. Установив текстовый курсор в нужное место, нажмите кнопку Target. Composer запросит, как вы собираетесь назвать именованную ссылку (рис. 9). После этого в назначенном месте появится маленький значок с малиновой стрелкой. Готово! Теперь на это место можно ссылаться по мере надобности.
Публикация готовых страниц
 |
Замечательную возможность предлагает создатель Web-страниц Composer - это публикация страниц на сервере. Если вы отправляли когда-нибудь свои HTML-файлы на удаленный сервер, то знаете, как иной раз неуклюжи штатные утилиты-загрузчики, чего не скажешь об утилите Composer (рис. 10).
Вы вводите полный адрес, включающий имя сервера и путь к каталогу загрузки в поле HTML or FTP Location to publish to, имя пользователя и пароль доступа в полях User name и Password, затем в группе Other files to include указываете, какие файлы должны быть загружены вместе с текущей страницей. Если вы отметите опцию Files associated with this page, то на сервер будут загружены все файлы, на которые имеются ссылки в текущей Web-странице. Включение же другой опции, All files in page's folder, приведет к тому, что на сервер будут переданы все файлы из каталога, в котором хранится текущая страница.
Вот, собственно, и все. Не правда ли, несложно? Тем более что в большинстве случаев для каждого элемента Composer имеются всплывающие подсказки, которые зачастую показывают еще и значения параметров, а двойной щелчок на многих элементах редактируемой страницы перенесет вас в диалоговую панель настройки этого элемента.
| Элементы панелей инструментов Netscape Composer | |
|---|---|
| Как выглядит | Что делает |
| Вызывает диалоговую панель, предлагающую создать новую пустую страницу, страницу на основе шаблона или генерируемую специальным мастером | |
| Открывает страницу для редактирования | |
| Сохраняет редактируемую страницу | |
| Публикует (иначе: пересылает) страницу на заданный пользователем сервер | |
| Открывает редактируемую страницу в окне браузера в режиме просмотра | |
| Стандартные клавиши вырезания, копирования и вклейки с использованием буфера обмена | |
| Распечатывает страницу на установленном по умолчанию принтере | |
| Ищет текстовый фрагмент по всей редактируемой странице | |
| Превращает выделенный объект в гипертекстовую ссылку | |
| Формирует в выбранном месте страницы именованную ссылку, на которую могут указывать гипертекстовые ссылки | |
| Вставляет в страницу картинку и позволяет установить ее свойства | |
| Добавляет в указанное место страницы разделительную полосу | |
| Создает таблицу и помещает ее на страницу | |
| Выполняет проверку правописания текста | |
| Присваивает предопределенный стиль языка HTML выделенному тексту | |
| Задают шрифт, размер и цвет для выделенного участка текста | |
| Определяют начертание шрифта: полужирный, наклонный, подчеркнутый | |
| Отменяет форматирование выделенного участка текста (за исключением стиля HTML) | |
| Превращают выделенные строки текста, помеченные буллетами или цифрами, в списки | |
| Добавляют или убирают абзацный отступ | |
| Задает выравнивание текста на странице | |